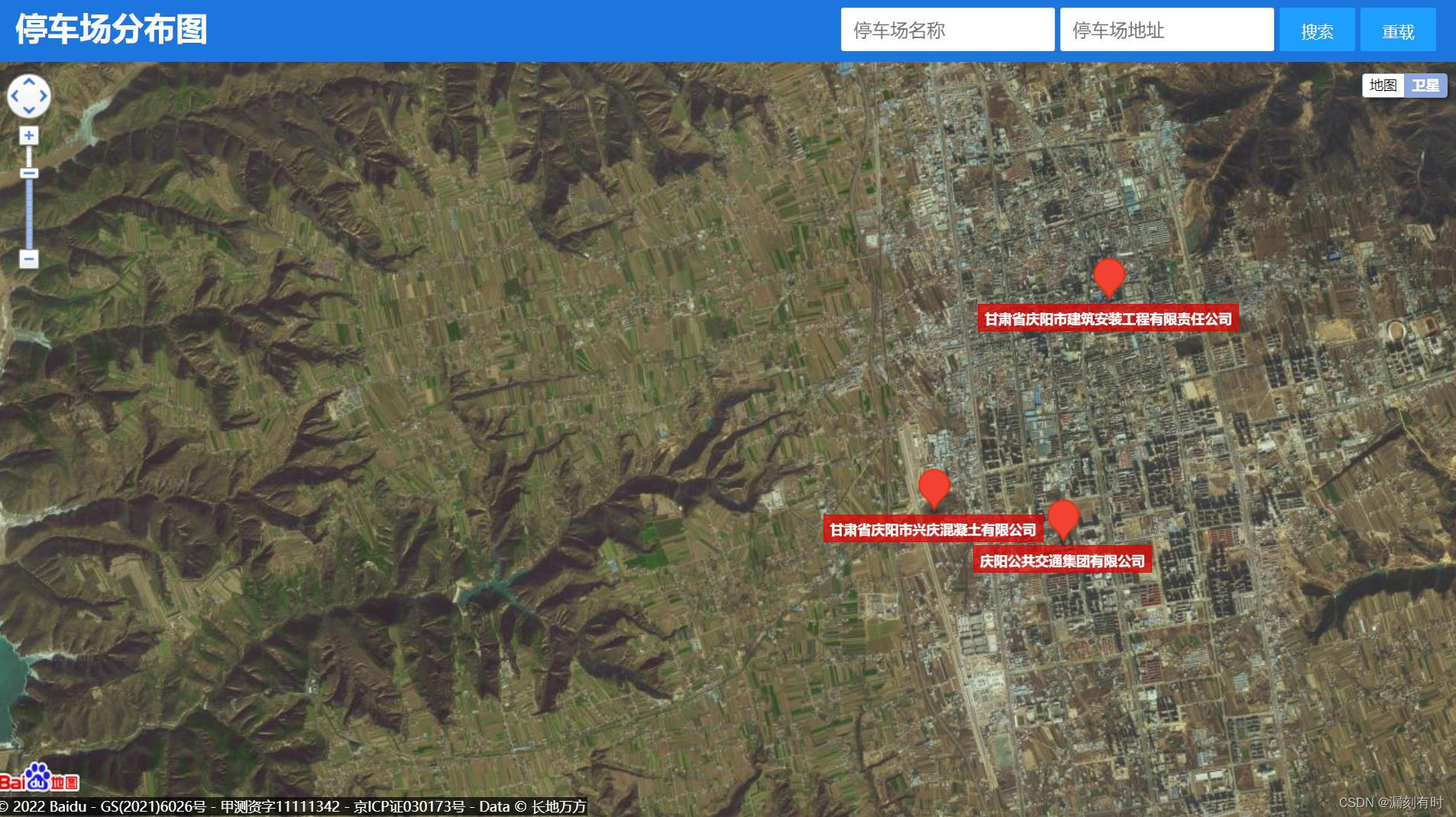
百度地图API开发:停车场分布标注和检索静态版
项目描述基于百度地图jsAPI接口开发;实现标注和弹窗功能;实现标注的检索功能(名称和地址);静态HTML页面;卫星地图和行政地图的切换;外部资源调用 <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript" ...

漏刻有时API接口实战开发系列(12):php-mysql语句开发
项目拓展性的重要标准就是API接口,根据项目的需要,实时开发对应API接口来延展项目的需求。本案例是多个项目开发经验的总结,便于后期复盘,汲取经验。1.跨表查询API下面API接口是一个综合性极强的API接口,涉及跨表查询功能;关键词筛选功能;layui后台动态翻页功能;public function getExpertMyProject() { global $db, ...
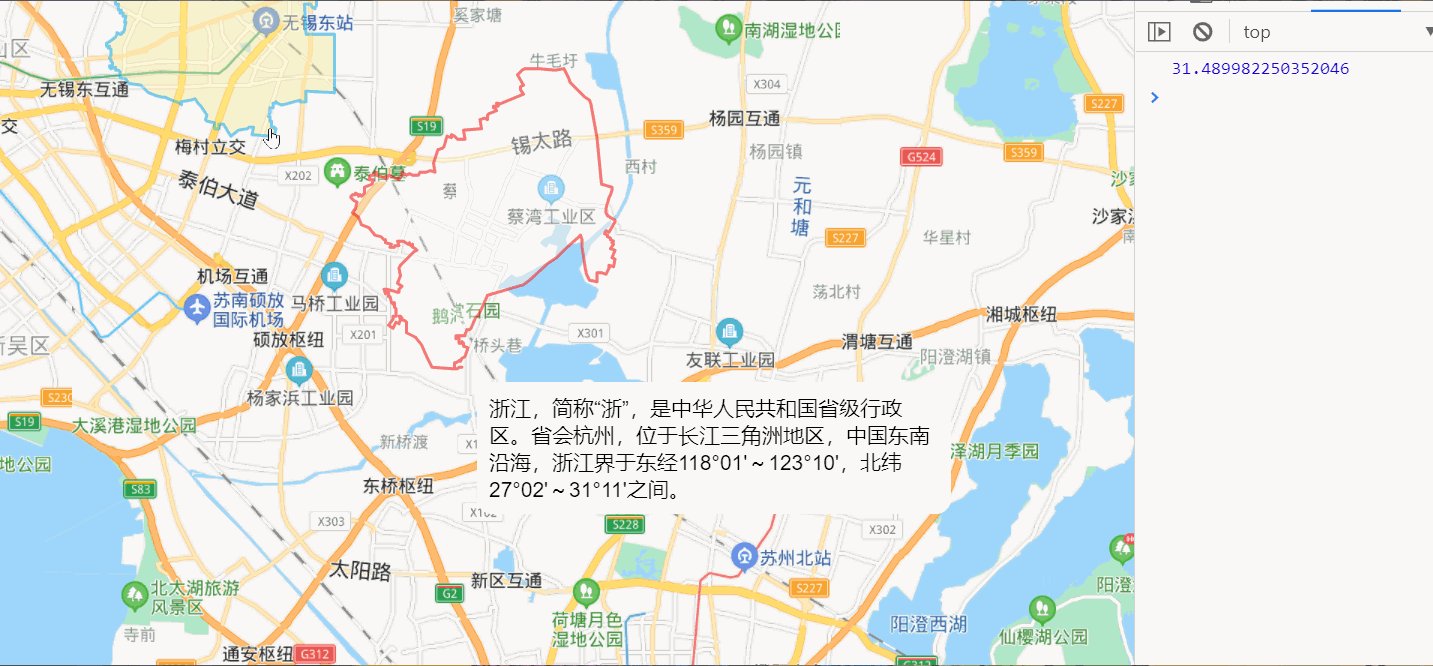
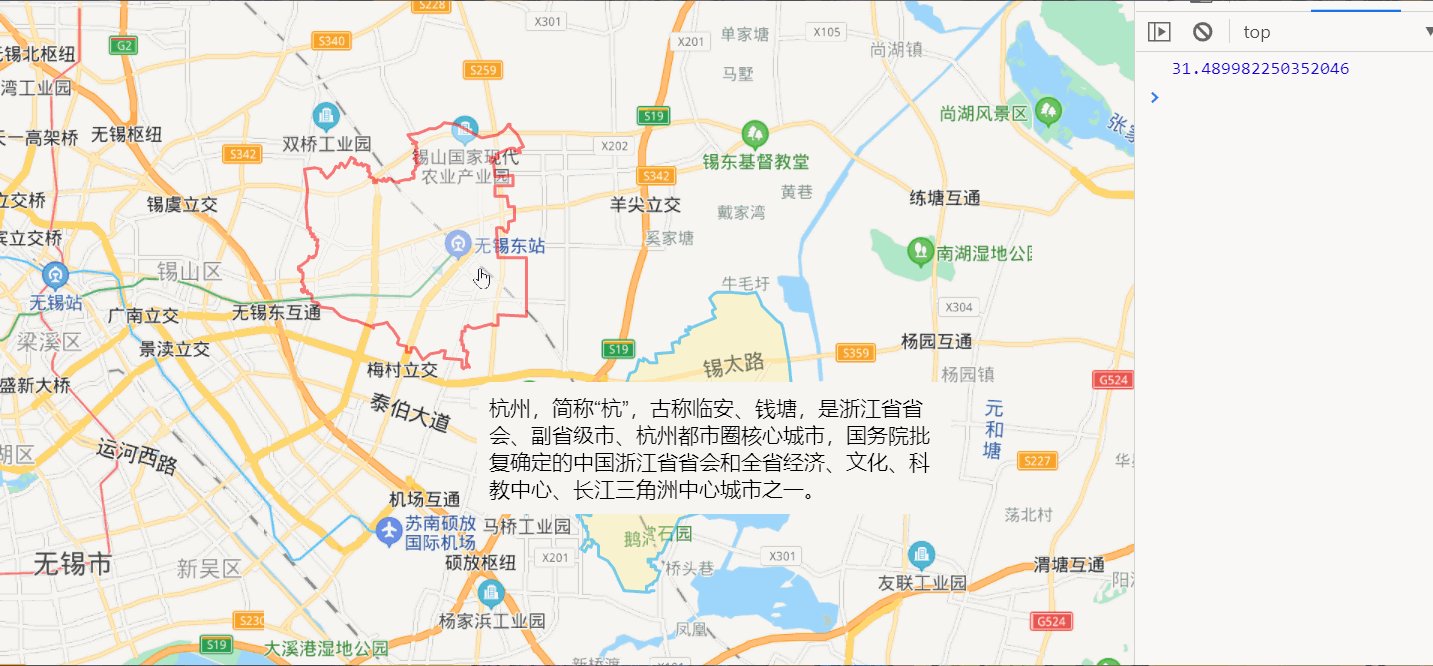
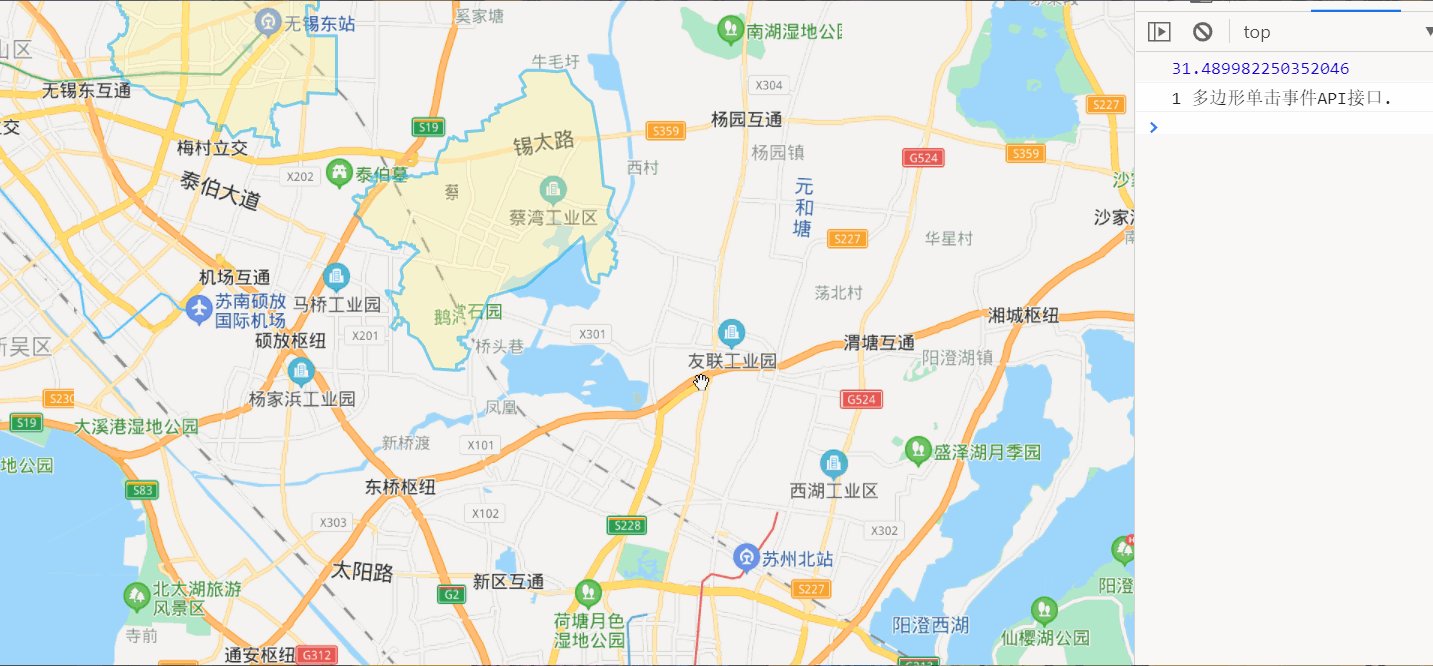
百度地图API开发:多边形覆盖物鼠标高亮效果及单击事件
异步加载地图 //异步加载地图 function loadJScript() { var script = document.createElement('script'); script.type = 'text/javascript'; script.src = '//api.map.baidu.com/api?v=2.0&...

百度离线地图API v3.0开发解决方案
百度离线地图说基于百度地图APIv3.0进行开发;全国地图离线瓦片(街道图),默认0~6级,如果需要更多级别的离线瓦片,需要自行下载;封装的JS库支持:拖动、缩放、标注&弹窗、弹跳动画、行政区划、热力图、获取坐标点、画多边形等功能;目录结构离线标注代码 // 百度地图API功能 var map; function intMap(markerArr) { ...

lockdatav-API在开发过程中php和mysql语法的优化方案
删除某时间点之前的全部数据 //刪除時間內的交易數據; case "data"; $trans_time = strtotime($_POST['trans_time']); $db->delete('trans', 'trans_time < "' . $trans_time . '"'); //操作日志; ...
百度语言处理应用技术API:NLP开发SDK的简单调用
require_once 'libs/AipNlp.php'; //配置参数; $config = require_once "conf/config.php"; $client = new AipNlp($config["nlp_appid"], $config["nlp_apikey"], $config["nlp_secretkey"]); $text = "网站搜索引擎优化优化曾经进入新....
百度地图异步加载开发系列(7):计算两个坐标点距离的API
//异步加载地图 function loadJScript() { var script = document.createElement('script'); script.type = 'text/javascript'; script.src = 'http://api.map.baidu.com/api?v=2.0&ak=&...
百度地图API开发:map.getDistance计算两点之间的距离(直线距离)
getDistance(start: Point, end: Point),返回两点之间的距离,单位是米创建容器<div id="container"></div> //异步加载地图 function loadJScript() { var script = document.createElement('script'); ...
百度语音技术:文字识别转化为语音在线API和PHP-SDK开发文档的学习
在线API配置参数/*在线API*/ $CONF = array( "AppID" => "176194**", "appKey" => "y73Sj7RYjw7B**", "appSecret" => "EQMb0r5GUNL8i**", );获取token$url = "http://openapi.baidu.com/oauth/2.0/toke...
高德地图web服务API接口开发:获取IP定位显示当前位置的天气预报解决方案
获取当前的IP定位 //获取当前的IP定位; var key = "4d9a765939a2b76588a3341c2***" var url = "https://restapi.amap.com/v3/ip?key=" + key; $.getJSON(url, function (res) { //console.log(res); ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

