vue 在线聊天实战范例(含选择发送表情、图片、视频、音频,自定义右键快捷菜单,一键复制,左右聊天气泡)
最终效果 完整代码 index.vue <template>...

ant design vue + jeecgboot 实现本地上传视频及播放视频功能
上传视频 1. 上传按钮事件 点击上传按钮事件 --这个地方为案例,我就简单使用了一个a标签 <a @click="uploadVideo(record)">上传视频</a> ...
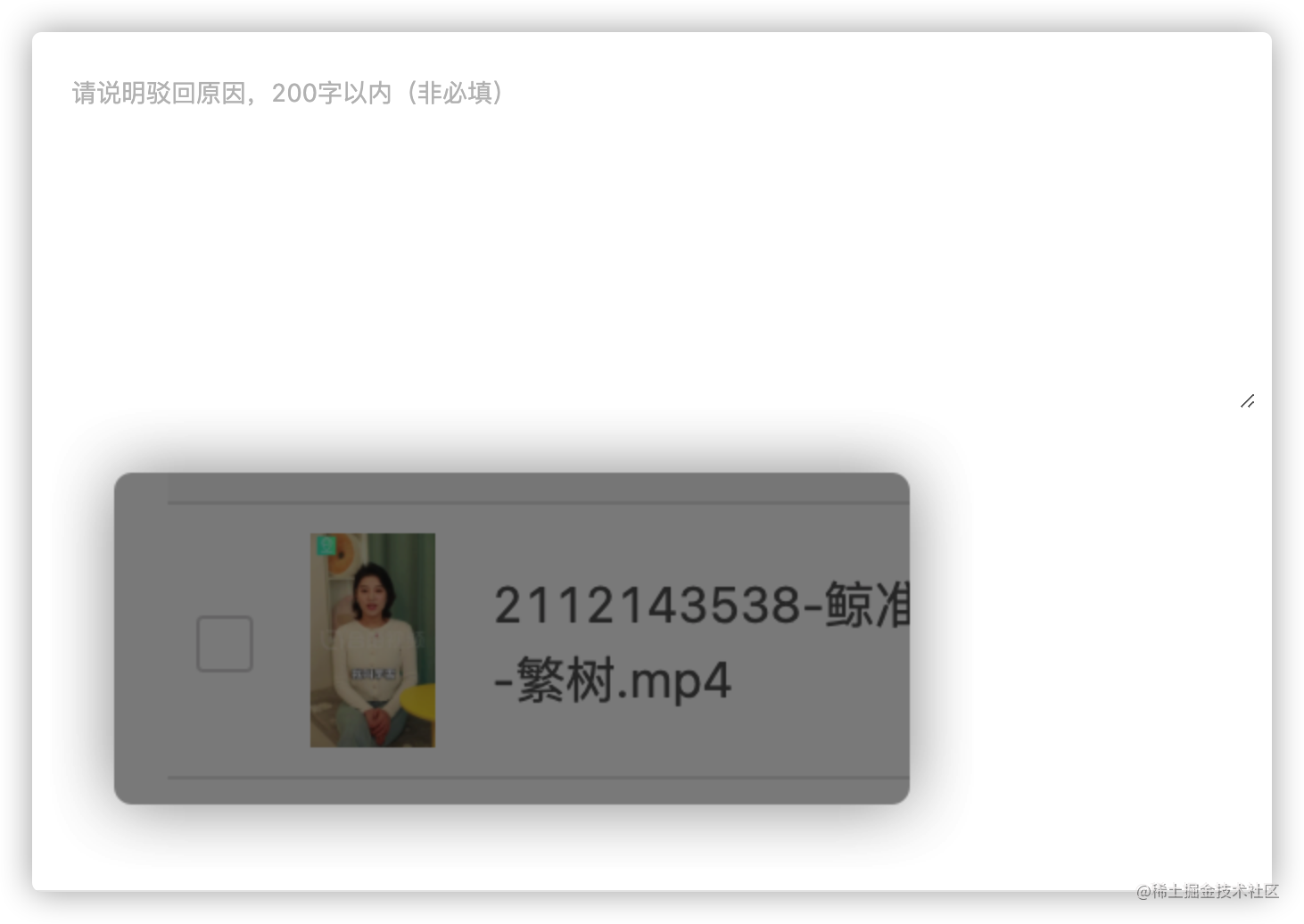
Vue 监听输入框(input、textarea ...)粘贴事件获取图片、视频、文件、文件夹
Vue 通过 贴贴事件监听,拿到 图片、视频、文件、文件夹,可以上传之后使用,也可以先展示后上传。<template> <div> <input @paste="pasting"> <img :src="url"> </div> </template> <script> export de...

【Vue3官方教程】万字笔记 | 同步导学视频(下)
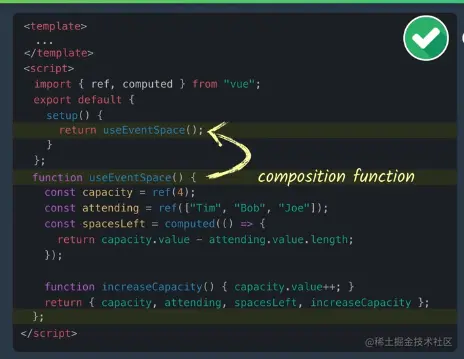
五、Reactive - 响应式语法 VueMastery原版 然叔与杨村长的深度解读之前reactive 的 Ref 去声明所有的响应式属性import { ref,computed } from 'vue' export default { setup(){ const capacity = ref(4); const attending = re...

【Vue3官方教程】万字笔记 | 同步导学视频(上)
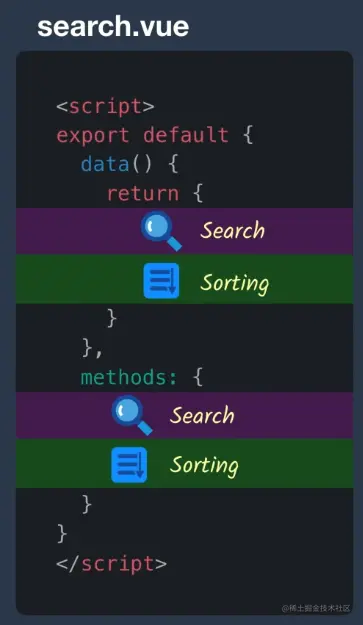
一、为什么选择CompositionAPI VueMastery原版 然叔与杨村长的深度解读1. Vue2的局限性组件逻辑膨胀导致的可读性变差无法跨组件重用代码Vue2对TS的支持有限想象一下如果我们编写一个组件包含搜索和排序另两个功能在传统的OptionsAPI中我们需要将逻辑分散到以下六个部分OptionsAPIcomponentspropsdatacomputedm....

如何在VUE中播放RTSP 实时视频,延迟要小于300毫秒?
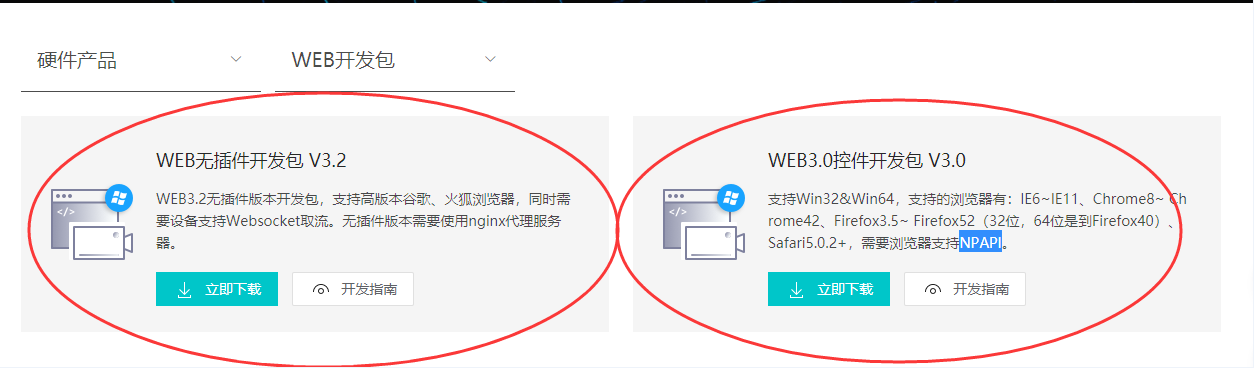
近期研究在VUE中播放RTSP实时视频,客户要求延迟低于300毫秒,并且要求支持多路同时播放,支持H.265格式视频,比较了下目前市场上常见的几种方案,以供大家参考!一、海康威视官方WEB解决方案:海康威视官方提供了两种WEB解决方案,即无插件方案和有插件方案。1.无插件方案实际采用的是服务器转码推流的方式,因为需要转码两次,导致延迟比较高,多路播放或者播放高清视频容易卡顿或者花屏,无法满足客户....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js视频相关内容
- VUE.js系统附带源码部署视频
- VUE.js部署视频
- VUE.js附带源码部署视频
- VUE.js管理系统附带源码部署视频
- VUE.js管理附带源码部署视频
- springboot VUE.js uniapp源码部署视频
- 图片视频VUE.js
- VUE.js文章视频
- VUE.js uniapp系统视频
- VUE.js uniapp小程序系统文章视频
- VUE.js uniapp文章视频
- VUE.js小程序视频
- VUE.js订票系统附带源码部署视频
- VUE.js系统视频
- VUE.js系统文章视频
- springboot VUE.js uniapp源码视频
- VUE.js源代码部署视频
- VUE.js uniapp系统文章代码部署视频
- VUE.js附带源代码部署视频
- VUE.js管理系统附带源代码部署视频
- VUE.js商城附带源代码部署视频
- VUE.js信息管理系统附带源代码部署视频
- VUE.js交易系统附带源代码部署视频
- VUE.js平台附带源代码部署视频
- VUE.js交易平台附带源代码部署视频
- VUE.js信息系统附带源代码部署视频
- VUE.js小程序商城视频
- VUE.js小程序管理系统视频
- VUE.js uniapp小程序管理系统视频
- ssm VUE.js uniapp文章代码部署视频
VUE.js更多视频相关
- ssm VUE.js小程序代码部署视频
- VUE.js管理系统文章视频
- ssm VUE.js文章视频
- ssm VUE.js管理系统文章代码部署视频
- ssm VUE.js代码部署视频
- ssm VUE.js视频
- VUE.js管理系统文章代码部署视频
- ssm VUE.js系统代码部署视频
- ssm VUE.js管理系统视频
- ssm VUE.js小程序视频
- ssm VUE.js uniapp代码部署视频
- ssm VUE.js系统文章代码部署视频
- ssm VUE.js系统文章视频
- ssm VUE.js小程序管理系统文章视频
- ssm VUE.js系统视频
- VUE.js文章源码部署视频
- springboot VUE.js小程序文章部署视频
- springboot VUE.js文章部署视频
- springboot VUE.js uniapp部署视频
- springboot VUE.js小程序部署视频
- VUE.js文章源码视频
- VUE.js小程序源码视频
- springboot VUE.js部署视频
- VUE.js小程序部署视频
- VUE.js源码视频
- VUE.js uniapp平台文章视频
- VUE.js小程序网站文章视频
- VUE.js平台视频
- ssm VUE.js小程序网站代码部署视频
- ssm VUE.js uniapp网站视频
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注