CSS(二)——Flex布局 边框 渐变 过渡 动画
学习CSS第二周的总结一. Flex布局 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cr...

浏览器原理 23 # 分层和合成机制:为什么CSS动画比JavaScript高效?
说明浏览器工作原理与实践专栏学习笔记显示器是怎么显示图像的显示器显示器每秒固定读取 60 次前缓冲区中的图像,并将读取的图像显示到显示器上。每个显示器都有固定的刷新频率,通常是 60HZ,也就是每秒更新 60 张图片,更新的图片都来自于显卡中一个叫前缓冲区的地方。显卡显卡 显卡(英语:Video card、Display card、Graphics card、Video....

重学前端 39 # CSS的动画和交互
一、介绍这一节学习一下 CSS的动画和交互。二、animation 属性2.1、基本用法@keyframes mykf { from {background: red;} to {background: yellow;} } div { animation: mykf 5s infinite; } 2.2、六个部分 animation-name 动画的名...

纯Html CSS实现云雨动画效果
纯HTML和CSS实现云雨动画效果,动态效果由CSS实现,主要有两个动画实现 代码下面自取效果如下 HTML代码如下<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta htt...

23个css动画效果,持续更新中...
代码github仓库:https://github.com/shuirongshuifu/interestingCSS使用方式看名称效果图,有没有和自己想要的效果类似的有的话,复制粘贴代码使用也可以自己修改一下css效果并不是特别难,只是有时候我们可能想不到笔者空闲时间,会继续更新的哦,点赞关注不迷路^_^注意:一些代码思路,笔者写在代码注释中去了1_鼠标悬浮文字阴影跳动效果图代码<!DO....

用 CSS3 实现一个 Webpack 的 logo 动画
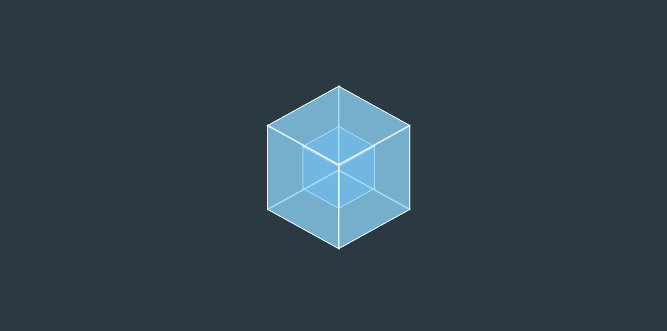
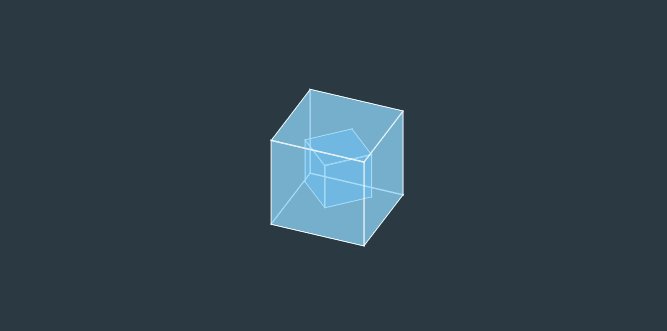
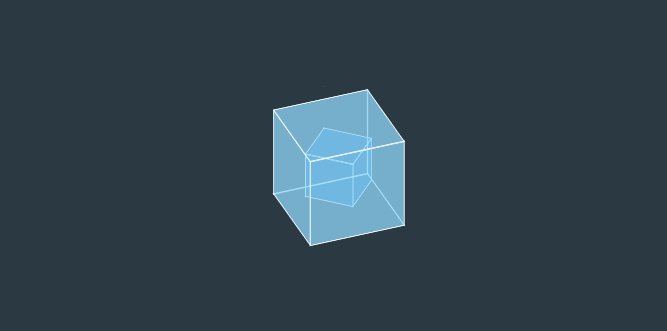
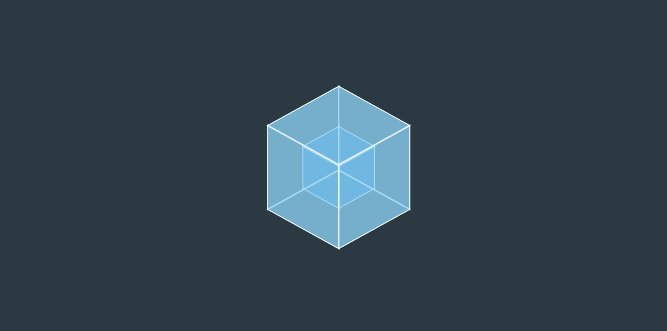
前言先直接展示下最终效果,想看代码的可以直接拉到最底部webpack 官网上的截图:分析:webpack 这个 logo 的实现思路很简单,其实就是绘制了两个正方形,外面一个里面一个,然后让两个正方形按照不同的方向旋转即可所以我们又可以把目标变成:如何实现一个正方形。css 中实现一个正方形,就不得不先讲一下 css3 transform 了1. CSS3 Transform 介绍CSS3 Tr....

写个简单css动画,transition 和animate
写个简单css动画,transition 和animate先写个普通的不动的球.ball{ width: 100px; height: 100px; border-radius: 100px; background-color: #f69; } 然后加上一个神奇的属性transform,可以让小球偏移原来的位置(transform有很多玩法,这里展示移动).ball{ /* ...

CSS 06 动画
css3动画 @keyframes关键帧<div class="rect"> </div>.rect{ width:100px; height:100px; background-color:red; position:flexde; animation: mymove 2s infinite; } @keyframes mymov...
好看的css预加载旋转动画 与 流光字体
今天刚好在做这个功能,就实现一个 预加载的动画效果,随手记录一、预加载旋转动画Html<view class="concentric_round"></view>cssbody { background-color: #e9967a; } .concentric_round { width: 200rpx; height: 200rpx; position...

css动画:文字向上移动并逐渐消失 点击按钮显示+1上移淡出
背景今天有个同学请教我一个css效果怎样实现,据他描述是点击后一个文字上浮然后慢慢消失。就下面这样子:我第一时间想到的是css动画,以前在w3cschool粗略过了一遍css教程,记得有这样的功能。其实学习就是这样,有些知识只需要了解下,没必要完全掌握,知道有这个东西,然后在要用到的时候启动cv大法。解决于是我迅速上w3cschool找了下,很快找到相关内容,是用最基本的from to语法,就是....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多动画相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注