HTML基础(五)表单
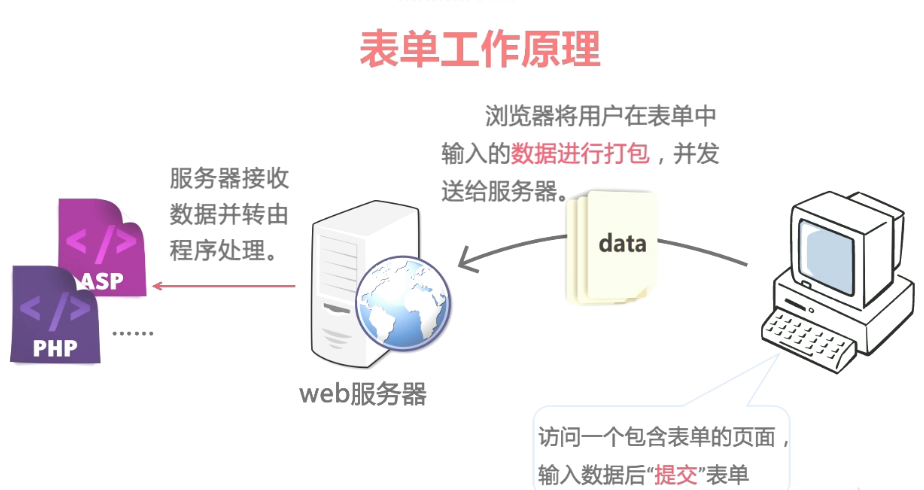
表单的工作原理简单来说就是客户在浏览器输入信息之后,浏览器将用户在表单中的数据进行打包发送给服务器,服务器接收到之后进行处理,如下图语法<form> 表单元素 </form>form标签的属性 常用的表单元素以下这些<input /> 表单输入标签 <select > 菜单和列表标签 <option > ...

HTML5 form表单 调查问卷制作
HTML 表格和表单综合应用技术练习:制作调查问卷(内含超详细代码解读) 这一篇来记录HTML5表格和表单综合应用的学习,以制作状况调查问卷为例,效果如图: 注:完整代码见文章末尾处。 外观加工 提交按钮: .btn { width: 80px; height: 35px; border: none; bac...

手把手式教学! html之一大板块:表单
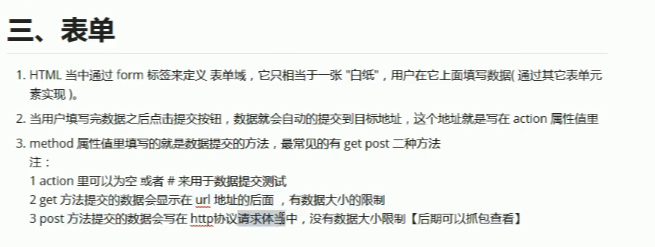
表单在网页中主要负责数据采集功能,目的是用户输入与服务器进行交互,也是html又一大板块,所以本期单独列举表单之内容,几乎是手把手式教学,希望能够对你有所帮助。首先一个表单需要一个form标签<form action="" method=""></form> 其中action的值是数据提交的服务器地址,method的值是数据提交的方法,有两个属性:get:查询服务器的数据....

如何使用HTML创建表格和表单
如何使用HTML创建表格和表单效果图表格定义表格表单表单的创建input元素列表框多行文本输入控件实例效果图实例代码效果图表格定义表格表格是用<table>元素来定义的如: <table border=n align="alignment" bgcolor="clr">....</table> 属性border用于定义表格边框的宽度,n可以是从0开始的整数,设....

HTML表单
<form action="某一个后台程序" method="get">说明:form标签就是作为表单数据的根标签,action属性的值就是要把所有的表单内容传递给哪一个后台来解决,method代表传输数据时候的方法,get代表明文传递,post代表密文传递输入框和密码单选框-----radio1、想要实现单选,在input框中加name属性,让所有的name属性都为一样的, 就可以....

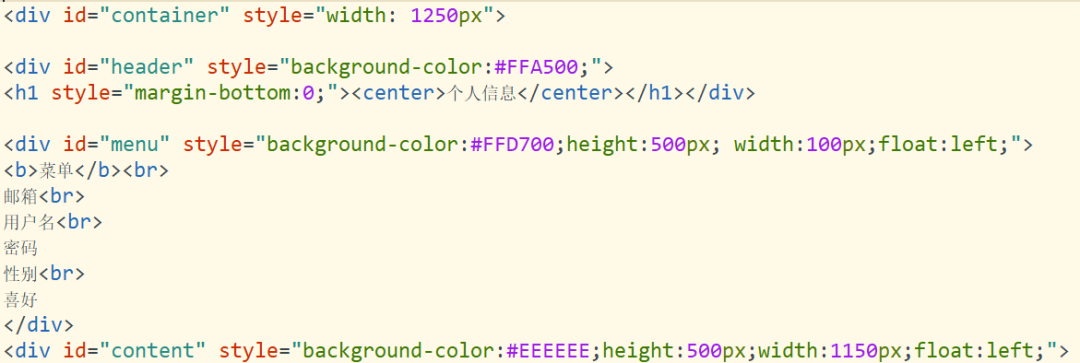
HTML制作表单和实现简单布局
问题描述什么是html表单?如何在html网页制作实现选择框或是下拉菜单?如何实现html布局?解决方案在我们的日常工作和学习中,我们经常会需要使用某些网站的功能,这时就会面临需要注册该网站的账号。而在注册的时候,会让我们填写一个个人信息表,这样的一个网页就可以用html的表格、表单、布局等来完成制作。1 html布局图1 div元素使用示例2 html表单图2.1 标签示例图2.2 标签示例结....

Django第4步_理解form表单类与处理html的post、get
表单类 用户登陆框可以用纯粹的html代码来编写,也可以用django中的forms编写创建forms.py来写这个表单数据 在python控制台打印查看login_form,结果就是html代码 既然这样为什么不直接用html写?form不会这么无聊,它可以暂存表单数据,充当临时容器就好像我们用C++进行值交换时候 void exchange(int &x,int &...

HTML之表单标签及应用案例
表单标签 将页面上录入的信息传递到服务端 需要设置name属性; 静态数据:不能和用户进行动态交互的数据; 动态数据:可以和用户以及服务进行交互的数据; 账户:input标签 type="text" value:默认值 placeholder:提示 密码:input标签 type="password" value:默认值 placeholder:提示 ...

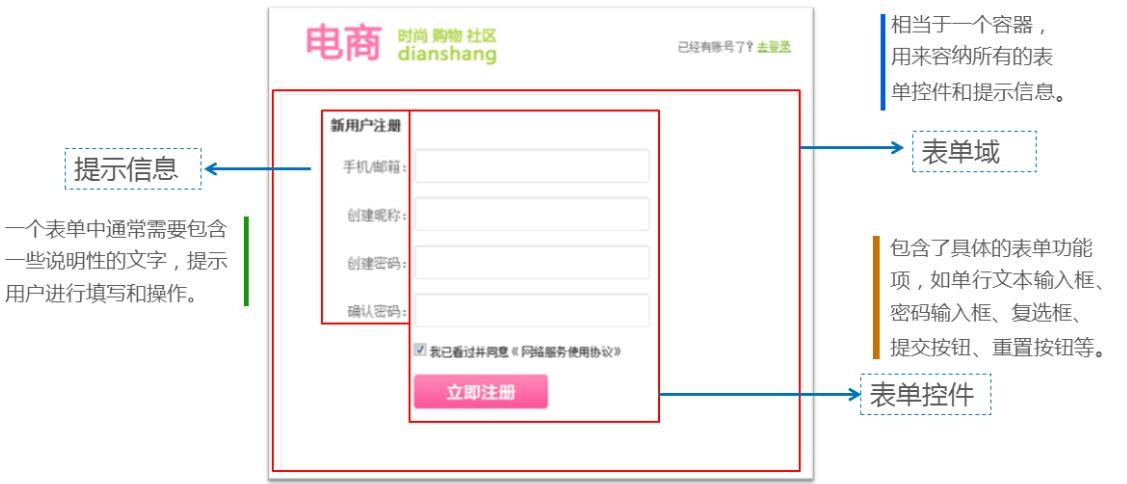
html表单专项练习
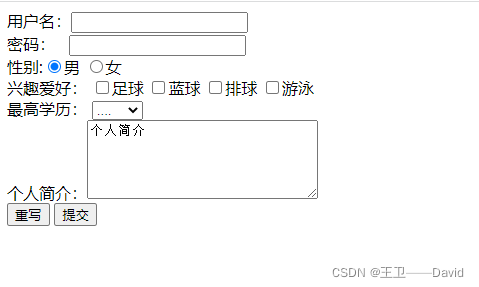
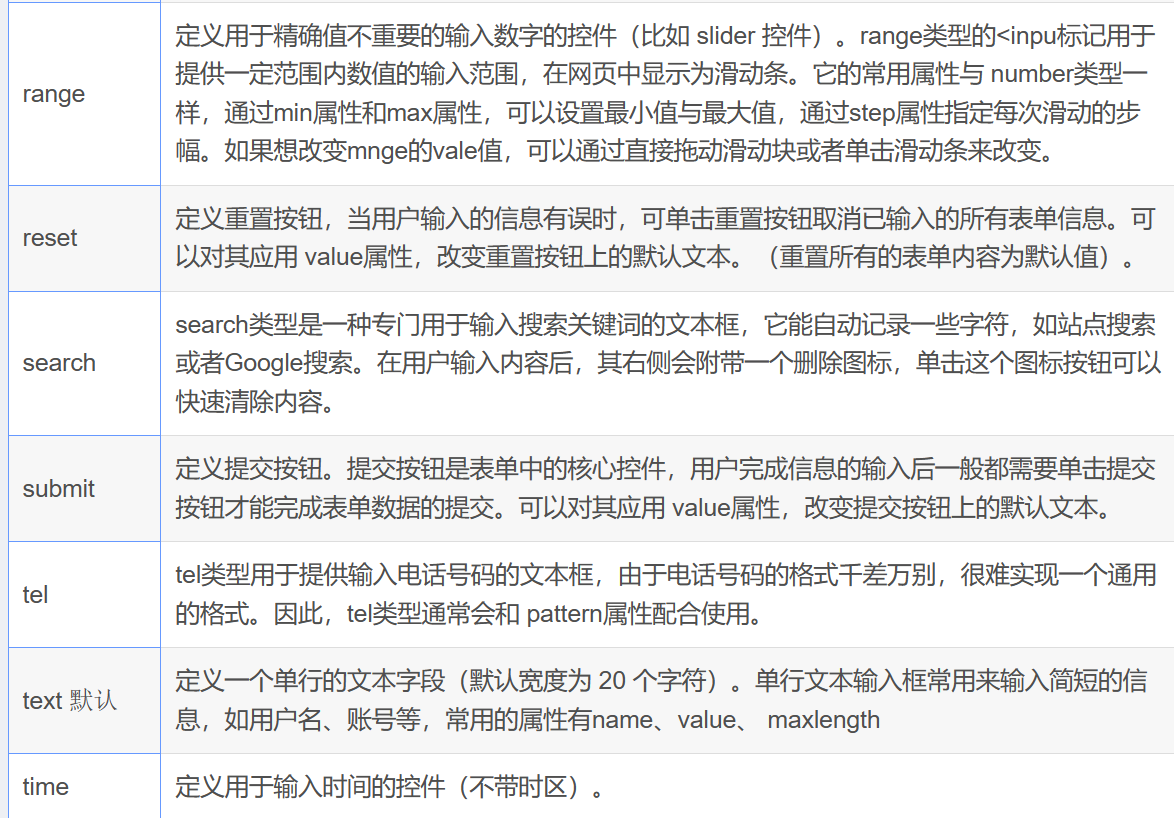
一.简介本文在上一篇认识HTML语言的基础上进行表单的练习。二.认识表单“表单”是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。例如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标签定义的。例子:例如你在某个网页注册时需要提交信息,此时网页的源代码就有表单的设计。比如分析下面这张图,认识其基本结构:三.表单的主要控件表单的主要控件可以分为三类:input控件tex....

【HTML基础篇002】HTML之form表单超详解
一、form表单是什么表单是一个包含表单元素的区域。表单用于向服务器传输数据,从而实现用户与Web服务器的交互表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等。我们可以使用 <form> 标签来创建表单: <form 相关属性> ... input 元...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多表单相关
- HTML表单属性
- HTML登录表单
- 表单HTML
- HTML表单方法
- HTML表单按钮
- HTML表单标签
- HTML表格表单
- HTML表单界面
- HTML表单文件上传
- HTML form表单
- HTML表单input
- 笔记HTML表单
- HTML表单type
- HTML表单input type
- HTML表单post
- flask表单HTML
- 表单控件HTML
- jsp HTML表单
- 前端学习HTML表单
- form表单HTML
- HTML表单应用
- 入门HTML表单
- 表单控件HTML新增属性autofocus
- HTML表单示例
- HTML表单button
- HTML速速小册表单最新版
- HTML表单案例
- HTML表单源码
- HTML表单类型
- HTML设置表单
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
