前端移动端开发技巧之HTML与CSS
### HTML方向##### 调用系统功能使用`<a>`能快速调用移动设备的`电话/短信/邮件`三大通讯功能,使用`<input>`能快速调用移动设备的的`图库/文件`。这些功能方便了页面与系统的交互,关键在于调用格式一定要准确,否则会被`移动端浏览器`忽略。```<!-- 拨打电话 --><a href="tel:10086">拨打电话给100....
Html之 DIV+CSS布局
Html之 DIV+CSS布局1.div和spanDIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式DIV和span的区别在与,span是内联元素,div是块级元素2.盒模型margin 盒子外边距padding 盒子内边距border 盒子边框宽度width 盒子宽度height 盒子高度3.布局相关的属性1.position 定位方式1.正常定位 relat....

Html之Css常见属性
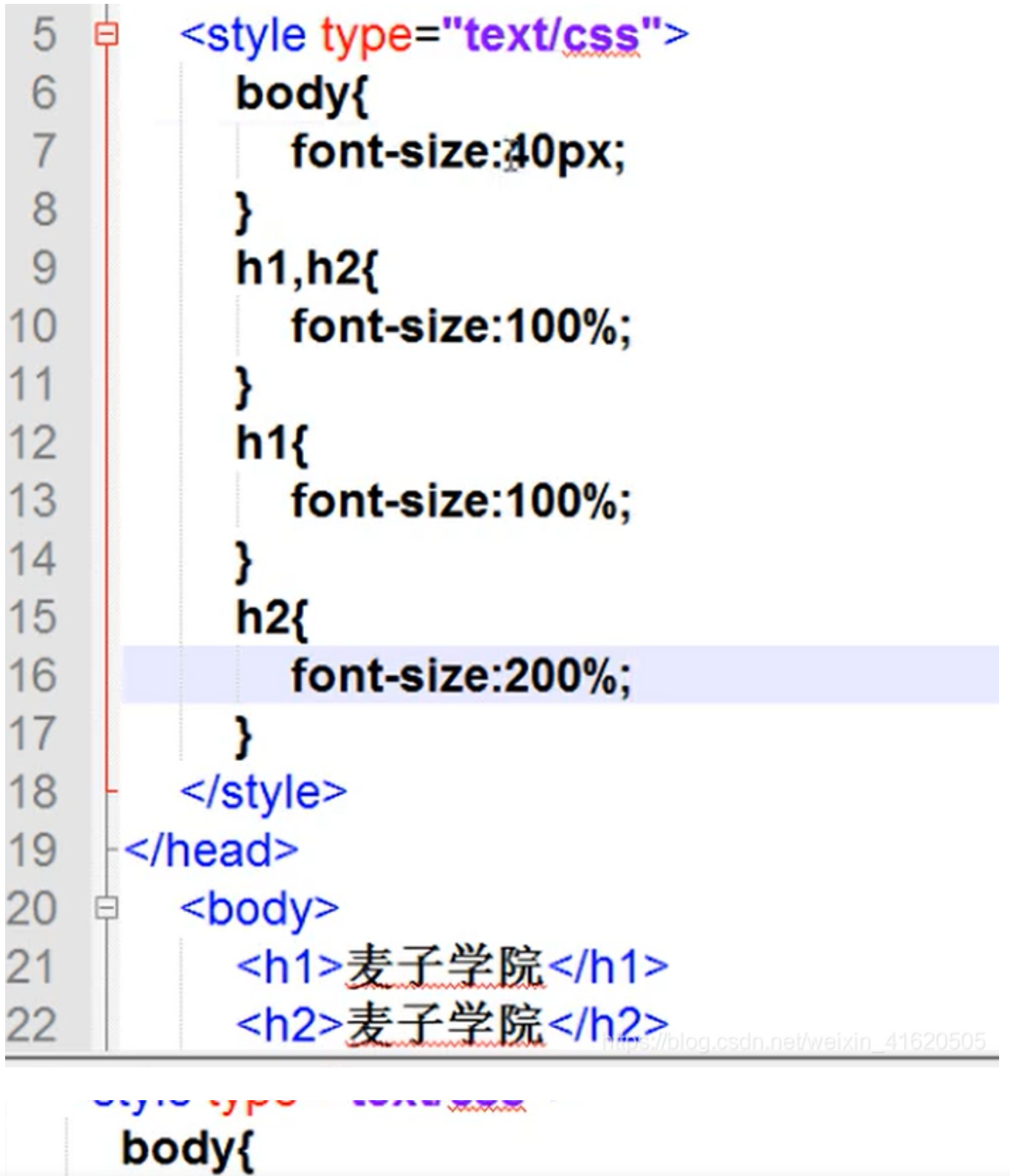
Html之Css常见属性1.颜色属性color属性定义文本的颜色 color:green color:#ff6600 color:#f60 简写式 color:rgb(255,255,255) 红(R)、绿(G)、蓝(B) 每个的取值范围0~255 color:rgba(255,255,255,1) RGBA是代表Red(红色) Green(绿色) Blue(蓝色)和 Alpha的...

Html 之CSS样式选择器
Html 之CSS样式选择器HTML标记定义<p>...</p> p { 属性:属性值 ;属性1:属性值1 } p可以叫做选择器,定义那个标记中的内容执行其中的样式 一个选择器可以控制若干个样式属性,他们之间需要用英语的“;”隔开,最后一个可以不应加“;”Class定义(多选择器,可多处定义)<p class="p">...</p> class定义....
Html 之使用CSS样式的方式
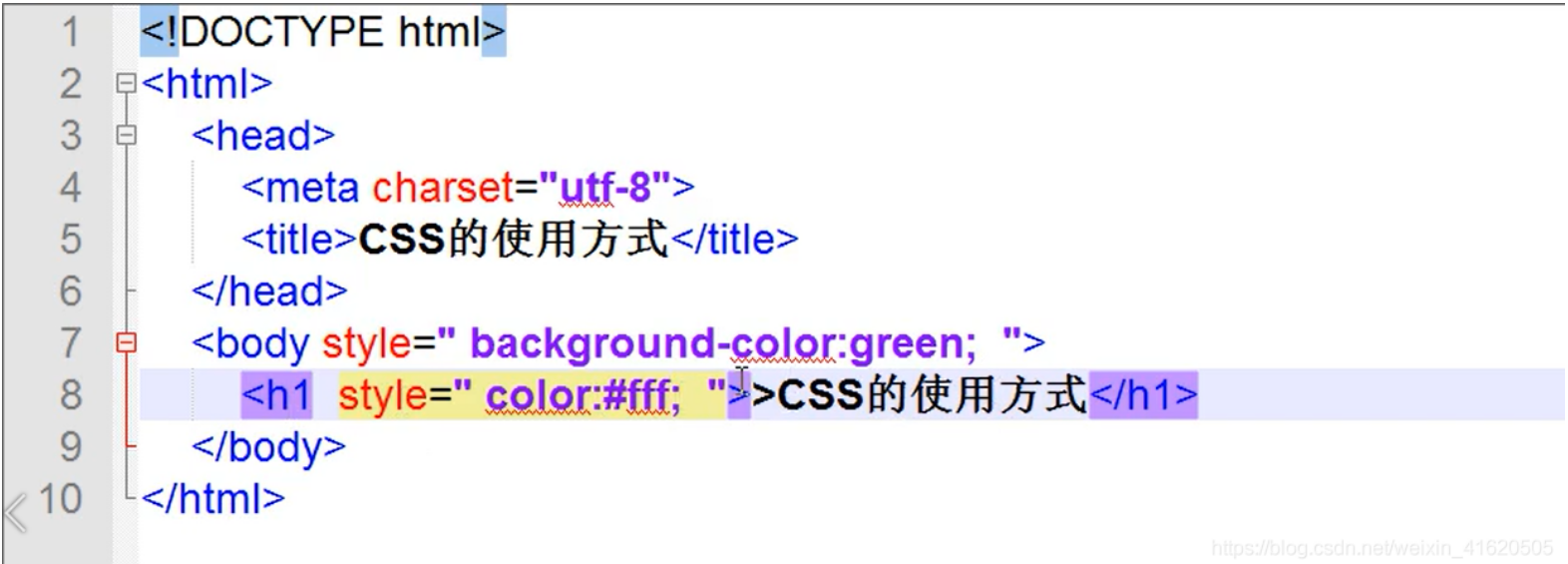
Html 之使用CSS样式的方式HTML 声明标签定义和用法 <!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。 <!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。 在 HTML 4.01 中,<!DOCTYPE> 声明引用 DT....

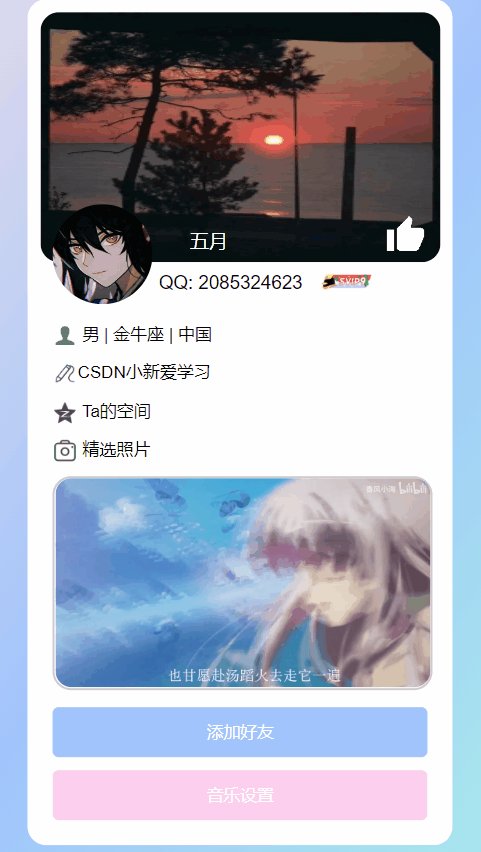
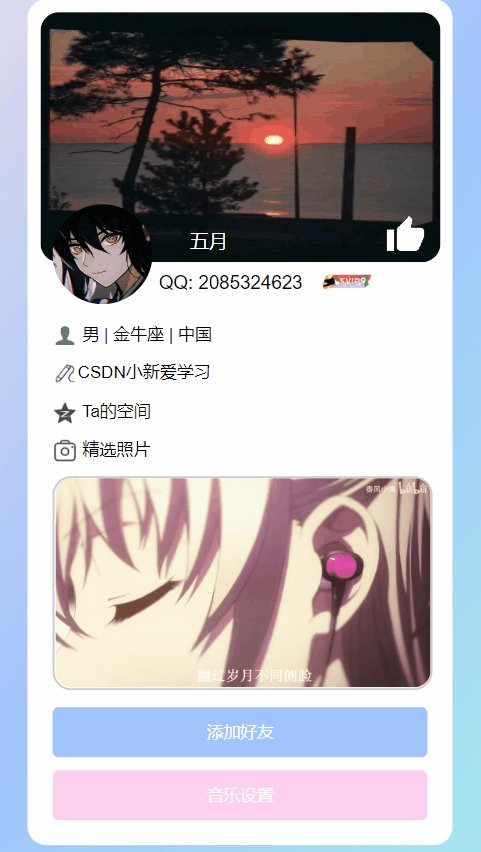
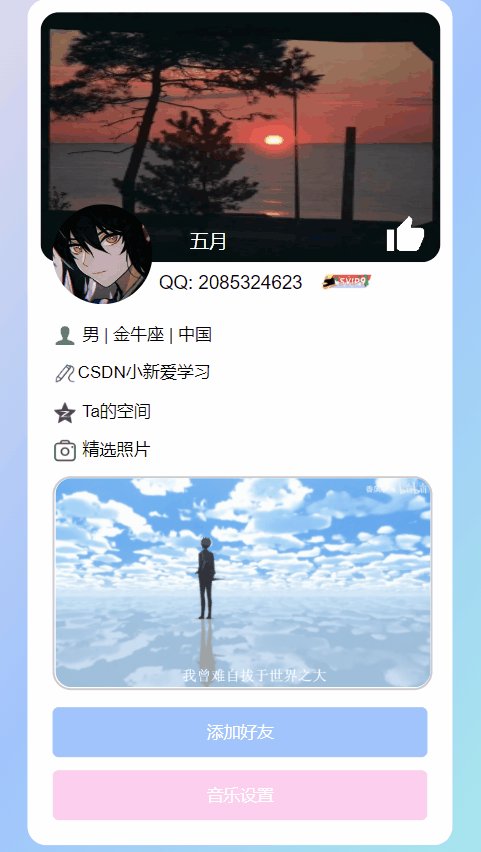
HTML+CSS+JS实现仿QQ个人资料卡(思路+源码)
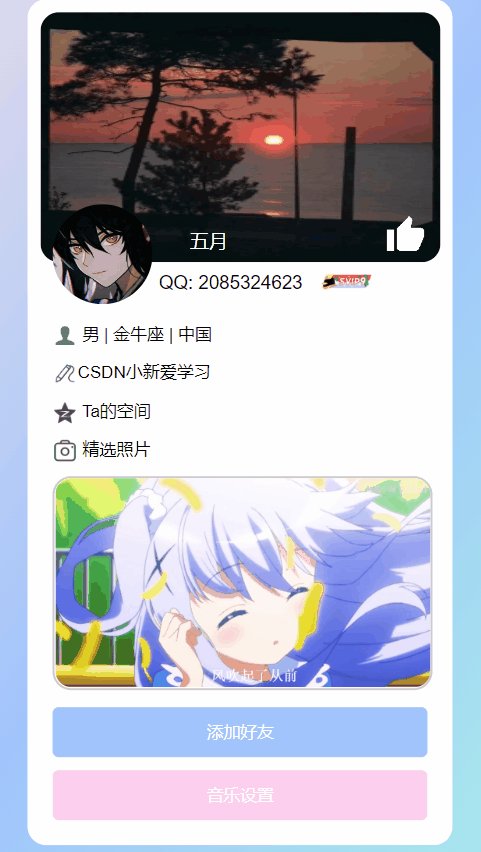
HTML+CSS+JS实现仿QQ主页前言:最近在学习前端的知识,无意间发现QQ 那个个人资料卡还挺好看的,就想着自己能不能照着原版搞出一个高仿出来,话不多时直接开始先睡上一觉,找找灵感,睡醒来又饿了,出去吃个饭,回来天tm都黑了,哈哈哈哈,金今天又是摆烂的一天,啊啊啊,不行至少今天这篇博客得写个前言部分…于是乎我们来到第二天,开始干(要干啥来着,幸亏昨天还写了个标题,要不然都忘了——HTML+C....

HTML+CSS+JS实现【别踩鸡块】,含(源码+思路)
别踩鸡块内容介绍1.简介:别踩白块这个游戏相信很多人在网页手机都玩过吧,那时候的我们没有它没有什么特别之处,大多数只是能证明自己单身20年的手速,但今天的它更新换名又换面,是我们一个个ikun粉(这个粉字怎么有点黑)的共同努力,是对鸡哥(啊不对,是对蔡徐坤努力成果的纪念之作)——别踩鸡块2、知识点HTML/CSSJavaScriptPHPMySOL元素节点增删属性节点操作采用json建立数据交互....

【Web前端】标签大全HTML/CSS/JavaScript
WEB前端HTML✨✨✨HTML 超文本标记语言HTML(Hypertext Markup Language)超文本标记语言。它负责网页的三个要素之一结构。HTML使用标签的形式来标识网页中的不同组成部分所谓超文本指的就是超链接,使用超链接可以让我们从一个页面跳转到另一个页面标签 ✨✨✨1.标签名属性名都要用小写字母✨✨✨2.浏览器会自动数略多余空格和换行 ✨✨✨br/换行 单标签hr/水平线 ....

html css面试题
说一说标签的分类,以及常用的标签 标签的分类有块元素,行内块元素,行内元素块元素的特点:独占一行,从上到下排列,可以设置宽度和高度,不设置宽度,宽度是父元素的100%,高度由内容撑开,里面可以放块元素,行内元素,行内块元素。常见的块元素标签:div h1-h6 ol ul li p等行内块元素的特点:和相邻的行内块元素或者行内元素可以....
2022最新前端面试题(HTML/CSS篇 近万字含解答)
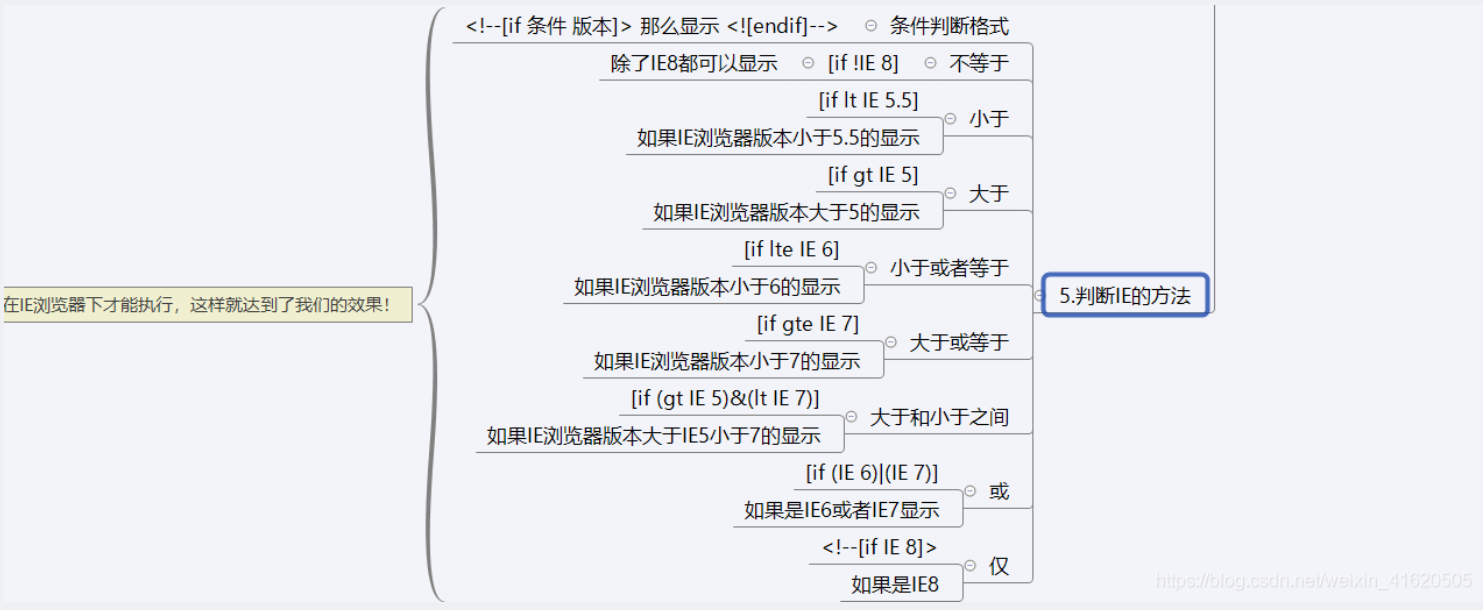
一、HTML和CSS1、你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?IE: trident内核Firefox:gecko内核Safari:webkit内核Opera:以前是presto内核,Opera现已改用Google Chrome的Blink内核Chrome:Blink(基于webkit,Google与Opera Software共同开发)2、每个HTML文件里开头都有个很重要....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多html相关
- web html CSS javascript
- html js CSS
- html CSS项目页面
- html CSS前端技术
- html CSS媒体查询
- html CSS优化
- html CSS页面
- html CSS渲染
- html CSS布局
- html CSS代码
- html CSS动画
- html CSS网页
- html CSS入门
- html5 CSS js html
- HTML CSS开发
- html CSS图片
- html CSS学习笔记
- html CSS案例
- html CSS网站
- 学习html CSS
- html标签CSS
- HTML CSS框架
- html CSS小米
- html CSS登录页面
- 前端面试html CSS
- html CSS模板
- html CSS工具
- html CSS权威指南元素
- html CSS导航栏
- js系统html逻辑CSS
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注