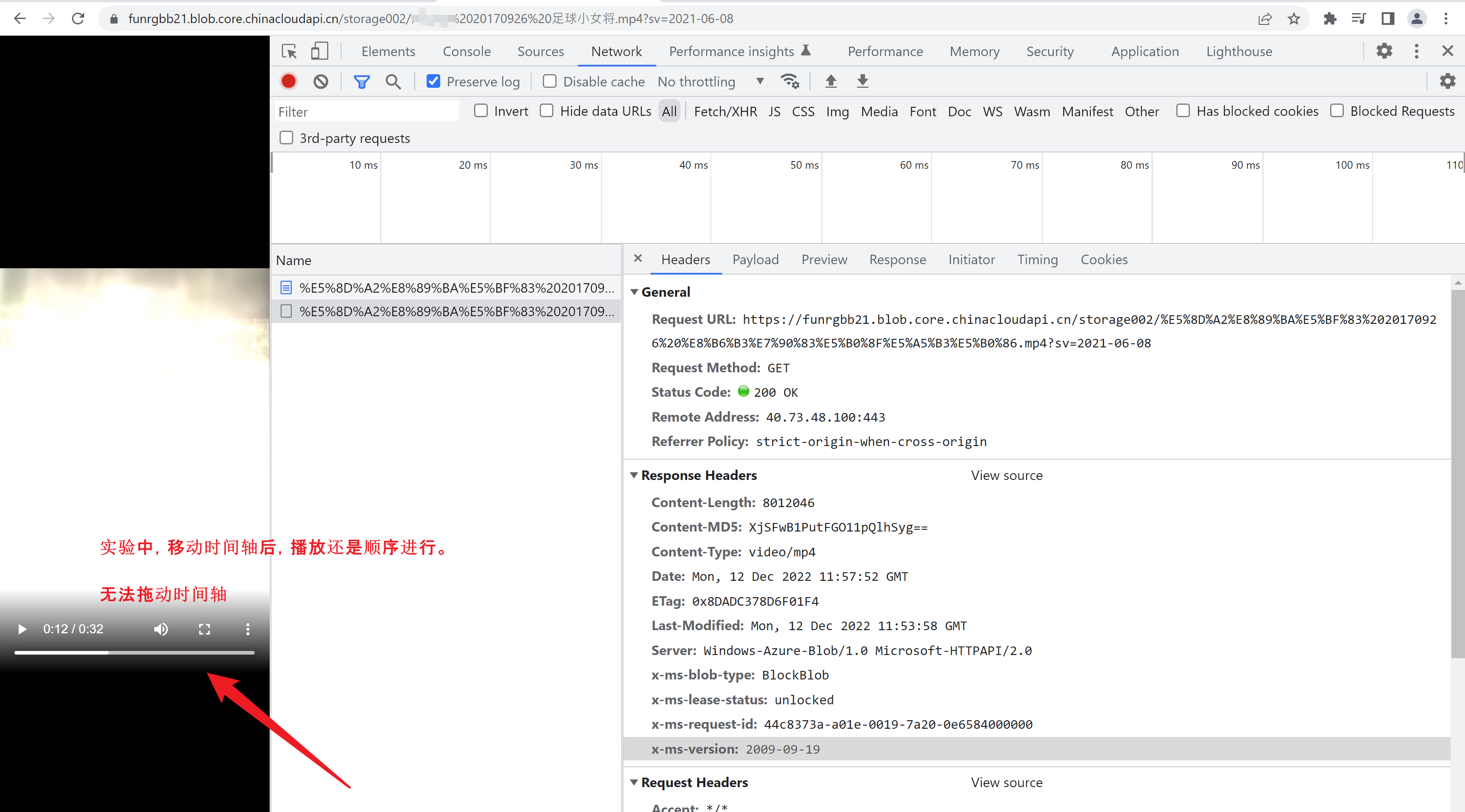
【Azure 存储服务】MP4视频放在Azure的Blob里面,用生成URL在浏览器中打开之后,视频可以正常播放却无法拖拽视频的进度
问题描述 把MP4视频放在Azure的Blob里面,用生成URL在浏览器中打开之后,视频可以正常播放却无法拖拽视频的进度,这是什么情况呢? 问题解答 因为MP4上传到Azure Blob...

视觉智能开放平台中,调用视频超分辨返回给我的url,在浏览器查看这块在传输的过程中有压缩的情况吗?
问题1:视觉智能开放平台中,调用视频超分辨,返回给我的url,最后在浏览器查看这块在传输的过程中有压缩的情况嘛?问题2:我返回的视频,清晰度反而降了结果的jobid:5DCC9DDF-DDC3-51FF-895B-149C725C0105目前我是把这个调满了 download本地大小只有2.7MB了问题3:调了一下参数到5,清晰了很多,然后调到1又差了一些。这个想达到一个不错的画质效果,有参数推....
将B站视频设置为浏览器背景,你确定不试试?
动图效果 说在前面 心血来潮做了个插件,通过该插件我们使用B站视频来做自己浏览器网页的背景视频,这样浏览起来是不是会更加的赏心悦目。 使用步骤 插件下载 Gitee地址:https://gitee.co...

H.265 视频在浏览器中的播放问题探究
博主猫头虎()带您 Go to New World✨猫头虎建议程序员必备技术栈一览表:️ 全栈技术 Full Stack: MERN/MEAN/MEVN Stack | Jamstack | GraphQL | RESTful API | ⚡ WebSockets | CI/CD | Git & Version Control | DevOps 前端技术 Frontend:...

【前端用法】HTML5 Video标签如何屏蔽右键视频另存为的js代码以及如何禁用浏览器控件,Video 禁止鼠标右键下载
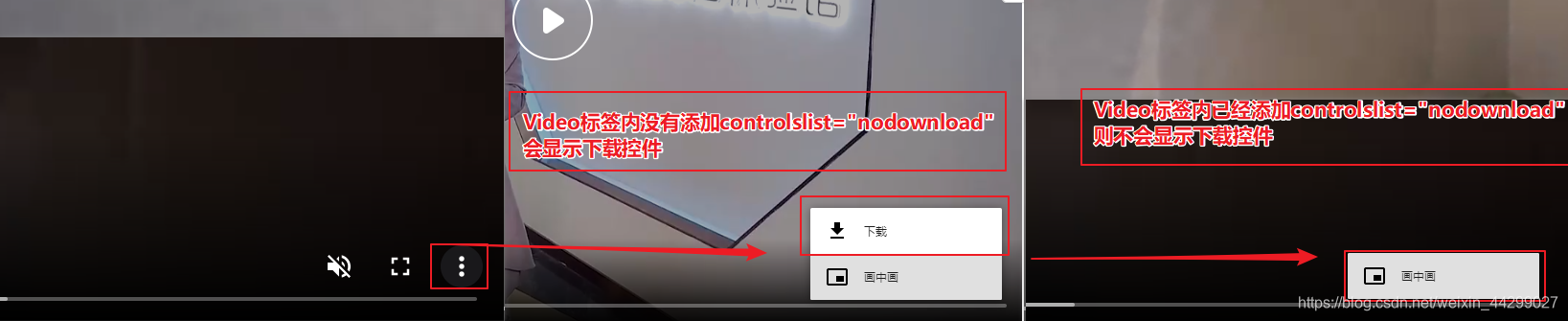
一、背景最近公司发现有竞争对手下载我司网站上的视频,并据为已用,严重损害我司利益,所以让我在网站上添加禁止鼠标右键下载视频的功能。二、解决方案步骤一,先屏蔽视频播放器右下角三个点的下载按钮(chrome会显示三个点)在Video标签内添加 controlslist="nodownload" 属性<div class="section-content"> <video a...

视频点播的视频私有加密后,在浏览器中调试的时候一直debug,这个问题如何解决呀?
视频点播的视频私有加密后,在浏览器中调试的时候一直debug,这个问题如何解决呀?
视频点播加密的视频,可以直接改成非加密的吗?还是需要重新转码呢?感觉加密的很多浏览器都无法正常播放
视频点播加密的视频,可以直接改成非加密的吗?还是需要重新转码呢?感觉加密的很多浏览器都无法正常播放
一键下载视频,这个浏览器插件YYDS。
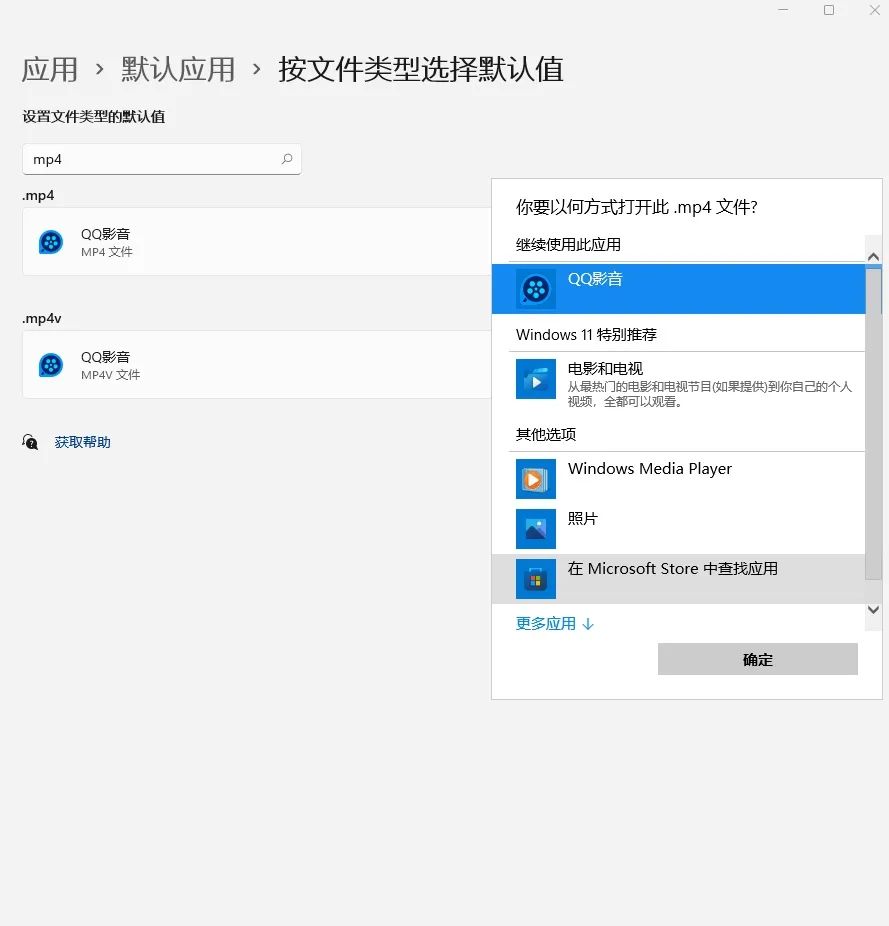
Hello 各位好,我是小豪。相信用过 Windows 电脑的朋友,对下图的电脑询问「你要以何方式打开 XX 文件」的弹窗并不陌生,这个窗口通常出现在:我们没有设置打开这种文件的默认应用,或是安装了一个新的应用后,原先打开这种文件的默认应用被篡改,系统需要重新进行确认。而如果把这里的本地文件换成我们天天在用的网页,是否可以实现在浏览器之外,使用其他的软件打开当前的网页呢?——答案是可以的。但实现....

你好,请问一下视觉智能平台的视频人脸融合请求之后返回的视频链接在浏览器中无权访问,也无法存入七牛云?
你好,请问一下视觉智能平台的视频人脸融合请求之后返回的视频链接在浏览器中无权访问,也无法存入七牛云,该怎么处理?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
