用CSS来做一个动画案例
今天来做这么一个案例 添加一个动画实现上下渐变滚动的效果首先还是我们HTML部分,一个大盒子装着五个子元素下面别在意,之前写的时候看到有个网站有这么个注解我就复制了下来哈哈哈<div class="loader"> <div class="slider" style="--i:0"> </div> <div class...

使用CSS3动画做了四个小案例(下)
1.边框动画成果效果是这样子,接下来让我们一起来试试看吧首先HTML架构先写一个div起名id选择器和类选择器都可以那么我这里就写一个id选择器吧<div id="box"> <span> </span> </div>样式写好之后就可以开搭建我们的样式表了我们可以先给整个屏幕设置一个背...

使用CSS3动画做了四个小案例
1.背景动画先来给大家展示一下效果视频这里可以说一下电脑自带的录屏快捷键是win+alt+r 这块我就直接加图片了,不过你可以尝试运行一下就可以看到效果下面我们来介绍一下如何让背景来动起来架构的话不需要写或者为了跟我一样可以写一个h1试一试<h1>动画背景(Animate Background)</h1>然后搭建css的内嵌样式第一步为了让我们文字来移动到我们正中间可以舍....

js css 悬浮动画字体
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <link rel="stylesheet" href="./myStyle.css"> <link rel="styleshee...

基于 CSS 的变换与动画技术
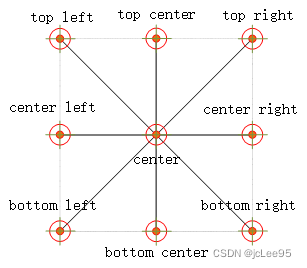
基于 CSS 的变换与动画技术李俊才(jcLee95) 的个人博客已入驻阿里云博客邮箱 :291148484@163.com本文地址:- https://developer.aliyun.com/article/- https://developer.aliyun.com/article/- https://blog.csdn.net/qq_28550263/article/details/12....

前端祖传三件套CSS的CSS3新特性之动画
CSS3动画基础CSS3动画由两个核心部分组成:@keyframes和animation属性。@keyframes规则用于创建动画效果的关键帧,并定义了动画过程中每个阶段的样式。animation属性则用于指定动画的名称、持续时间、方向、循环次数等参数。下面是一个简单的例子,展示了如何使用CSS3动画:/* 定义关键帧 */ @keyframes example { 0% { ...
CSS 边框也能动画?小施魔法~
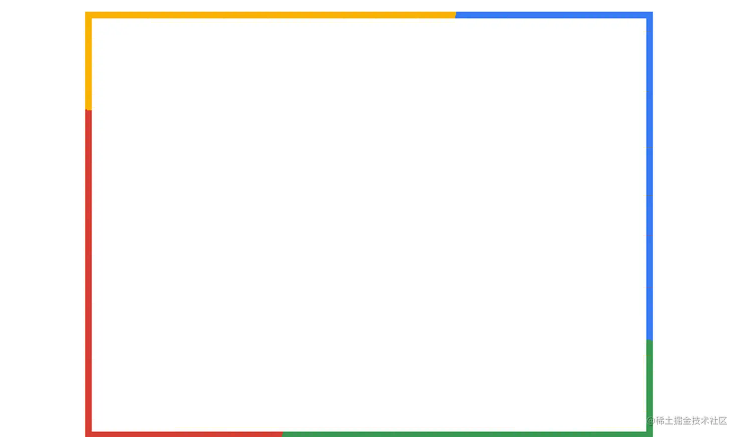
边框动画为边框加上动画效果,往往会让交互显得更加友好。边框通常设置属性 border/box-shadow/outline,通过它们即可以实现不同的边框效果。先来看一种基础的边框动画:【码上掘金】code.juejin.cn/pen/7163822…主要是设置 outline 和 outline-offset 属性,hover 之后赋不同值,实现简单。再看另一种边款环绕的效果动画:code.ju....

CSS学习笔记(五) 过渡与动画
这篇文章,我们将会介绍在 CSS3 中加入的 过渡 与 动画 效果1、过渡通过 CSS3,我们可以在不使用 Flash 或 JavaScript 的情况下,使得元素在样式转换时添加过渡效果(1)属性名称可以使用 transition-property 规定应用过渡效果的属性名称,当指定的属性改变时,过渡效果开始作用可选值如下:none:表示没有属性获得过渡效果,默认值all:....
CSS——用less绘制渐变动画
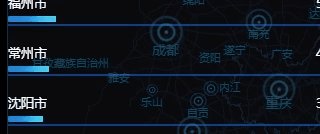
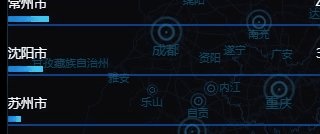
静态渐变/deep/ .dv-scroll-ranking-board .ranking-column .inside-column{ background-image: -webkit-linear-gradient(left, #1674D6, #2392E0 40%,#38C0F1 75%, #49E6FE 100%); } 效果如下: 可以直接用background-image对动画...

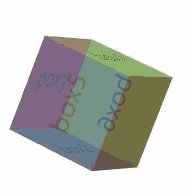
CSS——正方体360°旋转动画 效果
先看效果: 代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" cont...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多动画相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注