初识css3动画
<!doctype html> <html lang="en"> 1 <br> <head> <meta charset="UTF-8"> <title>动画初识</title> <style type="text/css"> 1 <br>...
CSS3与动画有关的属性transition、animation、transform对比
最近应公司需求,需要用css3做动画,终于把以前一直傻傻分不清楚的三个属性理解了。 索性在这里进行一个简单的对比,加深自己的记忆。 浏览器兼容性 CSS3 transform 属性 Internet Explorer 10、Firefox、Opera 支持 transform 属性。 Internet Explorer 9 支持替代的 -ms-transform 属性(仅适用于...
【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
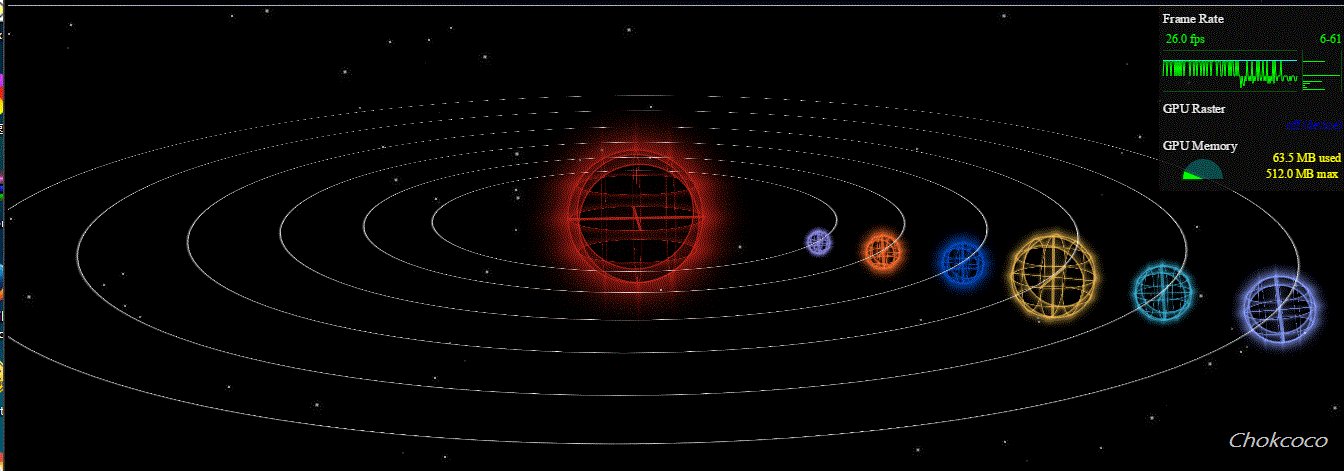
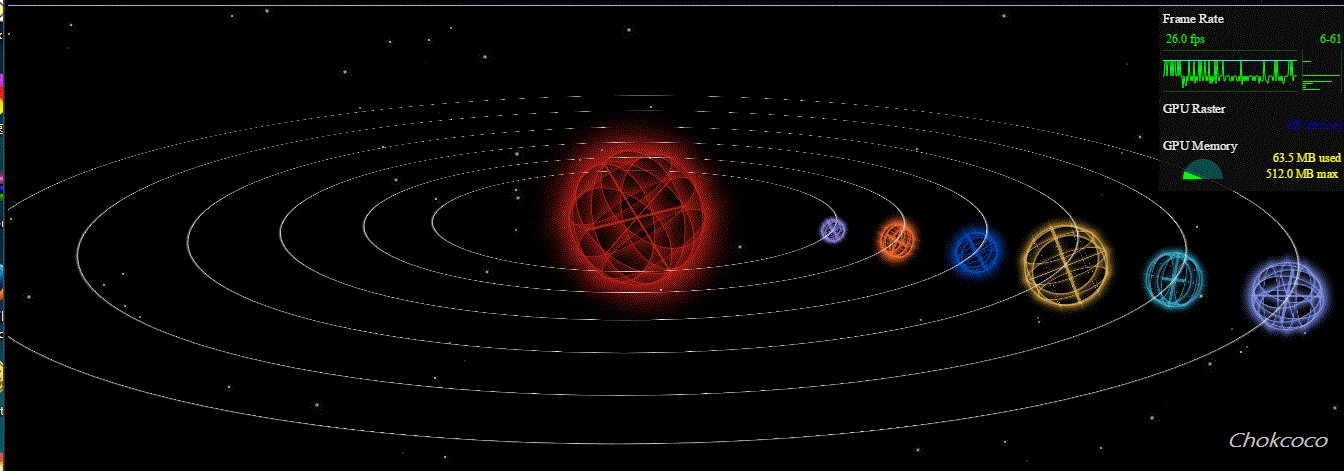
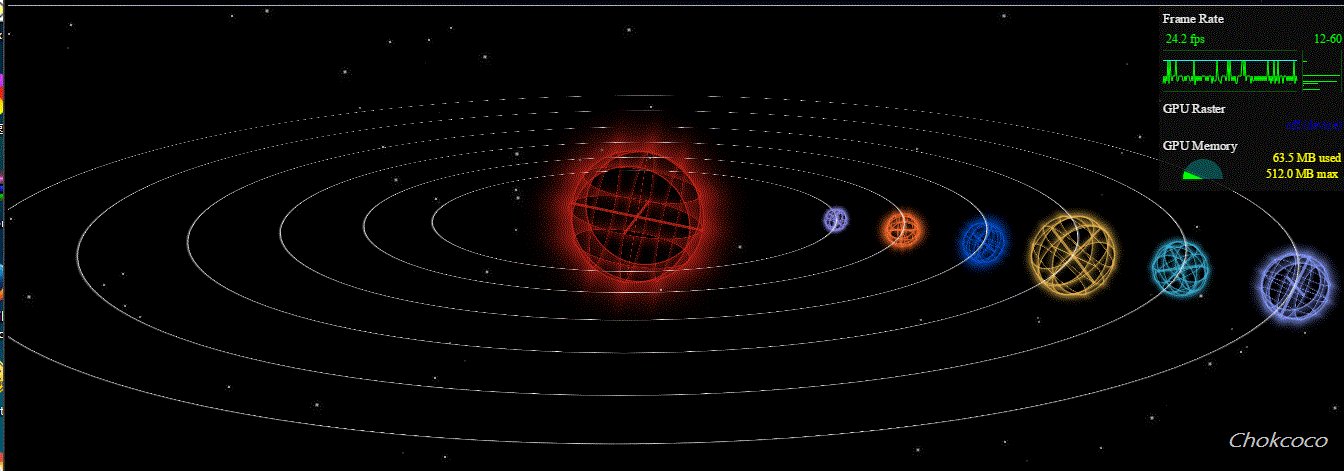
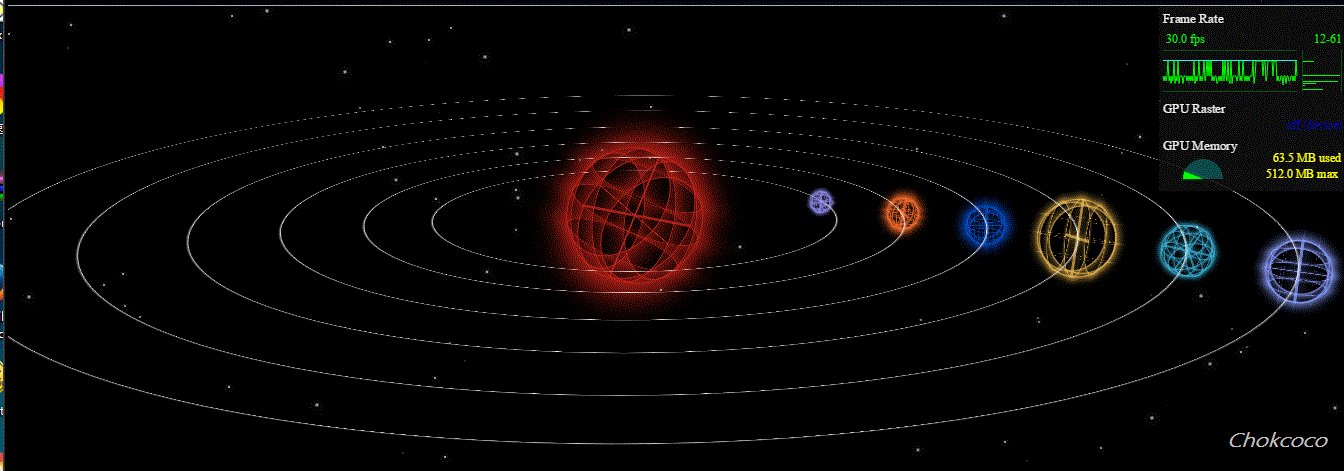
承接上一篇:【CSS3进阶】酷炫的3D旋转透视 。 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家。 CSS3 3D 行星运转 demo 页面请戳:Demo。(建议使用Chrome打开) 本文完整的代码,以及更多的 CSS3 效果,在我 Github 上可以看到,也希望大家可以点个 star。 嗯,可能有些人打不开 demo 或者页面乱了,贴几张效果图...

谈谈一些有趣的CSS题目(十三)-- 巧妙地制作背景色渐变动画!
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节。 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。 不断更新,不断更新,不断更新,重要的事情说三遍。 谈谈一些有趣的CSS题目(一)-- 左边竖条的实现方法 谈谈一些有趣的CSS...

谈谈一些有趣的CSS题目(十四)-- 纯 CSS 方式实现 CSS 动画的暂停与播放!
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节。 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题中有你感觉到生僻的 CSS 属性,赶紧去补习一下吧。 不断更新,不断更新,不断更新,重要的事情说三遍。 谈谈一些有趣的CSS题目(一)-- 左边竖条的实现方法 谈谈一些有趣的CSS...
css3动画特效:纯css3制作win8加载动画特效
Windows 8 完整效果如上图;这个里面可能是css冲突,喜欢的可以自己去体征一下; css特效代码: <style type="text/css"> .hnyei{margin: 0 auto; width:600px; height:400px; background-color: #90da15; } .wrapp{position:...

模拟谷歌今日使用的css动画
不知道大家有没有注意到谷歌今天官网上的logo,刚开始一看还以为是gif,在仔细一看,发现并非如此,原来是使用CSS Sprite技术,利用一个初始图片和一张画满各个动作的拼接图片,从而实现了动画效果。 本人一时手痒,就想把这个扒下来,但发现谷歌的js写的太牛逼了,无奈,只能自己用自己的思维去模拟一个了。首先,需要两张图,分别是: 当有这两张图后,我们就可以开始模拟了。 我先...

用css3制作旋转加载动画的几种方法
以WebKit为核心的浏览器,例如Safari和Chrome,对html5有着很好的支持,在移动平台中这两个浏览器对应的就是IOS和Android。最近在开发一个移动平台的web app,那么就有机会利用css3去实现一些很酷的效果,这些效果原来更多的是利用图片来实现。最近的一个改进就是利用css3制作旋转加载动画。以下将分别介绍几种实现的方案。 方案1,图片辅助 传统做法是直接用动态的GIF图....
css3动画事件—webkitAnimationEnd
用css3的animation完成一个动画,当只有这个动画完成时才执行令一个事件,比如让动画保持在终止的状态或其他一些事件。我们该怎么办呢。 第一种方法: 用计时器,设定一个和动画时长一样的time,过time事件去执行这个函数。 setTimeout(function(){ },time); 第二种方法: 当-webkit-animation动画结束时有一个....
如何判断一个DOM元素正在动画,一个CSS“阻塞”JS的例子
一般情况下CSS不会直接影响JS的程序逻辑,但是以CSS实现动画的话,这个便不太确定了,这个故事发生在与UED迁移全局样式的过程。 曾经我有一段实现弹出层隐藏动画的代码是这个样子的: 1 if (this.needAnimat && typeof this.animateHideAction == 'function' && this.status != 'h...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多动画相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注