HTML+CSS+JS 学习笔记(三)———Javascript(上)
目录前言HTML中使用javascriptJS注释单行注释多行注释JS代码的语法规则三个常用的输出语句变量如何使用变量变量的命名规则和规范基础语法1- if语句2- 循环3.contiinue语句 4.break语句5. try···catch···fnally 语句Error 对象 使用 throw 语抛出异常前言为什么要学习Javascript?经过之前的学习以后,我们已经能够知道,如果要建....

HTML+CSS+JS 学习笔记(二)———CSS
博客主页:大寄一场.系列专栏:目录 概念引入方式1- 内部(内联)样式表2- 行内样式(嵌入样式)3- 外部样式常用CSS选择器:1- 元素(标签)名选择器:2- 类别选择器:3-ID选择器4- 包含关系选择器5- 子元素选择器6- 属性选择器7- 伪类选择器CSS三大特性层叠性继承性优先级单位基础尺寸颜色常用属性内容 content内边距 padding外边距 marg....

HTML+CSS+JS 学习笔记(一)———HTML(下)
目录表单表单的功能结构form元素input元素input 元素的属性label元素多行文本输入框/文本域窗体选项栏简单表格的制作 表头的设置表格的合并div 标签div 标签的介绍 div 标签的应用span 标签span 标签的介绍span 标签的应用列表 列表的标签表单介绍:HTML表单是用户和web站点或应用程序之间交互的主要内容之一。它们允许用户将数据发送到web站点。大多数情况下,数....

HTML+CSS+JS 学习笔记(一)———HTML(中)
目录 字符实体 段落段落标签段落的换行标签 段落的原格式标签 水平线水平线标签编辑 水平线标签的宽度 图像和超链接图像的基本格式1.GIF 格式2.JPEG 格式3、PNG格式图像元素超链元素在 HTML 中添加图像 设置图像属性 图像大小与边框 图像间距与对齐方式替换文本与提示文字链接标签1.文本链接 2.书签链接 图像热区链接 字符实体思考: 学习了上一讲的知识我们了解到<....

HTML+CSS+JS 学习笔记(一)———HTML(上)
目录代码开发工具概念HTML模板body元素的常用属性 HTML 控制标记(标签)的类型HTML语法规范 HTML常用标签标题的对齐方式文字文字的上标与下标代码开发工具俗话说:“工欲善其事,必先利其器”。前端开发也是一样我们需要在Web编辑器的帮助下提高我们的开发效率。在这里推荐给大家几个主流的编辑器:VScode 当今最流行的免费开源现代化轻量级代码编辑器,可以通过安装各种插件支持几乎所有主流....

HTML网页制作 Div+CSS
@HTML网页制作 Div+CSSPC端和安卓Web端实现效果PC段安卓Web端form表单定义和用法标签用于为用户输入创建 HTML 表单。表单能够包含 input 元素,比如文本字段、复选框、单选框、提交按钮等等。例如:单选<input type="radio" /> 按钮 <input type="button" value="Submit" /> 文本框 <....

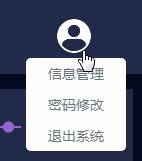
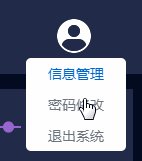
HTML和CSS实现鼠标下拉菜单
实现原理将一级菜单和二级菜单置于同一个DIV,二级菜单默认显示为none,鼠标滑过,调用:hover,显示。HTML <span class="btn-list-group"> <a class="menuBtn"><img src="images/headimg.png" alt="会员"></a> <span...

前端(八):HTML、CSS相关
H5 新特性 语义化标签header footer section nav aside article增强型表单input 的多个 type新增表单元素datalist keygen output新增表单属性placehoder required min max音频视频audio video其他canvas 地理定位 拖拽本地存储localStorage 数据上限5MB左右(根据浏...
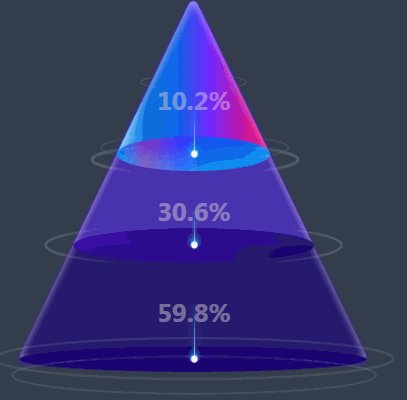
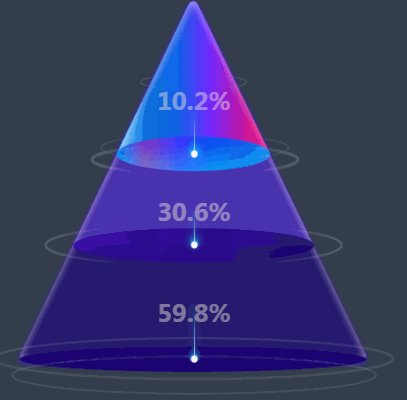
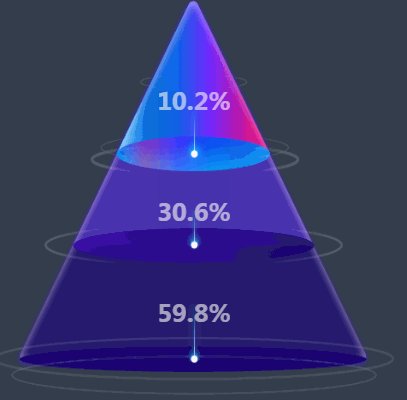
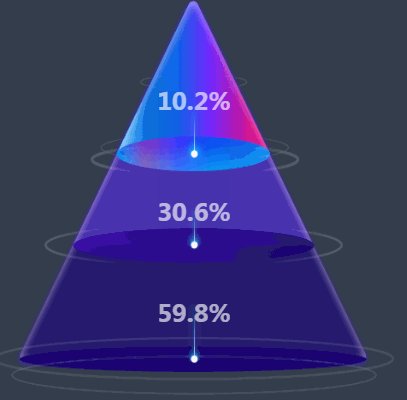
Echarts实战案例代码(49):基于不支持立体漏斗图Funnel的HTML+CSS解决方案
Echarts的Funnel目前是不支持3D的,但是设计师在项目过程中,为了项目的炫目,会出现伪3D之类的图表。本案例是基于HTML+CSS的解决方案CSS样式表 body { margin: 0; padding: 0; background-color: #343d4b; } ...

漏刻有时数据可视化大屏常用排版HTML和CSS动画(1):旋转动画
<div> <img class="jzxz1" src="images/jzxz1.png"> <img class="jzxz2" src="images/orange.png"> </div> .jzxz1 { animation: xz1 8s infinite linear; ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多html相关
- web html CSS javascript
- html js CSS
- html CSS项目页面
- html CSS前端技术
- html CSS媒体查询
- html CSS优化
- html CSS页面
- html CSS渲染
- html CSS布局
- html CSS代码
- html CSS动画
- html CSS网页
- html CSS入门
- html5 CSS js html
- HTML CSS开发
- html CSS图片
- html CSS学习笔记
- html CSS案例
- html CSS网站
- 学习html CSS
- html标签CSS
- HTML CSS框架
- html CSS小米
- html CSS登录页面
- 前端面试html CSS
- html CSS模板
- html CSS工具
- html CSS权威指南元素
- html CSS导航栏
- js系统html逻辑CSS
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注