CSS3滑动轮播动画
<main> <section> <div class="carousel-motion"> <span class="motion-item"><img src="https://www.jq22.com/img/cs/500x5...
css3过渡与动画
前言 在数字时代,网页不再是静态的画面,而是充满活力和动感的空间。CSS3的过渡与动画技术就像是一场魔法表演,能够赋予网页以生命。本文将引领你进入这个奇妙的世界,解锁CSS3过渡与动画的神奇效果。 过渡 过渡的基本使用 transition transition过渡属性时css3浓墨重彩的特性,过渡可以为一个元素在不同样式之间变化自动添加“补间动画” ...

一秒钟的魔法:揭秘CSS动画的神奇效果(下)
V. CSS动画的进阶技巧和优化以下是 CSS 动画的一些进阶技巧和优化方法的详细说明:使用硬件加速提高性能:硬件加速是指利用计算机的图形处理单元(GPU)来加速图形和动画的渲染。为了启用硬件加速,你可以将动画相关的元素设置为transform: translateZ(0);或transform: translate3d(0, 0, 0);。这会将元素转换为三维空间,告诉浏览器可以使用 GPU ....

一秒钟的魔法:揭秘CSS动画的神奇效果(上)
I. 引言CSS动画的重要性和应用场景CSS 动画在 Web 开发中具有重要的作用,它可以通过简单而高效的方式为网站和应用程序添加动画效果,提供更好的用户体验。以下是 CSS 动画的一些重要性和应用场景:增强用户体验:CSS 动画可以为用户提供更加吸引人、生动和有趣的界面。通过动画效果,用户可以更好地理解和与网站或应用程序进行交互,从而提高用户的满意度和参与度。提升视觉效果:CSS 动画可以用于....

一个方便的小系统,用于 CSS 中的动画入口
我喜欢让网站感觉不仅仅是一个静态文档的小改动。如果网页内容不只是在页面加载时“出现”,而是弹出、滑动、褪色或旋转到位怎么办?说这样的动作总是有用的可能有点牵强,但在某些情况下,它们可以引起对某些元素的注意,加强哪些元素彼此不同,甚至表明状态发生了变化。所以,它们也不是完全没用。因此,我将一组 CSS 实用程序放在一起,用于在元素进入视图时为其设置动画。而且,是的,这个纯 CSS。它不仅有各种各样....
前端必看的8个HTML+CSS技巧 (六) 裁剪图像的动画
在有CSS3之前裁剪图片实现也是颇有难度的。现在我们有了两个非常方便简单的CSS3属性可以实现裁剪,那就是object-fit和object-position, 这两个属性可以让我们改变图片的大小,但是不影响图片的长宽比。当然我们可以使用图片处理工具或者使用JavaScript等插件来实现图片裁剪功能。但是因为有了CSS3的属性,我们不只可以裁剪,我们还可以用裁剪的属性来做图片的动态效果。为了让....

中秋CSS动画 | 嫦娥奔月
在这里,提前祝大家中秋节快乐!!!祝福大家都能够美美的过上一个中秋节,遇不到bug;抢到回家的票;陪陪女朋友;陪陪家人;吃吃月饼啦!!!为了这个中秋创意我觉得我自己也是绞尽脑汁了,看到那个中秋创意的选题,我瞧了瞧Python 画图,不会,又看爬虫,行不通(乱爬听说会被邀请喝咖啡)。前端页面制作,我都没写过几个,越看越难受啊,就没啥能和我扯上关系的。最后实在无路可走了,老老实实复习CSS动画,一下....

css3写一个加载动画
先制作一个正方形,让圆点在正方形的最外侧<style> body { margin: 0; } .loading { width: 200px; height: 200px; background: skyblue; margin: 100px auto 0px; position: relative; } .loading .item...

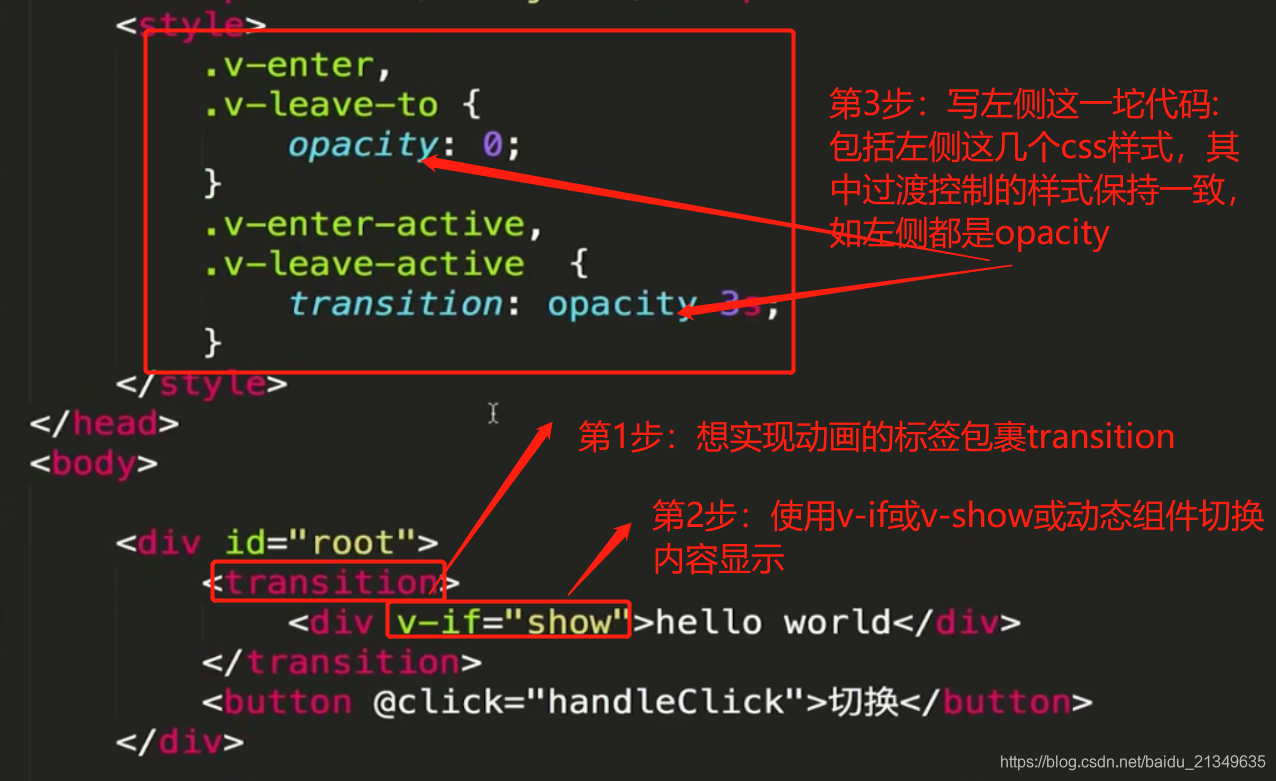
vue中的css动画(过渡动画)使用步骤和原理
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程。显示流程:显示动画执行的瞬间,会在第一帧增加2个属性的名字: fade-enter和fade-e....

css3动画
CSS3 可以创建动画,它可以取代许多网页动画图像、Flash 动画和 JavaScript 实现的效果。实例:当动画为 25% 及 50% 时改变背景色,然后当动画 100% 完成时再次改变<style> div { width:100px; height:100px; background:red; animation:myfirst 5s; -moz-ani...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
CSS更多动画相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注