《智能前端技术与实践》——第1章 开发环境配置——1.5 使用 WebStorm
1.5 使用 WebStorm前端开发常用的代码编辑器包括 HBuilder、Sublime Text、Visual Studio Code 和 WebStorm 等,本书将以 WebStorm 作为开发平台来介绍后续相关案例。 关于 WebStorm 工具的安装,这里不再赘述,请读者自行完成。安装完成后,输入正确的 激活码即可正常使用,或者我们选择免费使用 30 天。完成上述所有操作后,我们就....

好用不卡,这些插件和配置让你的 Webstorm 更牛逼!(下)
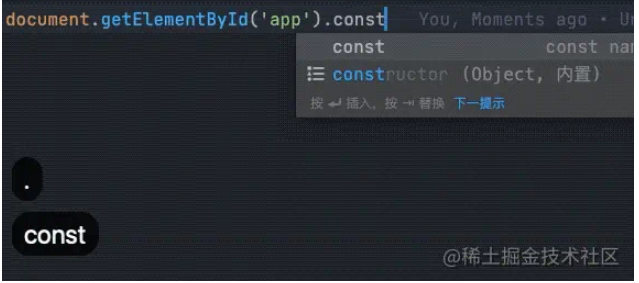
3. Tips3.1 强悍的后缀补全功能经常听到别人说代码自动补全,但我很少听人说过 Webstorm 的后缀补全,但特别实用,对于有些已经脱离或者希望脱离鼠标的高手来说,后缀补全可以让你少按很多次 ← 键。下面是 .const 补全的例子:还有补全表达式的括号 .par 和 return 语句的 .return 方式:全部的后缀补全可以在 编辑器->常规->后缀补全 中看到,也可以....

好用不卡,这些插件和配置让你的 Webstorm 更牛逼!(上)
作为前端开发者,最趁手的搬砖工具无外乎 Webstorm 和 VSCode,Webstorm 像苹果系统,闭源、收费、官方有良好而强大的开发能力、智能索引和补全功能无出其右者,VSCode 就像安卓,开源、持续迭代更新、社区充满活力。Webstorm 的 2021.3 版更新后,以往卡顿的情况缓解了很多,就算重新安装 node_modules 也不会像以前一样卡死半天,因为卡顿退坑 Websto....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
WebStorm配置相关内容
WebStorm您可能感兴趣
- WebStorm字号
- WebStorm图标
- WebStorm插件
- WebStorm方法
- WebStorm格式
- WebStorm格式化
- WebStorm右侧
- WebStorm标志
- WebStorm通义灵码
- WebStorm调试
- WebStorm js
- WebStorm开发工具
- WebStorm页面
- WebStorm快捷键
- WebStorm亲测
- WebStorm代码提示
- WebStorm颜色
- WebStorm编码
- WebStorm智能提示
- WebStorm工具
- WebStorm窗口
- WebStorm产品
- WebStorm jetbrains
- WebStorm语法
- WebStorm es6
- WebStorm编译
- WebStorm局域网
- WebStorm文件类型
- WebStorm字体
- WebStorm命令行
