js常用工具函数之连字符-与驼峰转换方法
1. 连字符-转驼峰const camelizeRE = /-(\w)/g export const camelize = (str: string): string => { return str.replace(camelizeRE, (_, c) => c ? c.toUpperCase() : '') }2. 驼峰转连字符-const hyphenateRE = /\B(...
js常用工具函数之判断变量类型
查看vue2源码:src\shared\util.jsconst _toString = Object.prototype.toString1. 获取变量的原型export function toRawType (value): string { return _toString.call(value).slice(8, -1) }2. 判断变量是否是普通对象export function ...
JavaScript也可以制作颜色拾取工具了
必备工具?作为一名前端开发,颜色拾取工具是不是你们必备的工具,像之前都是用的软件的吸管工具来进行吸取颜色,完成自己的页面设计,但现在使用简单的JavaScript也能实现颜色拾取功能,你们知道吗?Chrome 95 推出的EyeDropper API 能够帮助我们轻松地在 Web 应用中创建吸管工具。使用EyeDropper API你可以使用取色器提取当前页面上的颜色。当取色器被激活的时候,它就....

JavaScript常用的工具函数,不全面大家补充哦
JavaScript常用的工具函数,不全面大家补充哦目录博主介绍博主介绍JavaScript格式化时间戳时间格式化 几分钟前 几小时前url参数转为对象对象序列化【对象转url参数】本地存储cookie操作数字格式化单位数字千位过滤过滤成版本号首字母大写class骚操作文本复制功能判断是否是一个数组判断是否是一个空数组克隆一个数组数组去重是否为PC端判断是否为微信设备判断:android、ios....

【前端】更多的 JavaScript 打包工具
正文Rollup如果用 Webpack 与 Rollup 进行比较的话,那么 Webpack 的优势在于它更全面,基于“一切皆模块”的思想而衍生出丰富的 loader 和 plugin 可以满足各种使用场景;而 Rollup 则更像一把手术刀,它更关注于 JavaScript 的打包。当然 Rollup 也支持许多其他类型的打包,但是总体而言在通用性还是不如 Webpack。如果当前的项目需求仅....
【JavaScript Weekly #570】 新一代构建工具对比
在过去的一年里,一系列新的开发工具拔地而起,包括但不限于 webpack、Babel、Rollup、Parcel、create-react-app等,在前端开发配合这方面也很友好。这些新的工具目标和功能上各有千秋,每个工具都有不同的目标和功能,但都有一个共同的目标:提高开发人员的使用体验。其实,其实我想对他们每一个都评估一下,概述一下他们做了什么,我们为什么需要他们,以及他们的用例。但是后来我意....

【利好工具】JavaScript及时运行调试工具
今天要介绍的这个工具叫RunJS,是运行在各大系统上的客户端,目前支持主流的macOS、Windows、Debian和Universal Linux平台。你可以在上面编写你的JavaScript或TypeScript代码,并且获得即时反馈。它的左边是代码区域,右边是输出结果的地方。这样可以作为一个训练你写JavaScript代码的调试器,当你有一个想法要用JS代码实现的时候,打开这个APP,就不....

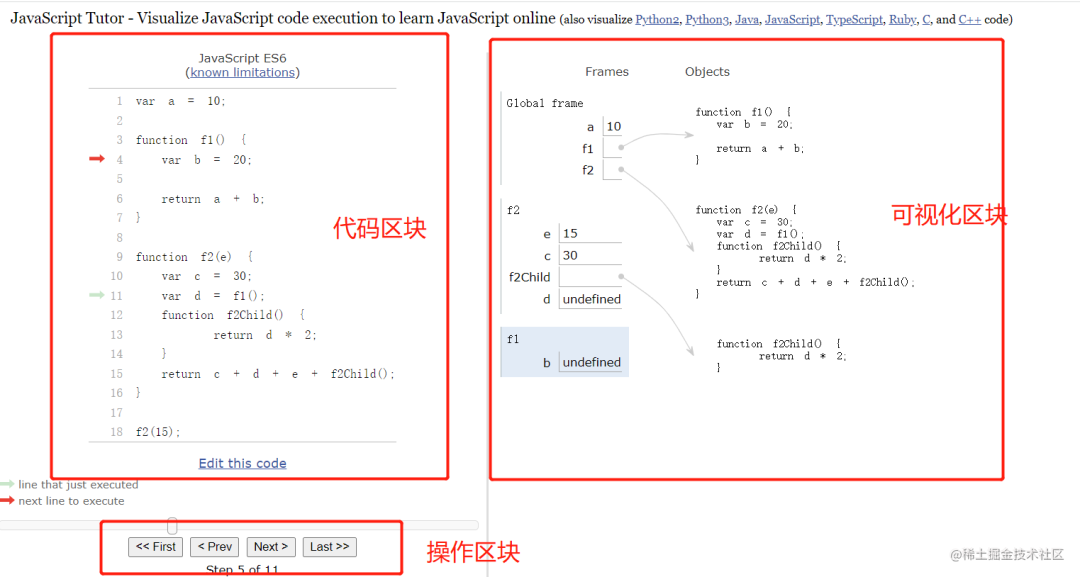
这款前端可视化代码执行工具,打残js执行过程
一、工具页面整个页面看起来是如此的朴素,包含三个区块:代码区块、操作区块、可视化区块,三个区块的功能如下所示:代码区块该部分主要负责编辑要执行的代码,特别注意,该工具不支持一些函数,例如:setTimeout、setInterval等,这部分确实是该平台需要进一步优化的点。操作区块操作区块主要负责代码的移动,First按钮将代码运行到开头;Last按钮将代码运行到末尾;Prev负责逐行将代码移动....

用JS轻松实现一个录音、录像、录屏的工具库
前言哈喽,大家好,我是海怪。最近项目遇到一个要在网页上录音的需求,在一波搜索后,发现了 react-media-recorder 这个库。今天就跟大家一起研究一下这个库的源码吧,从 0 到 1 来实现一个 React 的录音、录像和录屏的功能。完整项目代码放在 Github需求与思路首先要明确我们要完成的事:录音,录像,录屏。这种录制媒体流的原理其实很简单。只需要记住:把输入 stream 存放....

这些JS工具函数够你用到2020年底了
干货函数视频全屏// 全屏 function fullScreen(el) { const isFullscreen = document.fullScreen || document.mozFullScreen || document.webkitIsFullScreen; if (!isF...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多工具相关
- 技术工具JavaScript
- 工具JavaScript
- JavaScript包管理工具
- 可视化工具JavaScript
- JavaScript打包工具
- JavaScript回调函数工具
- 数据可视化技术工具JavaScript
- JavaScript代码优化工具
- 微信工具JavaScript
- 学习JavaScript工具
- JavaScript开发者工具
- JavaScript格式化工具
- eslint JavaScript jsx工具
- JavaScript检查工具
- JavaScript实用工具函数
- JavaScript校验工具
- node.js JavaScript全栈sass工具
- JavaScript工具安装
- JavaScript工具jslint
- 构建JavaScript工具
- JavaScript工具类库
- JavaScript工具字符
- eslint组装JavaScript jsx检查工具
JavaScript您可能感兴趣
- JavaScript触发
- JavaScript代码
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
