JavaScript 技术篇-js代码触发dom元素绑定事件实例演示,jquery触发元素绑定事件方法
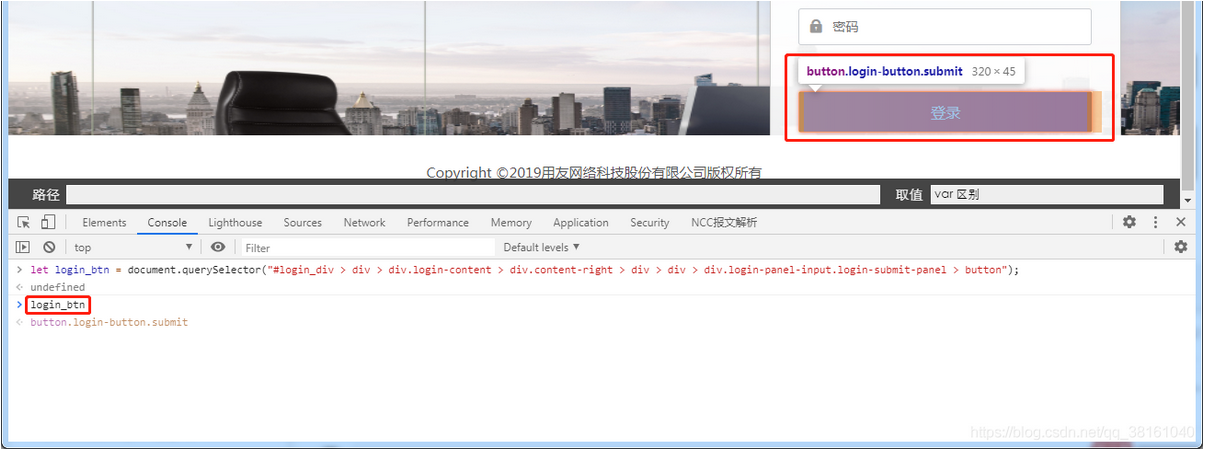
原生 js 直接作为方法调用即可触发。// 定位登录按钮 let login_btn = document.querySelector("#login_div > div > div.login-content > div.content-right > div > div > div.login-panel-input....

JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
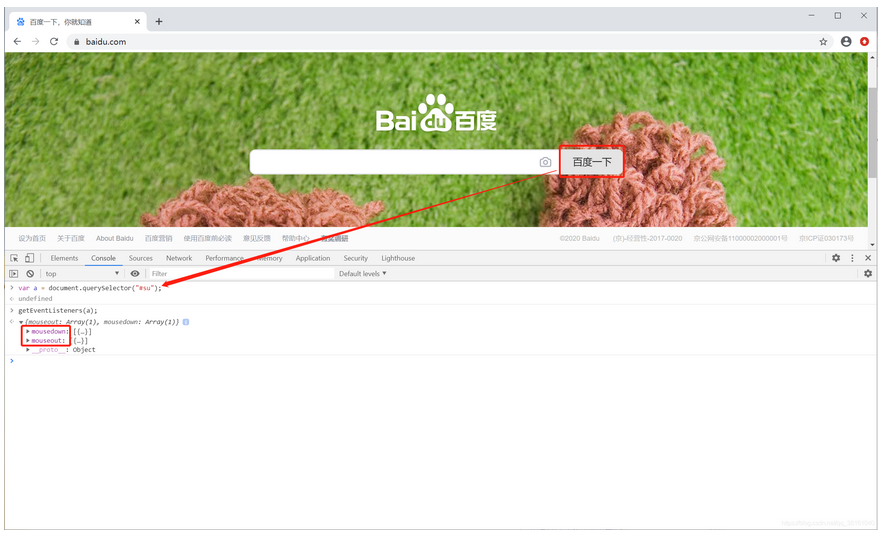
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] mouseout: [{…}] ...

chrome 技术篇-控制台切换框架,切换dom操作区
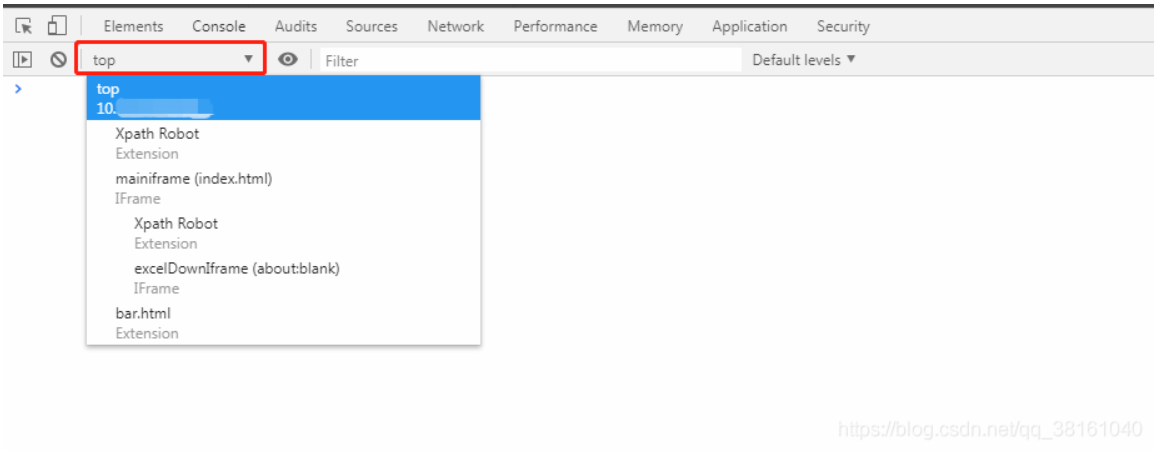
我们操作控制台时,默认可能会进入某个框架里的 dom 里,这样你就只能操作当前 dom 里的节点,如果我们要操作外部的内容,就要切换框架了,其中 top 是最外层。虽然 top 是最外层,但是想操作某个框架里 dom 的内容也不行,需要切到对应的框架里。总结就是:外部是个大的 dom 文件,可以控制里面的 frame 和 iframe 框架,但是 frame 和 ifr....

JavaScript 技术篇-js语句创建dom节点,并给节点设置属性
document.createElement() 是创建节点的方法。setAttribute() 是设置属性的方法。var s_div = document.createElement('div'); // 创建节点 s_div.setAttribute("id", "copy"); // 设置属性 s_div.innerText = "吃饭"; // 设置text值 d...

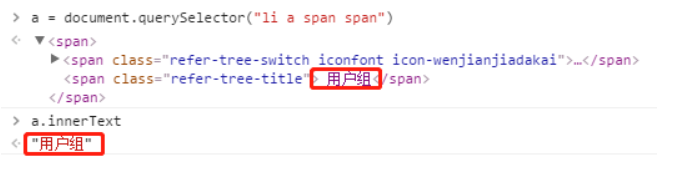
JavaScript 技术篇-textContent获取dom节点text文本内容带空格,js获取带空格的dom节点内容
我们用 innerText 获取到的文本信息是除掉空格的。但有时根据需求我们需要获取到完整的文本信息。 请看效果图: 用 textContent 就可以很好的解决了。 喜欢的点个赞❤吧!

JavaScript 技术篇-js通过xpath获取dom节点,js校验xpath唯一性
document.evaluate() 就是通过 xpath 获取 dom 节点。 返回的结果通过 .iterateNext() 可以获得 dom 对象,每次调用会少一个,当没有时就返回空。返回匹配到的第一个 xpath 对应的 dom 节点。function x(xpath) { var result = document.evalu...
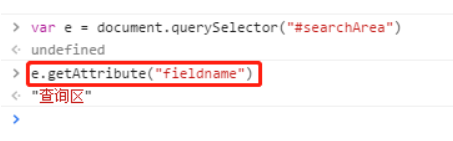
JavaScript 技术篇-js获取dom节点、html标签自定义属性的值。
id、name 等属性通过 e.ide.name 可以直接获取到。 但是自定义属性比如fieldname就不能直接获取到了。用 getAttribute(“属性名”) 就可以了。 网页结构: 喜欢的点个赞❤吧!

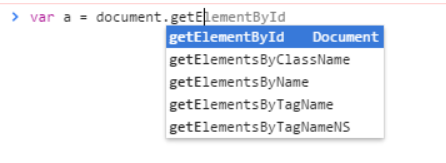
JavaScript 技术篇-js获取document的几种方式,js获取dom元素的常用方法。
方法主要分为两大类第一类:通过属性获取。<p id = "fash"></p> 通过document.getElementById("fash") 获取到p页签。第二类:通过css选择器获取<p id = "fash"></p> 通过document.querySelector(".fash")....

MVC框架模式技术实例(用到隐藏帧、json、仿Ajax、Dom4j、jstl、el等)
前言: 刚刚学完了MVC,根据自己的感悟和理解写了一个小项目。 完全按照MVC模式,后面有一个MVC的理解示意图。 用MVC模式重新完成了联系人的管理系统: 用户需求: 多用户系统,提供用户注册、登录功能,对于没有登录的用户,不允许使用任何功能。 可以查询、增加和删除联系人信息。 详细设计: 数据结构设计。 功能模块设计。 工具类设计。 搭建初步的项目框架、其他功能:防止用户重复提交...
我的Android进阶之旅------>Android中解析XML 技术详解---->SAX解析、DOM解析、PULL解析
XML在各种开发中都广泛应用,Android也不例外。作为承载数据的一个重要角色,如何读写XML成为Android开发中一项重要的技能。今天就由我向大家介绍一下在Android平台下几种常见的XML解析和创建的方法。 在Android中,常见的XML解析器分别为SAX解析器、DOM解析器和PULL解析器,下面,我将一一向大家详细介绍。 SAX解析器: SAX(Simple API for XML....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
