让自己的页面更好看,更美观。(css3的动画,2D,css3的布局)
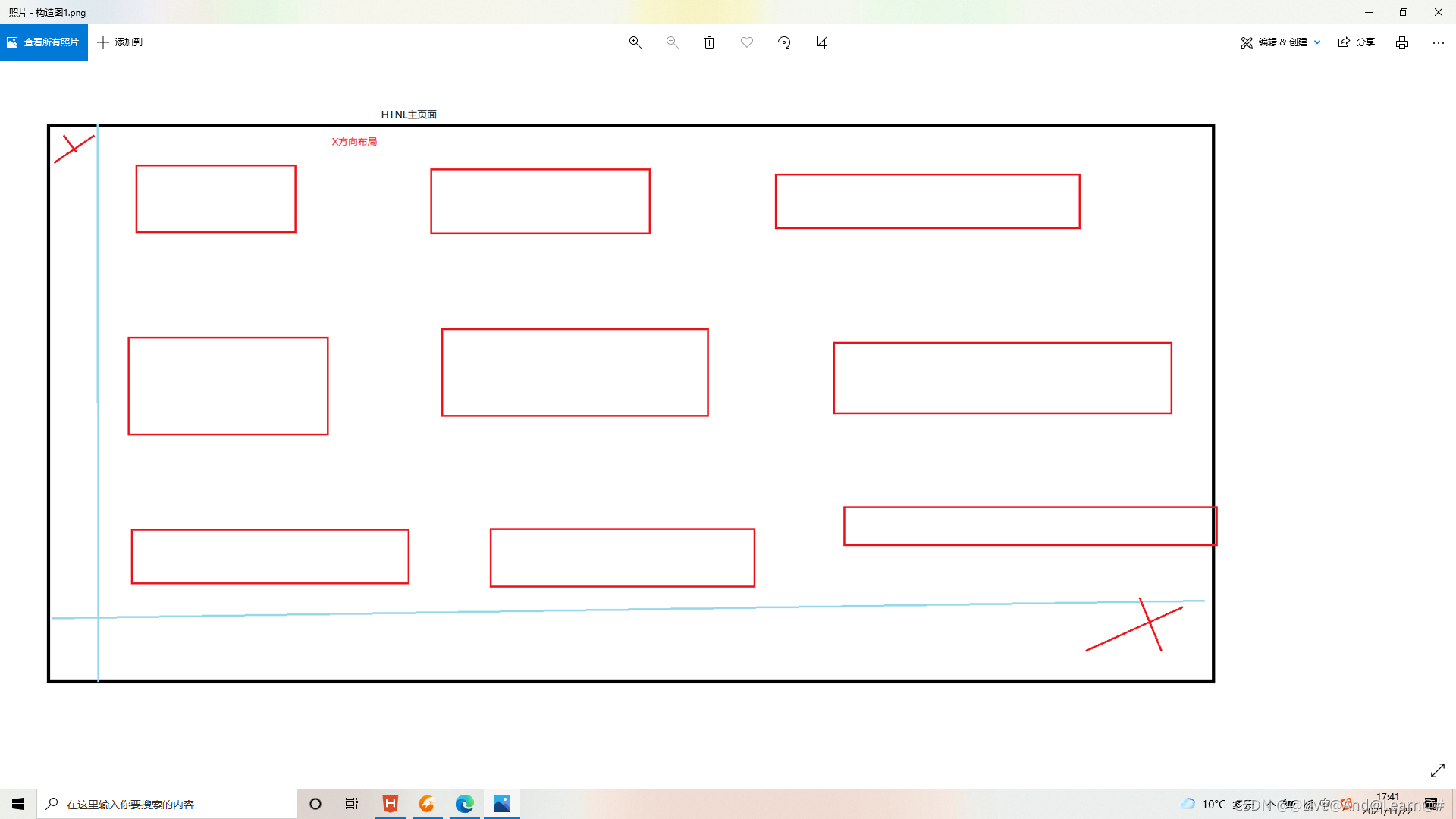
要认你的模块进行向X方向布局,和Y方向的布局。如何操作呢?css布局的方式 向Y方向的布局display:flex; flex-wrap: wrap; flex-direction: column; flex-direction: column-reverse; fle...

渐进增强和优雅降级之间的区别?css3动画格式?== 和 === 的区别?
一省:HTML 16. 渐进增强和优雅降级之间的区别? 1. 渐进增强: 一开始就针对低版本浏览器进行构建页面,完成基本的功能,然后再针对高级浏览器进行效果、交互、追加功能达到更好的体验。 2. 优雅降级: 一开始针对一个高版本的浏览器构建页面,先完善所有的功能。然后针对各个不同的浏览器进行测试&#...
常用的九种CSS动画
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>9种css动画</title> <link rel="stylesheet" type="text/css" href="css/demo2.css"/> &...
CSS3 转换动画transform
👦个人简介:张清悠,字澄澈,号寻梦客,爱好旅行、运动,主攻前端方向技术研发,副攻Unity 3D、C++、Python人工智能等 📝个人寄语:学会不为过程的缓慢而焦虑,即使暂时未能如你所愿,但只要你在努力,你就...

CSS3动画属性之Animation
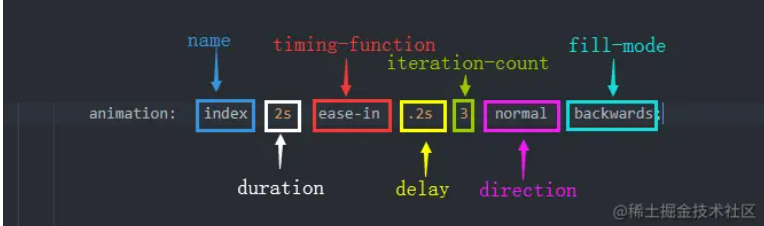
一、Animation 属性(动画)Animation 是 CSS3 属性中,除了 transform、transiton 之外的一个动画属性。具体有:animation-name、animation-duration、animation-timing-function、animation-delay、animation-iteration-count、animation-direction、a....

CSS3动画属性之Transition
Transition 属性(过渡动画)Transition 属性是可以让元素从一个状态转换成另一个状态,这就是过渡。一、前言之前有段时间总是混淆 transition 和 transform 属性的用法,这里有个方法,可供参考。 先说 transform,trans在英语词根中表示变化、运动,而 form 在英语词根中本身就是形状、形式的意思,那就不难理解 transform 是让形状变化起来了....

CSS3动画属性之Transform
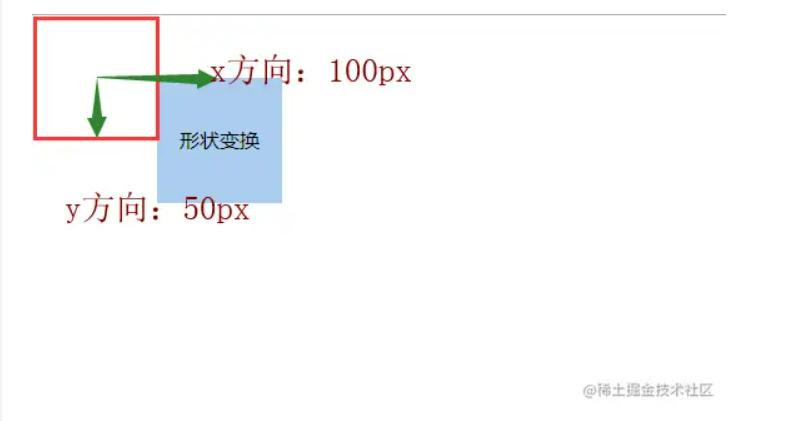
一、transform 属性(形状变换)transform 属性:对元素应用 2D 或 3D 转换。该属性允许我们对元素进行移动、缩放、旋转或倾斜。1.1 translate 移动translate 方法用于从当前位置移动一个元素。语法translateX() 向 x 轴移动元素 translateY() 向 y 轴移动元素 translateZ() 向 z 轴移动元素 translate3d(....

css实现炫酷充电动画
先绘制一个电池,电池头部和电池的身体这里其实就是两个div,使用z-index改变层级,电池的身体盖住头部,圆角使用border-radius完成html部分,完整的css部分在最后<div class="chargerBox"> <div class="chargerHead"></div> <div class="chargerB...

css实现画面转场以及边框线条动画
效果预览在实现转场效果之前,需要先了解css的clip-path属性,该属性就是实现转场的核心属性,clip-path属性可以使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。也就是说裁切的大小不会超过实际的大小,超出的隐藏,实际大小内的显示。clip-path的属性有下面几个:属性说明inset()四个参数,上右下左, 定义一个 inset 矩形。circle( )定义一个圆形....

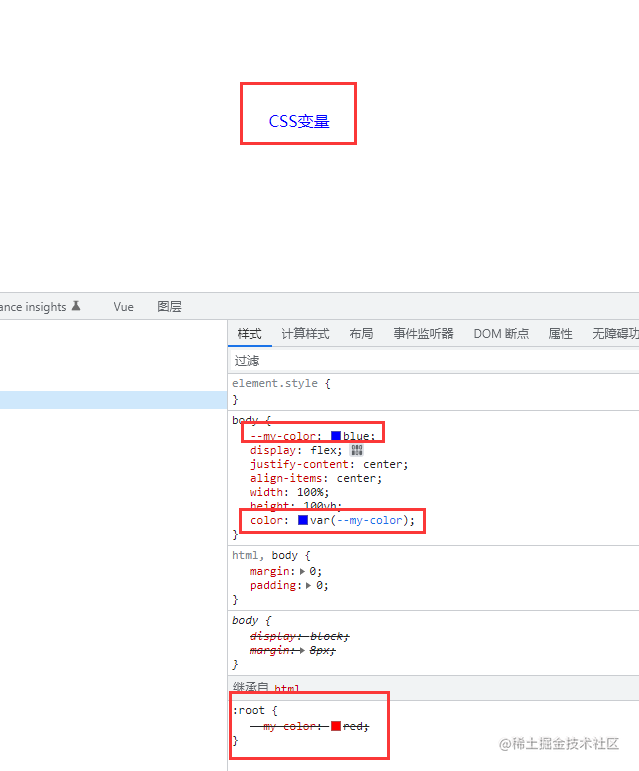
@property自定义CSS属性,实现不一样的动画效果
@property是CSS的新特性,用于定义自定义CSS属性,并使这些属性可以在CSS中使用,当然也可以在JavaScript中使用。 @property 简介 @property允许开发者显示的定义CSS属性,这些属性允许进行类型检查,以及设置默认值,定义之后的属性,可以直接在css中使用,也可以在JavaScript中使用。 @property 语法 @property --name...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多动画相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注