「Node.js」图片操作之“多媒体顶流”不羁的一生
前言图片作为多媒体“顶流”之一,本文主要解锁node对图片处理的各种操作,同时收获乐趣和技能。随波逐流无归处,乘风破浪济沧海。常规操作node-images操作图片前先介绍一下使用到的图片处理库-node-iamges,它是Node.js轻量级跨平台图像编解码库。功能特性轻量级:无需安装任何图像处理库。跨平台:Windows下发布了编译好的.node文件,下载就能用。方便用:jQuery风格的A....

require.js加载highcharts.js/exporting.js实现图表的绘制和图片文件功能的导出
第一步:在require.js的做数据文件中(data-main)对应的文件中进行require.config配置,代码如下:require.config({ paths: { 'highcharts': '../libs/highcharts/Highcharts-6.1.2/code/highcharts', 'exporting': '../libs...
基于H5+css+JavaScript实现导航栏文字及图片撕裂
前端是做什么的?1.前端工程师主要利用HMTL与CSS建构页面(其中html构建骨架,css构建样式),用JavaScript获取后端数据以及完善交互以及用户体验。2.通俗来讲,前端在一个项目里,拿到UI设计师设计的设计稿,然后实现UI设计师设计稿,调用后端程序员给的数据接口以获取数据,然后测试,最后部署上线。3.前端可以对设计图负责,大部分情况下,不需要特别的去理解业务逻辑,因为我们90后都是....

如何用Javascript将图片的绝对路径转换为base64编码
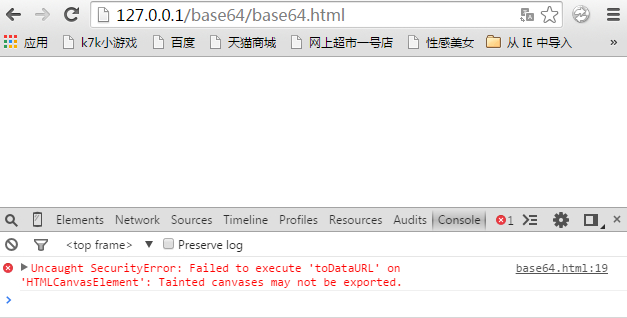
我们可以使用canvas.toDataURL的方法将图片的绝对路径转换为base64编码;在这我们引用的是淘宝首页一张图片如下:var img = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg";代码如下:function getBase64Image(img) { var canvas = do...

原生JS实现图片懒加载
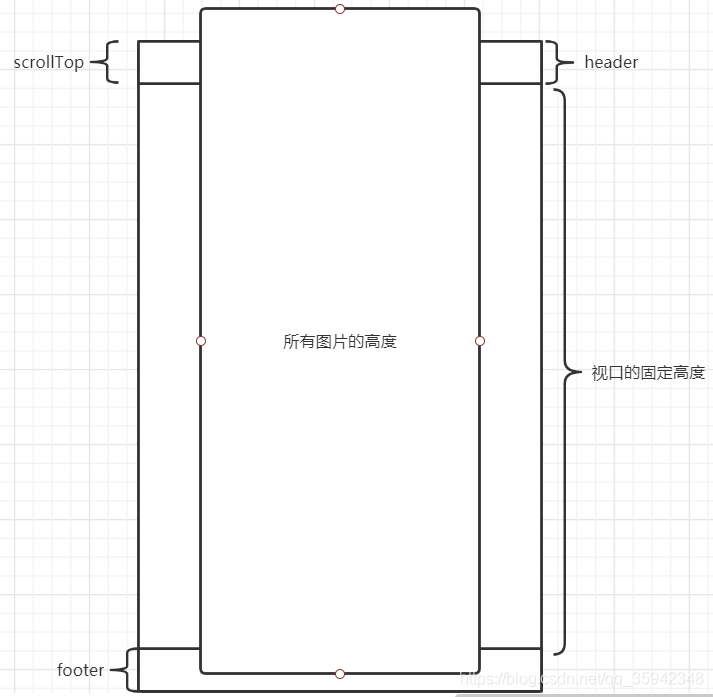
原理与概述概述:如网页中需要加载N张图片,为了提升用户体验,减少用户的等待时间,兼顾加载性能。只加载当前视口的图片(也称作一屏),其余图片等用户向下滑动的时候再进行加载(滚动条向下滚动的时候)。原理:获取用户设备当前高度,循环图片,获取其距离顶部的距离,处在第一屏的图片先加载,当滚动条发生滚动,继续加载。html 实现<!DOCTYPE html> <html lang="en....

前端性能优化实践之js 图片 字体优化(4)
1、资源压缩合并为什么需要做这件事情 ?网络异常,图片无法展示|1、html 压缩webpack 中集成了这个工具 在线地址www.willpeavy.com/tools/minif…网络异常,图片无法展示|2、css 压缩网络异常,图片无法展示|3、js 压缩网络异常,图片无法展示|合并部分网络异常,图片无法展示|2、图片优化 ?网络异常,图片无法展示|先说1 格式 1、jpg 格式 &...

js:图片url转base64编码
思路:将图片url转为Image对象将Image对象绘制到Canvas上将Canvas对象转为Base64实现代码// Image对象转base64 function imageToBase64(image) { let canvas = document.createElement('canvas') let width = image.width let height...
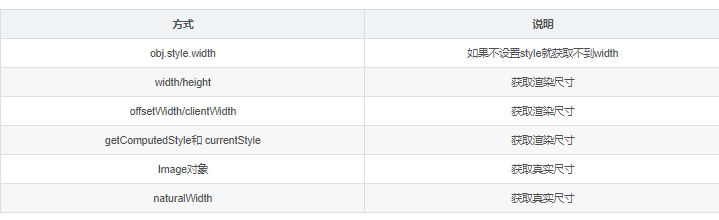
JS获取img图片的原始尺寸高度和宽度
方式一:obj.style.width通过img对象的style属性获取,如果没有设置style,将返回空<img class="image" style="width: 100px; height: 200px;" src="https://gimg2.baidu.com/image_search/src=http%3A%2F%2Fimg9.51tie...

Node.js:axios下载图片二进制文件
const axios = require('axios'); const fs = require('fs'); (async () => { let url = 'https://cn.bing.com/th?id=OHR.Godafoss_ZH-CN9460037606_1920x1080.jpg&rf=LaDigue_1920x1080.jpg&pid=hp';...
js:lazysizes.js实现图片懒加载
lazysizes实现图片懒加载文档: https://www.npmjs.com/package/lazysizes浏览器<script src="https://cdn.bootcdn.net/ajax/libs/lazysizes/5.3.0/lazysizes.min.js"></script> <img data-src="image.jpg" class....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多图片相关
- JavaScript图片插件
- JavaScript网页图片
- JavaScript鼠标图片
- JavaScript图片逻辑
- JavaScript下载图片
- 课堂JavaScript跑马灯图片轮播
- JavaScript轮播图片
- JavaScript base64图片
- JavaScript勾股定理公式图片放大
- JavaScript math勾股定理图片
- JavaScript图片base64
- JavaScript图片懒加载
- JavaScript插件图片
- JavaScript图片oss
- JavaScript图片放大
- JavaScript base64编码图片
- JavaScript图片尺寸
- JavaScript实现图片
- JavaScript预览图片
- JavaScript图片路径
- oss JavaScript图片
- 打包图片JavaScript
- JavaScript图片访问
- JavaScript图片宽高
- JavaScript文本图片
- JavaScript图片比例
- 微信JavaScript图片
- JavaScript图片下载
- JavaScript检测图片
- JavaScript拖动图片
JavaScript您可能感兴趣
- JavaScript入门
- JavaScript防御
- JavaScript连接池
- JavaScript配置
- JavaScript引号
- JavaScript快捷键
- JavaScript面板
- JavaScript算法
- JavaScript预览
- JavaScript代码
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
