钉钉宜搭,如何通过js触发子表单数据联动
export function onChange({value}){ // this.$('需要手动触发数据联动的组件id').getProps().onChange({ value: '触发联动的值' }); this.$('tableField_lrk6avmw').getProps().onChange([ { 'selectField_lrk63xln': value } ]...
js基础——事件(鼠标事件、键盘事件、表单事件......)
鼠标事件click:用户在同一个元素上按下并松开一个按键(单击)dblclick:用户在同一个元素上连续两次按下并松开一个按键mousedown:用户在一个元素上按下鼠标按键(按下触发)mouseup:用户在一个元素上松开鼠标按键mousemove:用户移动鼠标(不会发生在触摸屏上)mouseover:用户将鼠标移到一个元素上(不会发生在触摸屏上)mouseout:用户将鼠标从一个元素上移开(不....
Javascript的form表单校验输入框
下面是HTML结构,仅作为参考哦~ <form name="myForm" onsubmit="return validateForm()"> <label for="name">姓名:</label> <input type="text" id="name" name="name"><br> <label...
Java爬虫攻略:应对JavaScript登录表单
问题背景在进行网络抓取数据时,经常会遇到需要登录的网站,特别是使用JavaScript动态生成登录表单的情况。传统的爬虫工具可能无法直接处理这种情况,因此需要一种能够模拟用户行为登录的情况解决方案。在实际项目中,我们可能需要从一些需要登录的网站上获取数据,比如京东、淘宝等电商网站,这就需要我们编写一个爬虫程序来模拟用户登录并获取所需数据。但是,由于这些网站通常采用JavaScript动态生成的登....

原生JavaScript之dom表单改变和鼠标常用事件
前言那么好,本次我们聊聊表单改变时如何利用onchange方法来触发input改变事件以及鼠标常用的滑入滑出,点击down和点击up事件.关于onchange方法onchange方法在鼠标输入完后点击任何非输入框位置时触发.触发时即可改变原有输入框的值.out 、leave、over、down、up鼠标方法当用户使用onmouseleave或者onmouseout方法时,是鼠标移出鼠标事件所在的....

Vue.js模板语法[下](事件处理,表单综合案例,自定义组件)---详细讲解
一,事件处理1. `.stop`:阻止事件冒泡。使用该修饰符可以阻止事件向父元素传播2. `.prevent`:阻止默认事件。使用该修饰符可以阻止事件的默认行为。3. `.capture`:使用事件捕获模式。默认情况下,事件是在冒泡阶段处理的,使用该修饰符可以改为在捕获阶段处理。4. `.self`:只在事件触发的元素自身上触发事件处理器。如果事件是由子元素触发的,使用`.self`修饰符可以阻....
---详细讲解](https://ucc.alicdn.com/pic/developer-ecology/rktbdn7xoarnc_ee9ba3fb205b473fa736c3b50f0522c6.gif)
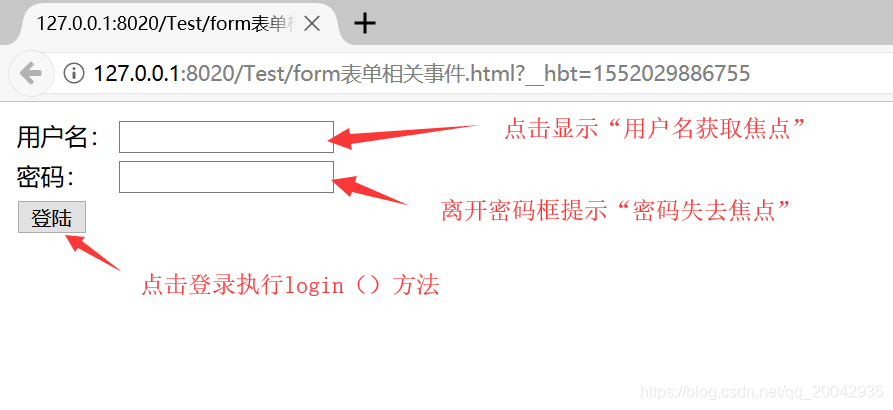
前端基础 - JavaScript之表单获取焦点及失去焦点
表单获取焦点及失去焦点方法:获取焦点方法: onfocus()失去焦点方法: onblur()效果图如下:代码如下:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script> f...

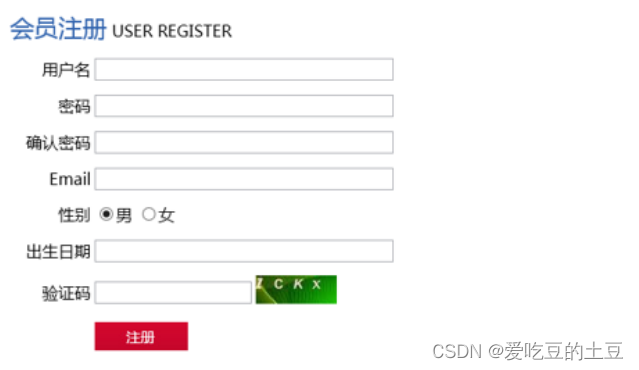
Javascript知识【validation插件重写表单注册校验】
案例:重写表单注册校验 用validation插件进行表单校验要求:1,用户名,密码,确认密码,Email,出生日期必填2,用户名长度在6-12之间3,密码和确认密码必须一致4,Email必须符合邮箱格式5,出生日期必须符合日期格式分析:关键点:jQuery-validation插件步骤:1、插件导入2、页面加载完成时,为表单绑定validate方法3、加入校验规则代码实现: <!DOCT....

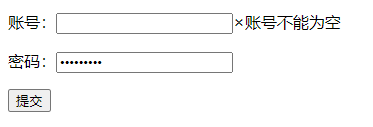
JS中操作表单元素与正则表达式校验表单
1 操作表单元素1.1 readonly 和 disabled共同的特点: 可以看到数据, 但是不可以操作数据不同:readonly(只读): 里面的数据是可以提交到后台 disabled(不可用):数据无法提交到后台使用:readonly="readonly";输入框内属性1.2 控制表单提交的方式[1] οnsubmit="return checkName()"[2] docu....

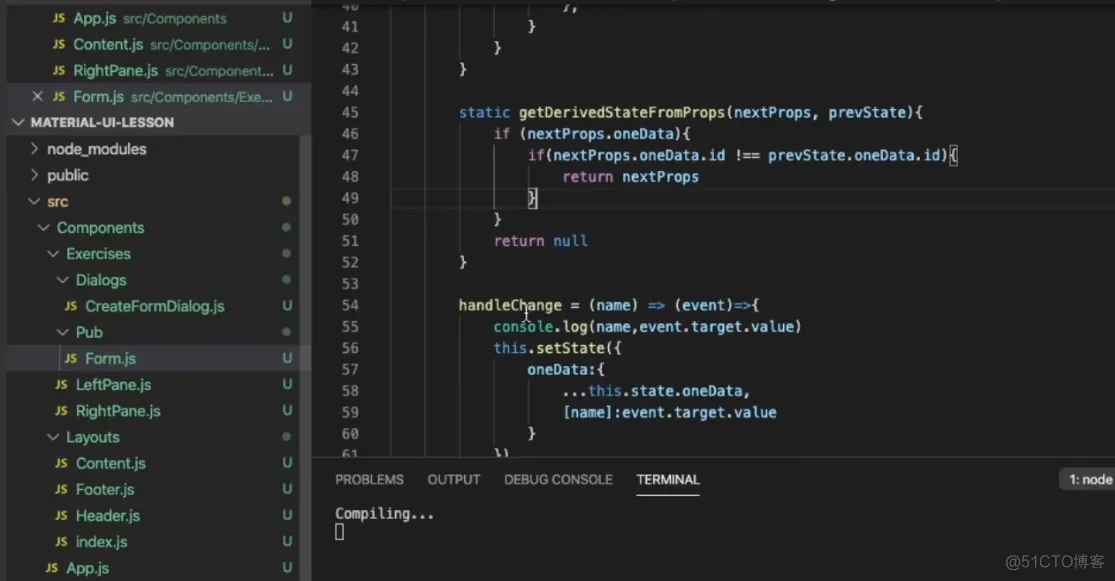
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件10
前端学习笔记202306学习笔记第五十四天-react.js & material-ui之编辑表单 封装form组件10

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多表单相关
- JavaScript表单赋值
- 宜搭表单JavaScript
- 表单JavaScript
- JavaScript表单form
- JavaScript表单v-model
- JavaScript表单自定义
- JavaScript查询表单
- JavaScript表单密码
- JavaScript表单信息
- 宜搭JavaScript表单
- JavaScript form表单
- html5 JavaScript表单
- JavaScript表单submit
- JavaScript表单提交
- form表单JavaScript
- 表单按钮JavaScript
- JavaScript表单控件
- 属性disabled表单绑定JavaScript事件
- JavaScript提交form表单
- JavaScript校验表单提交表单
- 前端笔记学习笔记JavaScript material-ui表单
- JavaScript form表单submit
- JavaScript基础表单验证
- JavaScript表单验证方法
- JavaScript表单重复提交
- 形式url超链接JavaScript form表单
- JavaScript动态表单
- 学习笔记JavaScript ui编辑表单组件
- JavaScript验证表单
- JavaScript表单校验
JavaScript您可能感兴趣
- JavaScript压缩
- JavaScript优化
- JavaScript代码
- JavaScript功能
- JavaScript触发
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
