探索3D魔力:与Three.js共舞的五大库和工具
前言在当今数字化的世界中,三维图形已经成为了各个领域中引人注目的焦点。而Three.js作为一个广泛应用的3D图形库,为开发人员提供了强大而灵活的工具,使得创建精美的3D应用成为可能。然而,Three.js并非孤军奋战,它与许多其他流行库和工具的完美融合,为用户带来了更多令人兴奋的功能和效果。Ammo.js:中文文档:http://www.dwenzhao.cn/profession/netbu....
开发了一个json格式化工具,使用js格式化json的代码分享
今天给大家介绍一下如何通过js来格式化json。假设json字符串是: {"name":"刘德华","age":25.2,"birthday":"1990-01-01"} 我们使用的是Js的JSON方法先把json字符串转为json对象,方法如下: var jsonStrin...
让你事半功倍的JS utils工具函数3
缓存相关获取指定 Cookie 值export const getCookie = (k) => { const res = RegExp('(^|; )' + encodeURIComponent(k) + '=([^;]*)').exec(document.cookie) return res && res[2] }设置 Cookie 值export funct...
让你事半功倍的JS utils工具函数2
DOM 相关查询元素是否存在某个 classexport function hasClass(el, className) { let reg = new RegExp('(^|\\s)' + className + '(\\s|$)'); return reg.test(el.className); }给某个元素添加 classexport function addClass(el, ...
让你事半功倍的JS utils工具函数1
本文已参与[新人创作礼]活动,一起开启掘金创作之路今日分享一篇积累和收集了很久的JS utils工具函数,文章代码量较多,建议收藏起来慢慢看,当哪一天需要用到的时候,打开你尘封已久的收藏夹,相信能让你的业务代码开发事半功倍。汇集了时间相关,DOM相关,URL相关,判断相关,图片相关,缓存相关等。部分逻辑处理较为简单,如果是业务量较为复杂的情况建议要斟酌使用,但对于大部分的项目应该是绰绰有余。接下....
基于javascript开发的在线ps工具
基于javascript开发的在线ps工具,打包方式webpack 在线预览 在线ps网页版 源码地址 https://github.com/geeeeeeeek 功能介绍 在线图像编辑器允许您使用HTML5技术创建、编辑图像。无需购买、下载、安装或拥有过时的闪存。没有广告。主要功能:图层,过滤器,HTML5,开源ÿ...
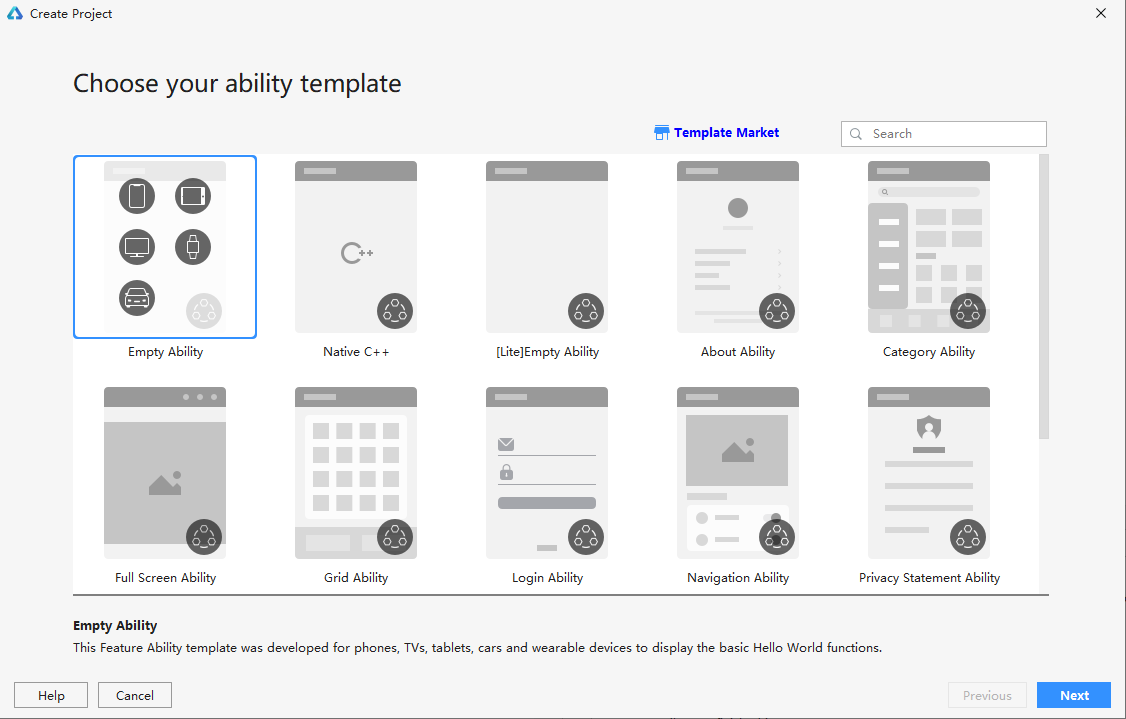
HarmonyOS学习路之开发篇—Java UI框架(使用工具自动生成JS FA调用PA代码)
JS FA(Feature Ability)调用PA (Particle Ability)是使用基于JS扩展的类Web开发范式的方舟开发框架所提供的一种跨语言能力调用的机制,用于建立JS能力与Java能力之间传递方法调用、处理数据返回以及订阅事件上报的通道。开发者可以使用FA调用PA机制进行应用开发,但直接使用该机制需要开发者手动撰写大量模板代码,且模板代码可能与业务代码相互耦合,使得代码可维护....

《现代Javascript高级教程》监测DOM变化的强大工具
MutationObserver:监测DOM变化的强大工具引言在Web开发中,操作和监测DOM元素的变化是一项常见的任务。MutationObserver是JavaScript提供的一个强大的API,用于异步监测DOM树的变化,并在发生变化时执行相应的操作。本文将详细介绍MutationObserver的属性、应用场景以及使用示例,帮助读者充分理解和应用这一强大的工具。1. MutationOb....
关于 JS 的进阶技术与工具
1. 异步编程 JavaScript 是一门单线程的语言,但异步编程使得我们能够在不阻塞主线程的情况下处理复杂的操作。以下是一个使用 Promise 的异步示例: function fetchData(url) { return new Promise((resolve, reject) => { fetch(url) .the...
HTML + CSS + JS 利用邮编查询 API 实现邮编查询工具
引言邮政编码是地址信息的重要组成部分,可以帮助快递公司、物流公司等对地址进行快速、准确的识别和派送。因此,邮编查询工具应用在许多业务场景中都有广泛的应用,例如:电商平台、物流公司、金融机构等。通过使用邮编查询 API,我们可以快速实现一个邮编查询工具应用,方便用户查询地址对应的邮政编码,提高业务流程的效率。本文将介绍如何使用邮编查询API实现邮编查询工具应用,主要内容包括:获取API密钥构建AP....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
JavaScript更多工具相关
- 技术工具JavaScript
- 工具JavaScript
- JavaScript包管理工具
- 可视化工具JavaScript
- JavaScript打包工具
- JavaScript回调函数工具
- 数据可视化技术工具JavaScript
- JavaScript代码优化工具
- 微信工具JavaScript
- 学习JavaScript工具
- JavaScript开发者工具
- JavaScript格式化工具
- eslint JavaScript jsx工具
- JavaScript检查工具
- JavaScript实用工具函数
- JavaScript校验工具
- node.js JavaScript全栈sass工具
- JavaScript工具安装
- JavaScript工具jslint
- 构建JavaScript工具
- JavaScript工具类库
- JavaScript工具字符
- eslint组装JavaScript jsx检查工具
JavaScript您可能感兴趣
- JavaScript触发
- JavaScript代码
- JavaScript运行
- JavaScript算法
- JavaScript编程
- JavaScript环境
- JavaScript jquery
- JavaScript loading
- JavaScript进度条
- JavaScript页面
- JavaScript文章
- JavaScript uniapp
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript视频讲解
- JavaScript小程序
- JavaScript前端
- JavaScript系统
- JavaScript函数
- JavaScript数组
- JavaScript笔记
- JavaScript视频
- JavaScript实现
- JavaScript CSS
- JavaScript源码
- JavaScript HTML
- JavaScript部署
- JavaScript文档
- JavaScript ppt
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注
