笔.COOL,一个功能完备、使用便捷的在线HTML/CSS/JS以及Vue编辑器和作品分享平台
笔.COOL,是一个最近在国内崭露头角的在线HTML/CSS/JS以及Vue编辑器和作品分享平台。 笔.COOL 提供了一个在线的 HTML、CSS 和 JavaScript 以及 Vue 代码编辑器。无需任何安装,你只需打...

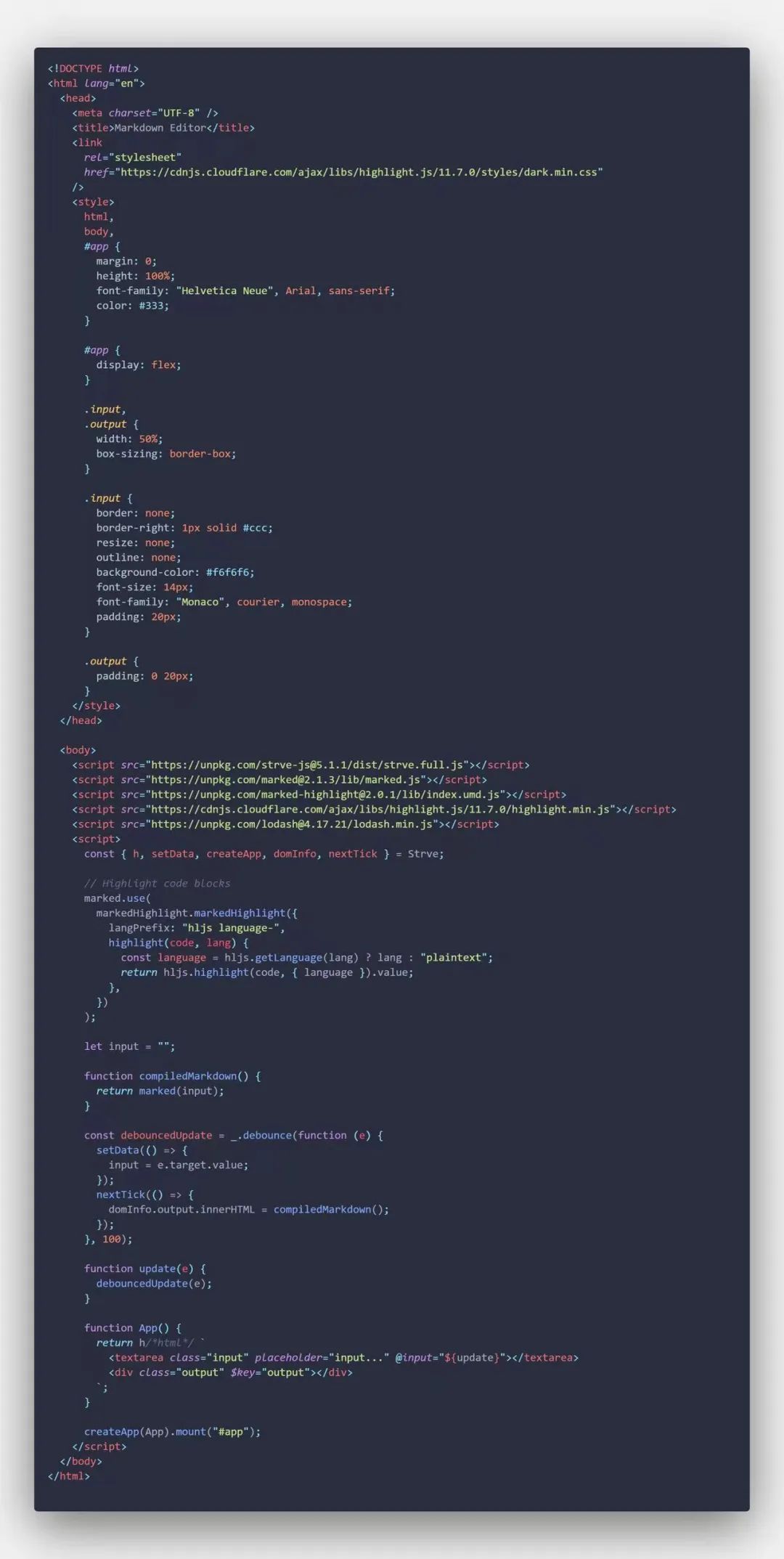
使用Strve.js来搭建一款 Markdown 编辑器
今天,我们来使用Strve.js来搭建一款 Markdown 编辑器,没错!你没听错。我们需要创建了一个实时 Markdown 编辑器,用户可以在 textarea 中输入 Markdown 文本,然后实时显示转换后的 HTML。你可能会说使用 Strve.js 开发会不会写的特别复杂难懂啊,还不如用 Vue.js 呢! 好,满足你的好奇心。首先,我们不搞那些工程化的东西,我们...

html+css+js实现文本编辑器
html+css+js实现文本编辑器简介:本文讲解,如何制作使用html+css+js实现一个好看的文本编辑器。效果展示当文本框聚焦的时候,就是显示textarea,然后是可编辑的,这个时候可以对文本框输入内容。当失去文本框焦点的时候,那么就隐藏textarea,显示div,使用div来显示这个文本的内容,更加的专业。代码分析完整的代码:<html lang="en"> <he....

智能媒体服务这有配套的文字编辑器吗?就是视频中设置文字的编辑器,比如js封装好能直接引用的那种。
智能媒体服务这有配套的文字编辑器吗?就是视频中设置文字的编辑器,比如js封装好能直接引用的那种。
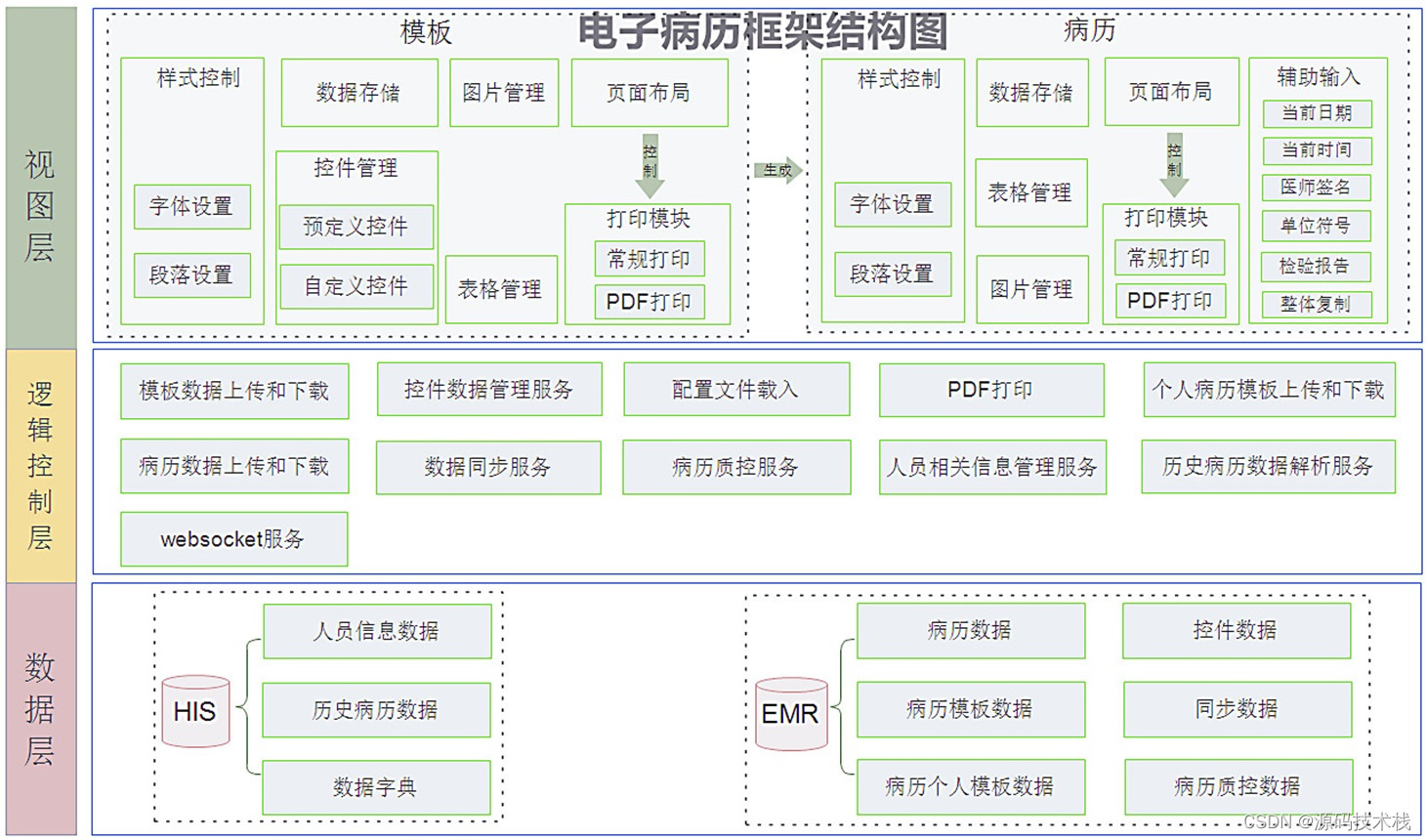
基于前端技术原生HTML、JS、CSS 电子病历编辑器源码
电子病历系统采取结构化与自由式录入的新模式,自由书写,轻松录入。实现病人医疗记录(包含有首页、病程记录、检查检验结果、医嘱、手术记录、护理记录等等。)的保存、管理、传输和重现,取代手写纸张病历。不仅实现了纸质病历的电子化储存,而且实现了病历的快速、智能、全结构化录入,全模板化管理。 一、概述本电子病历系统主要面向医疗机构医生、护士,提供对住院病人的电子病历书写、保存、修改、打印等功能。....

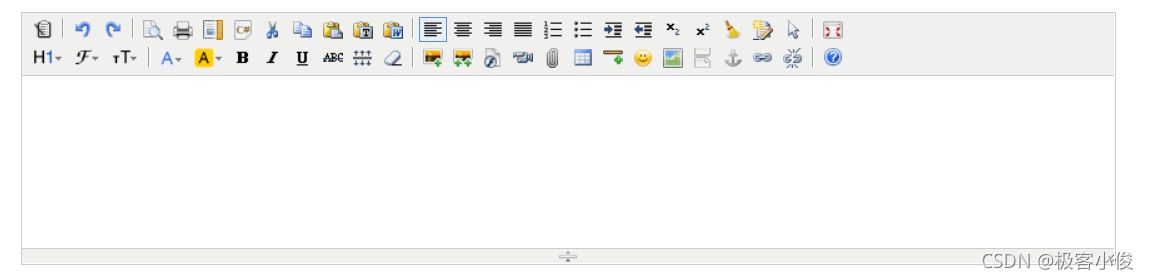
免费JavaScript富文本编辑器 总有一款会适合你
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 什么是富文本编辑器? 概述: javascript Text Editor 我们平常在页面上写文章 或者 后台发布文章内容、或内容描述等、一直都是用的是富文本编辑器,包括很多论坛发帖的文字窗口也是典型的富文本编辑器,...

基于three.js的牛逼轰轰的3D编辑器nunuStudio!
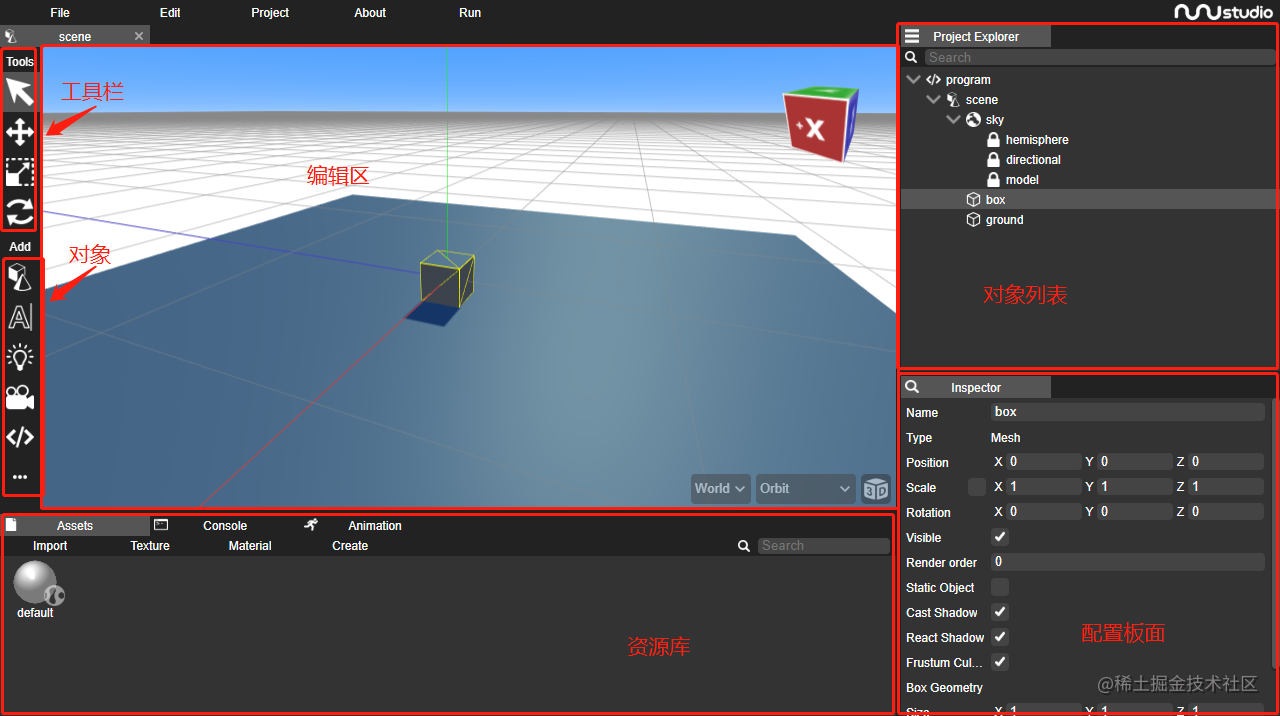
这是一款基于Three.js的3D编辑器,我之前一直喊错,叫人家"牛牛",因为我觉得它真的好牛,其实人家正确拼音喊“努努”! 官网地址:https://www.nunustudio.org/,里面内容很详细。我也是刚用不久,在这里写个入门教程。推荐下载他的electron的版本的安装包,本地运行快点!并且可以发布web的运行包,直接可以网页端二次开发,真的不要太方便了! 1.布局介绍 配置...

codemirror+js-yaml实现YAML格式的文本编辑器以及校验YAML格式是否符合规范的实现
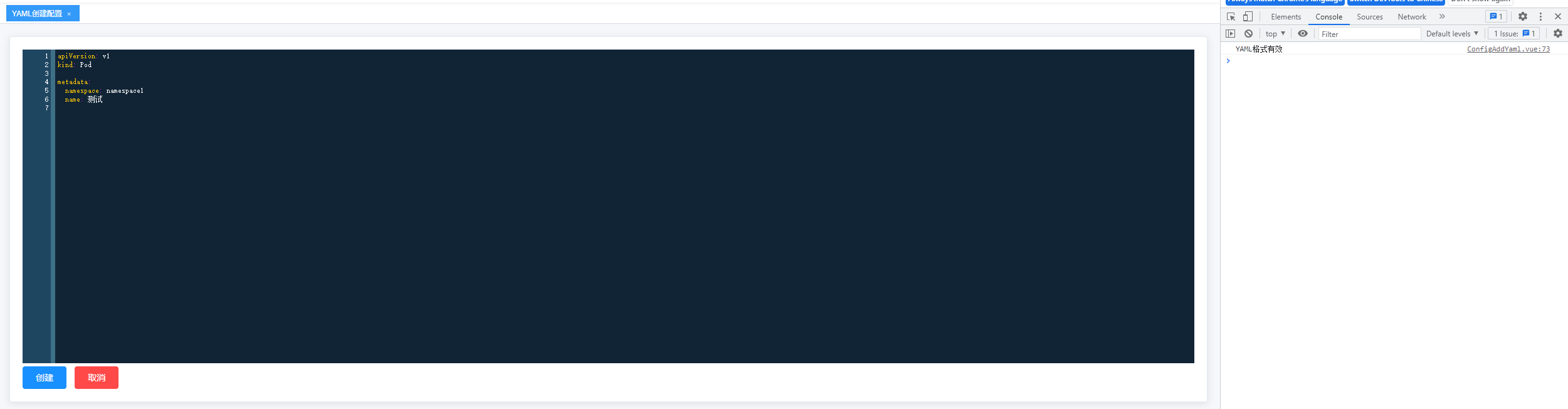
需求背景是有个功能需要维护YAML文本格式的配置,实现思路是通过codemirror实现文本编辑器,通过js-yaml做类型转换和格式校验的工作。首先请自行安装两个依赖库:npm install js-yaml codemirror,安装完以后,直接上vue代码,运行访问该vue的页面即可看到效果<template><divclass="app-container">&am...

推荐三个神级VSCode插件[jupyter中写javascript,替代typora的markdown编辑器,记录敲代码时间的插件]
Jupyter为什么要使用jupyter使用过Python的朋友应该都知道Jupyter-Notebook,因为它对新手朋友学习Python可谓是绝佳的工具,对Python老手来说使用它来写一些小Demo或者绘图分析都是非常不错的工具,我们都知道,最近,我开始了深入学习JavaScript的路途,偶尔为敲一下js来验证书中的说法以及自己的想法,同时可能会记一下笔记,然后可能还需要刷Leetcod....
![推荐三个神级VSCode插件[jupyter中写javascript,替代typora的markdown编辑器,记录敲代码时间的插件]](https://ucc.alicdn.com/pic/developer-ecology/wve7yaxppjtru_d3a9875828bf46fc9ef450bce9c9a71a.png)
fabric.js开发图片编辑器可以实现哪些功能?多图
最近使用fabric.js开发了一个图形编辑器并开源了,已收到900+star,很多开发者咨询fabric.js能实现哪些功能,今天就用文字加动图的形式直观的分享出来,帮助大家做参考。fabric.js 提供强大的底层能力,可实现自定义模板、素材、字体,图片滤镜、辅助线、组合、裁剪等功能,也提供了自定义元素等高级的用法。项目:github.com/nihaojob/vu…预览:nihaojob.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多编辑器相关
JavaScript您可能感兴趣
- JavaScript安装
- JavaScript set
- JavaScript区别
- JavaScript性能
- JavaScript map
- JavaScript集锦
- JavaScript asp
- JavaScript代码片段
- JavaScript代码
- JavaScript路径
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注

