第13/90步《前端篇》第2章 编写一个简单的HTML5小游戏:打造游戏界面 第4课
今天学习《前端篇》第2章 编写一个简单的HTML5小游戏:打造游戏界面 第4课 绘制挡板,这节课我们开始练习几何绘制,完成一个基本的游戏元素——挡板的绘制。学习目标在画布上绘制直线;拓展:JS的8个基本数据类型,如何作类型判断给画布添加背景加厚挡板;拓展:JS中的数值类型、布尔类型是如何进行类型转换的给挡板添加圆角、阴影效果使用路径填充和矩形绘制挡板如何使用颜色渐变对象和图像填充材质绘制挡板拓展....

第12/90步《前端篇》第2章 编写一个简单的HTML5小游戏:打造游戏界面 第3课
今天学习《前端篇》第2章 编写一个简单的HTML5小游戏:打造游戏界面 第3课 绘制游戏标题,本节课从绘制一个文本开始,最终实现将游戏标题“挡板小游戏”展示在屏幕正中。学习目标安装与配置Visual Studio Code学习使用HTML标记拓展:如何使用const 关键字拓展:如何给代码添加注释如何改变字体、字号和颜色拓展:在font-family中要使用中文字体如何给文本添加文本样式(斜体、....
web前端-HTML图像,表格,列表的使用
(一)HTML图像通过使用html,可以在文档中显示图像。1.图像标签img和源属性src在 HTML 中,图像由 < img >标签定义。src属性填图片的url地址或者本地路径。插入图像:<img src="D:\桌面\图片111\皮卡丘.gif" alt="皮卡丘" width="150px" height="150px"> 2.替换文本属性(alt)当浏览器无法载....

web前端-《初识HTML》(附实例详解)
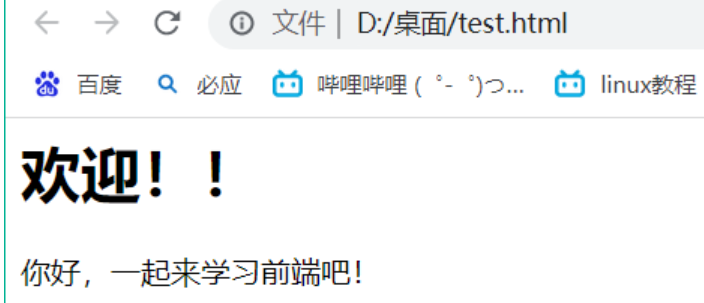
(一)HTML简介1.什么是HTML?HTML 指的是超文本标记语言 (Hyper Text Markup Language)HTML 不是一种编程语言,而是一种标记语言 (markup language)标记语言是一套标记标签 (markup tag)HTML使用标记标签来描述网页2.HTML标签HTML标签由 尖括号包围 的关键词。如:< html>HTML 标签通常是成对出现的....

前端:HTML5中dialog弹窗标签
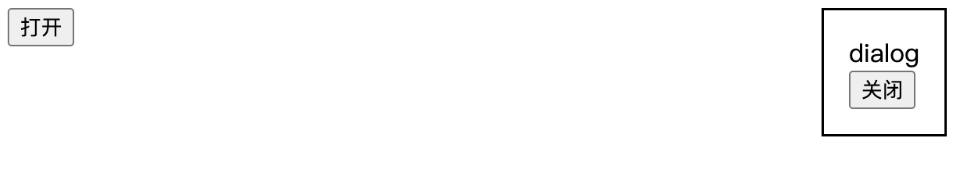
浏览器HTML5中自带的dialog弹窗标签,可以快速实现弹窗效果1、实现效果2、实现代码<!-- 弹框 --> <dialog id="dialog"> <div>dialog</div> <button id="btn-close">关闭</button> </dialog> <button i...


网站介绍web前端 html+css+javascript网页设计
网站布局方面:采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程序方面:采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。网站素材方面:收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。网站文件方面:网站系统文件种类包含....
前端 --- HTML的基础标签
HTML 入门< !DOCTYPE html> 声明为 HTML5 文档< head> 元素包含了文档的元(meta)数据,如 < meta charset=“utf-8”> 定义网页编码格式为 utf-8HTML文档也叫做 web 页面当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的....

前端初尝试---品优购首页(只用HTML和CSS)(二)
base.css/*把我们所有的标签的内外边距清零 */ * { margin: 0; padding: 0; /*CSS3盒子模型*/ box-sizing: border-box; } /* 防止用户自定义背景颜色对网页的影响,添加让用户可以自定义字体 */ html{ color:#000; background:#fff; -webkit-text-size-adjust:10...
前端初尝试---品优购首页(只用HTML和CSS)(一)
预览主页HTML码<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0" > <meta http-...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML更多前端相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注