JavaScript 工具函数的部分应用
1、allEqual:检查数组各项相等const allEqual = arr => arr.every(val => val === arr[0]); allEqual([1, 2, 3, 4, 5, 6]); // false allEqual([1, 1, 1, 1]); // true 2、approximatelyEqual:约等于const approximatelyE.....
js-cookie读写浏览器中的Cookie及其应用
安装CDN<script src="https://cdn.jsdelivr.net/npm/js-cookie@2/src/js.cookie.min.js"></script>npmnpm install js-cookie --save示例Cookies.set('name', 'value'); Cookies.get('name'); // => 'val....
中秋不加班:js枚举值enums在业务中的应用案例
不使用枚举值面临的问题1、问题1比如写vue组件的时候,需要多层传递参数,如果是二选一还好,传递一个bool值,true/false。如果是有很多值,传递0、1、2、3…,过短时间来看代码,不知道什么心情2、问题2如果不使用枚举值,代码中到处是字符串 ‘red’, 有一天后端接口说这个枚举值需要修改一下,处处修改代码,稍有不慎,将面临雪崩,导致一些未能及时发现的问题正常来说,定义好枚举值之后,不....
JavaScript实战之闭包与函数调用的相互应用详解
JavaScript闭包JavaScript变量可以是局部变量或全局变量。私有变量可以使用闭包。全局变量函数可以访问函数内部定义的变量,例如:function myFunction() { var a = 4; return a * a; }在后一个示例中,a是全局变量。在网页中,全局变量属于窗口对象。全局变量可以应用于页面上的所有脚本。在第一个示例中,a是局部变量。局部变量只能...

【Vue.js 入门与实战】--组件切换-应用切换动画和mode方式
组件切换-应用切换动画和mode方式 当前组件已经可以实现正常切换,但是组件切换时有些突兀,这是需要添加动画来解决。搜vue.js,点击起步,找到动画,多个组件的过渡,多个组件的过渡简单很多 - 我们不需要使用 key attribute。相反,我们只需要使用动态组件:<transition name="component-fade" mode="out-in"> <....

创建 Node.js 视频流应用之后端
在本文中,将展示一个非常简单的 Node.js 应用程序,用于在线流媒体视频传输。本文仅涵盖后端,在下一部分中,将使用 Vue.js 创建前端。话不多说,下面开始进入主题。源码地址:github.com/QuintionTan…初始化创建项目文件夹 vue-video-stream ,进入文件夹,再创建文件夹 express-service ,用户存放后端服务相关代码,进入express-ser....

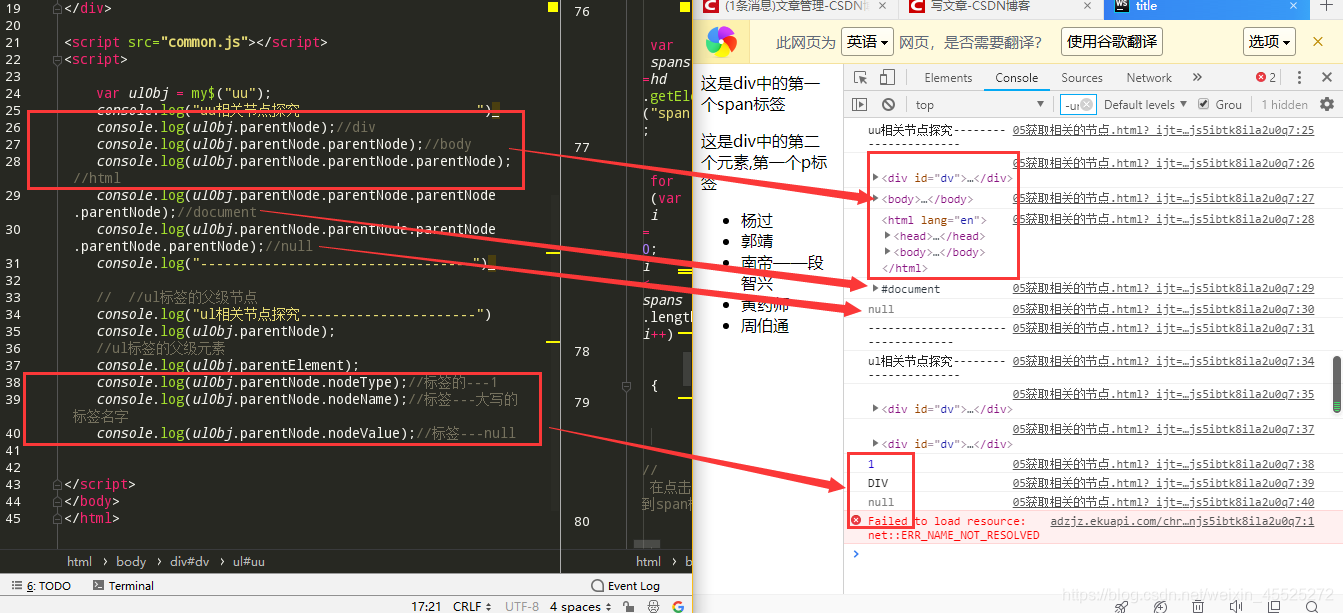
JavaScript 节点介绍及其应用
节点元素:页面中所有的标签,元素—element, 标签----元素—对象节点:页面中所有的内容(标签,属性,文本(文字,换行,空格,回车)),Node根元素:html标签节点的属性:获取方式可以使用标签——通过 元素+“.” 出来,可以使用属性节点.——通过 文本节点+“.” 出来)属性包括nodeType:节点的类型: 1——标签, 2....

JavaScript函数及应用
函数什么是函数把一段相对独立的具有特定功能的代码块封装起来,形成一个独立实体,就是函数,起个名字(函数名),在后续开发中可以反复调用函数的作用就是封装一段代码,将来可以重复使用函数的定义函数声明function 函数名(){ // 函数体 } 函数表达式var fn = function() { // 函数体 } 特点:函数声明的时候,函数体并不会执行,只要当函数被调用的时候才会执行。函...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多应用相关
- 内存JavaScript应用
- 分析JavaScript应用
- 优化JavaScript应用性能
- JavaScript应用性能
- 优化JavaScript应用
- JavaScript后端应用
- JavaScript全栈应用
- JavaScript api应用
- JavaScript typescript应用
- JavaScript设计模式实战应用
- JavaScript构建应用
- JavaScript闭包应用
- 构建JavaScript应用
- JavaScript实战应用
- JavaScript技术应用
- JavaScript事件循环应用
- JavaScript原理应用
- JavaScript事件循环后端应用
- JavaScript应用内存
- JavaScript node.js应用
- JavaScript概念应用
- 技术JavaScript应用
- JavaScript异步编程应用
- JavaScript解析应用
- JavaScript构建metro应用
- haas应用JavaScript
- JavaScript框架应用
- JavaScript ssr应用
- JavaScript应用系统
- JavaScript特性应用
JavaScript您可能感兴趣
- JavaScript源码
- JavaScript CSS
- JavaScript ui自动化
- JavaScript自然语言
- JavaScript自动化
- JavaScript驱动
- JavaScript可视化
- JavaScript ui
- JavaScript交互
- JavaScript框架
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
- JavaScript文件
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
