[笔记]Win10+VSCode+CentOs7+SSH+gcc 远程开发C++(一)
参考:https://blog.csdn.net/weixin_45646006/article/details/105021237https://www.jianshu.com/p/33e7a96e5809前言环境准备vscodecentos7gcc4.8g++ssh安装(安装git就行)Win10端SSH安装VSCode安装CentOs7端安装C/C++yum install gcc gcc....
![[笔记]Win10+VSCode+CentOs7+SSH+gcc 远程开发C++(一)](https://ucc.alicdn.com/pic/developer-ecology/sdkix663ld2go_9937f3ffc8504babb4bbad7189df8f7a.png)
前端开发基础2:VS Code和Edge的联动开发
前端开发基础2:VS Code和Edge的联动开发1. 创建资源开始实验之前,您需要先创建实验相关资源。在实验室页面,单击创建资源。(可选)在实验室页面左侧导航栏中,单击云产品资源列表,可查看本次实验资源相关信息(例如IP地址、子用户信息等)。说明:资源创建过程需要3~5分钟(视资源不同开通时间有所差异,ACK等资源开通时间较长)。完成实验资源的创建后,您可以在云产品资源列表查看已创....

M1 Pro 利用docker 搭建pytho2的开发环境,以vscode连接开发为例
使用 M1 Pro (不支持python2的安装)开发,需要使用 Python 2.7 的环境,在使用 pyenv 安装 Python 2 时遇到了各种奇怪的问题。最终,我决定使用 Docker 搭建开发环境,并使用 VS Code 连接到本地容器。以下是详细的步骤总结(Markdown 格式):安装 Docker:首先,确保已在 M1 Pro 上安装了 Docker。可以从 Docker 官方....

helloGin
文章目录缘起初探一些基本用法获取`param`以及`query`参数路由分组绑定端口打包缘起前几天无聊,去图书馆,看书的时候,突然发现了一本《Go 编程语言》.随手一翻,好家伙,这不正是我的入门语言C \ C++的升级版吗,然后就30分钟入了个小门。刚好今天无聊,就来尝试一下Gin,(一个Go的Web微型框架)。等我再多学几天,再来对比一下,gin跟python的Flask,以及Node的Koa....

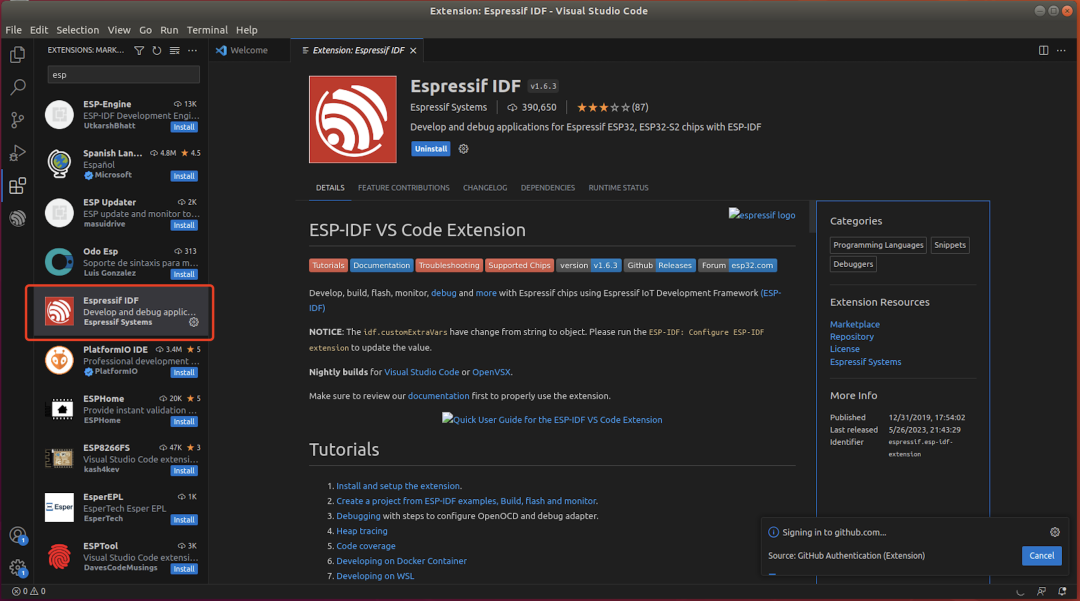
工欲善其事,必先利其器-基于ubuntu18.04 VScode开发100ASK-ESP32
前面我们基于ubuntu环境搭建了esp-idf的开发环境,它也是为了接下来基于VSCode来开发100ASK-ESP32准备的:工欲善其事,必先利其器-基于ubuntu18.04搭建100ASK-ESP32开发环境使用集成开发环境(IDE)可以提高开发效率,因为它集成了各种工具,无需输入命令行即可进行编译、下载、调试等操作。IDE自动为我们集成了这些工具,但我们需要了解其背后的原理,这有助于我....

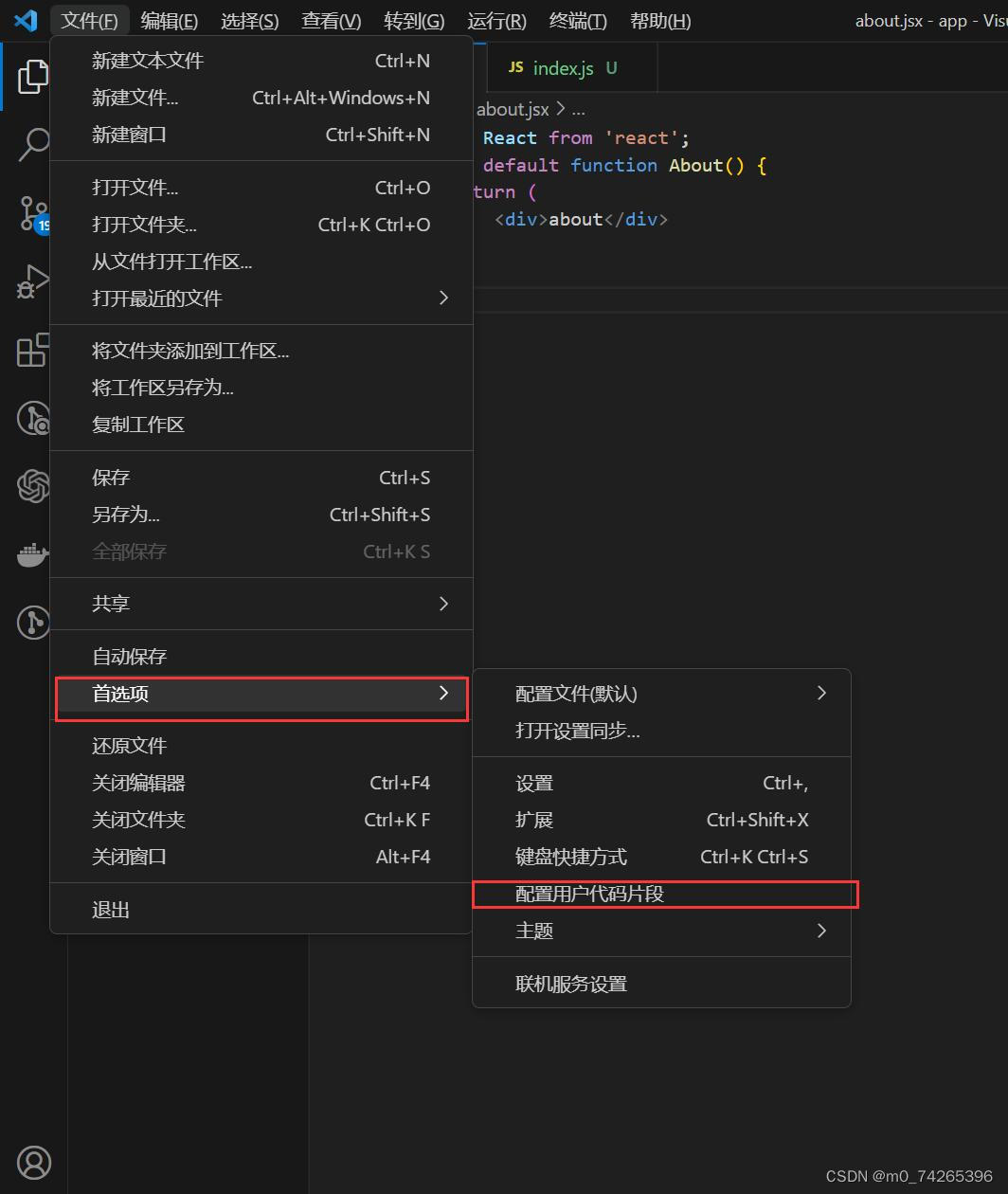
VSCode快捷开发必备配置——配置用户代码片段
配置操作:1.通过设置打开用户代码片段配置2. 点击新建全局代码片段,或者可以根据你的个人需要新建你在某个特定项目下的代码片段3. 进入全局代码编辑页面,并将图中红色框中区域解除注释注:复制过来的代码不能直接保存,每行代码都要加上双引号,并且加上逗号来代表一行结束,如果粘贴后eslint报错,将每行中前面的空格部分删除保存,再根据你们需要的添加空格保存即可

Flutter Mac上使用VSCode支持Flutter开发(下)
完成之后再次输入 $ flutter doctor 进行检查看还有什么需要支持的$ flutter doctor输入如下:MacBook-Pro:~ MacBook-Pro$ flutter doctor Doctor summary (to see all details, run flutter doctor -v): [✓] Flutter (Channel stable, v1.5.4-....

Flutter Mac上使用VSCode支持Flutter开发(上)
1.安装VSCode2.下载Flutter官网下载 或者 Github下载下载完成之后,需要建立一个文件夹存放Flutter,这个文件夹位置随意,最好放到方便自己管理的地方,比如我在桌面建立一个 Flutter 文件夹,将下载并且解压了的文件或者克隆的文件直接放入 Flutter 文件夹里面,因为我是在桌面创建的文件夹,那么地址也就是/Users/xxx/Desktop/Flutter/flut....

Shell VSCode 基本开发插件(语法提示、错误检测、格式化、运行代码)
1、【必选】语法提示:shellman。2、【可选】错误检测:shellcheck,默认检测比较严格,乱点代码其实也能跑起来,哈哈哈~!3、【可选】格式化:shell-format,看个人写码风格。4、【可选】运行代码:Code Runner,不安装也可以通过 $ sh xxx.sh 执行。
React vscode 开发插件与代码补全提示
一、开发基本插件 与 代码补全提示安装代码提示插件 Reactjs code snippets。按住 ctrl + , 或 command + , 进入设置输入 @tag:usesOnlineServices,勾选:也可以直接在 setting.json 中添加添加配置:"typescript.disableAutomaticTypeAcquisition": true,JSX html 无自动....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
