HTML+CSS制作旋转的loading效果
HTML+CSS制作旋转的loading效果效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sc...

HTML+CSS制作3D步数统计界面
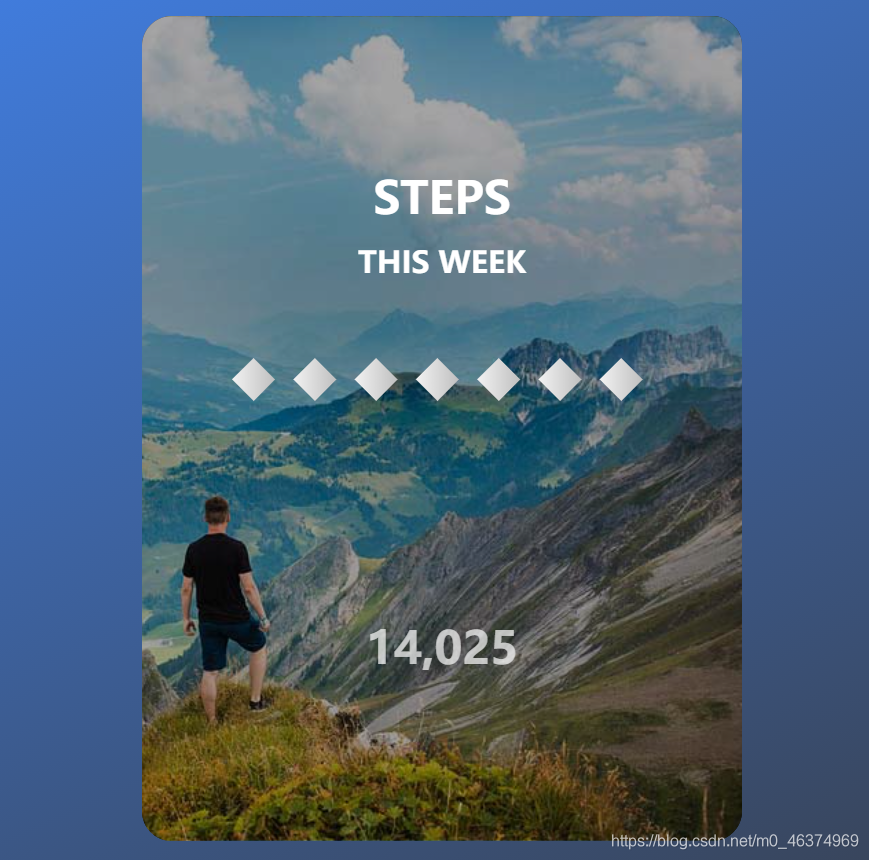
HTML+CSS制作3D步数统计界面效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=...

HTML+CSS制作彩色波动
HTML+CSS制作彩色波动效果图如下:HTML部分源码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"&...

HTML+CSS制作一个动画(二)
HTML+CSS制作一个动画(一)https://developer.aliyun.com/article/1382469CSS部分结构如下::root { --background-color: #f5f5f5; --border-color: #7591AD; --text-color: #34495e; --color1: #EC3E27; --co...
HTML+CSS制作一个动画(一)
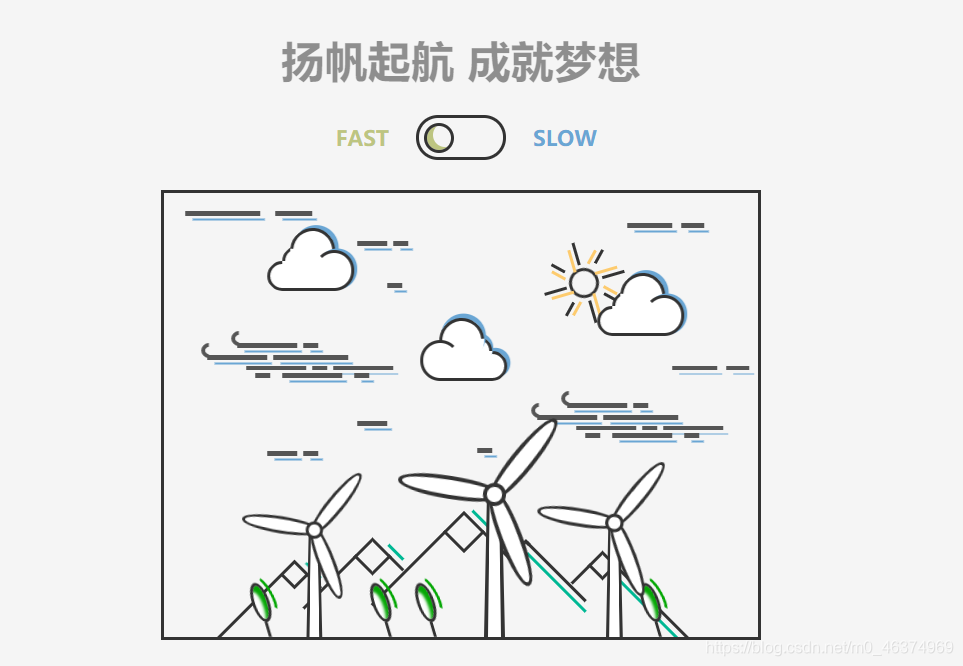
HTML+CSS制作一个动画效果图如下:HTML部分结构如下:<!DOCTYPE html> <html lang="zh-Hans"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=...

HTML+CSS制作七夕跳动的红心动画效果
HTML+CSS制作七夕跳动的红心动画效果效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-sca...

HTML+CSS实现菜单的3D翻转特效
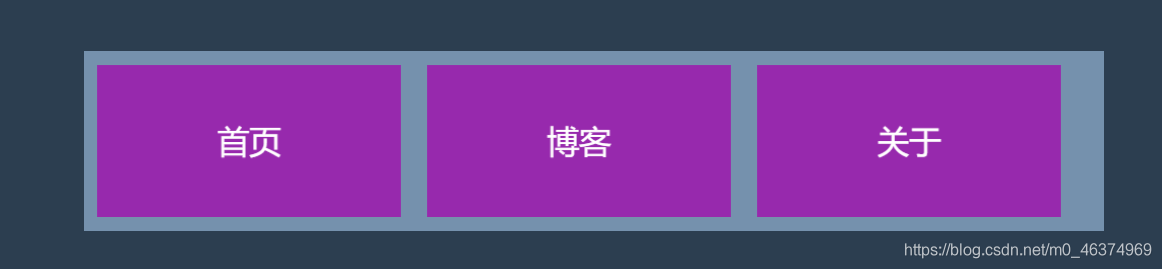
HTML+CSS实现菜单的3D翻转特效效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale...

HTML+CSS实现弹跳球效果
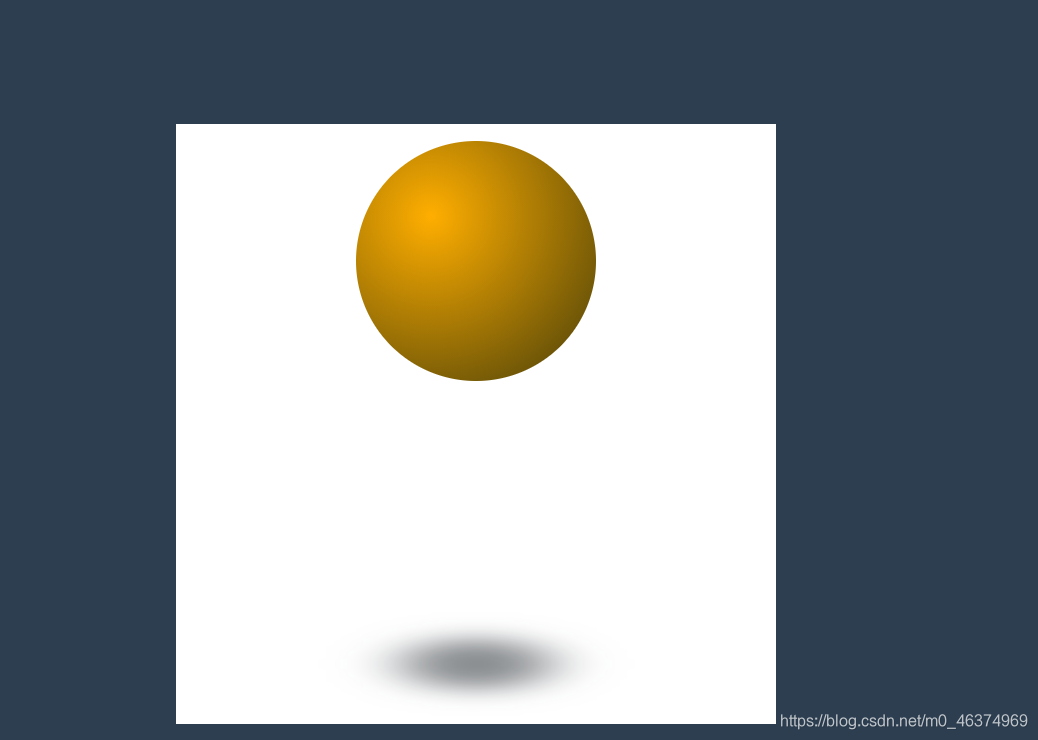
HTML+CSS实现弹跳球效果效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0...

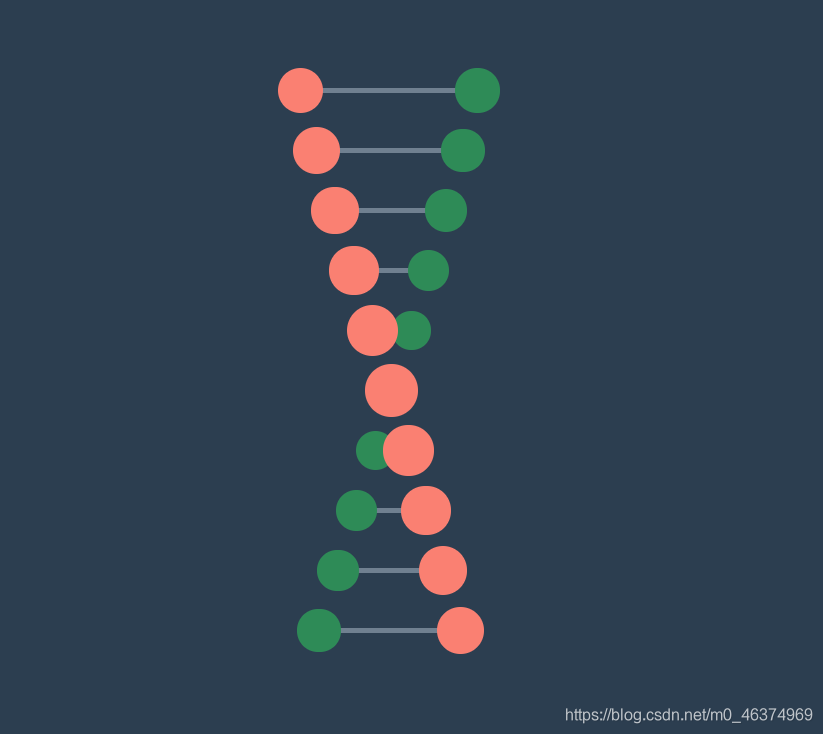
HTML+CSS制作DNA双螺旋结构
HTML+CSS制作DNA双螺旋结构效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=...

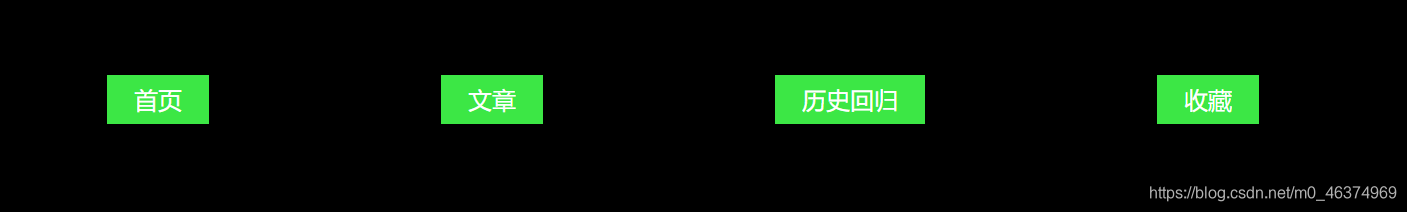
HTML+CSS实现导航条
HTML+CSS实现导航条:点我进群 一起学习交流!(群里有许多的学习资料,我做过的一些网页我都上传在群里了,需要的直接下载就可以了)1、HTML部分源代码如下:<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>编译...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多html相关
- web html CSS javascript
- html js CSS
- html CSS项目页面
- html CSS前端技术
- html CSS媒体查询
- html CSS优化
- html CSS页面
- html CSS渲染
- html CSS布局
- html CSS代码
- html CSS动画
- html CSS网页
- html CSS入门
- html5 CSS js html
- HTML CSS开发
- html CSS图片
- html CSS学习笔记
- html CSS案例
- html CSS网站
- 学习html CSS
- html标签CSS
- HTML CSS框架
- html CSS小米
- html CSS登录页面
- 前端面试html CSS
- html CSS模板
- html CSS工具
- html CSS权威指南元素
- html CSS导航栏
- js系统html逻辑CSS
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注