创建vue3项目步骤以及安装第三方插件步骤【保姆级教程】
座右铭:得之坦然,失之淡然。 擅长领域:前端 是的,我需要您的: 点赞❤️关注收藏 是我持续下去的动力! 目录 一. 简单汇总一下创建过程和步骤 【这个能解决你的问题】 二. 添加router的方式 三. 添加Element-plus的方式 四. 添加Vant 五. 添加Ant Design Vue...

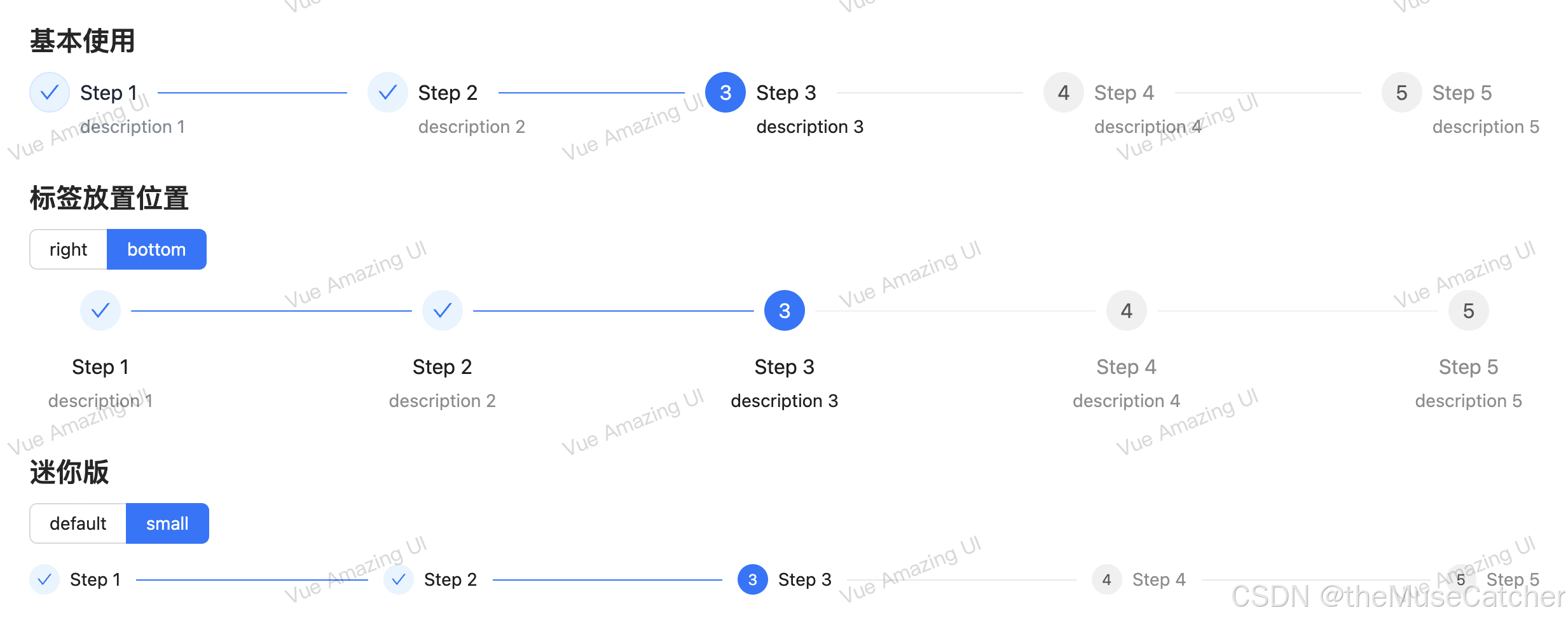
Vue3步骤条(Steps)
可自定义设置以下属性: 步骤数组(steps),类型:Array<{title?: string, description?: string}>,默认 [] 步骤条总宽度(width),类型:number | string,单位 p...

vue3引入element-plus完整步骤
在Vue 3项目中引入Element Plus的完整步骤如下: 安装Element Plus: 使用npm(或cnpm,如果你在中国并且希望使用淘宝的npm镜像)来安装Element Plus。在项目的根目录下,打开命令行工具并执行以下命令: np...
vue3引入vant完整步骤
在Vue 3中引入Vant(一个基于Vue的移动端UI组件库)的完整步骤通常包括以下几个部分: 安装Vue CLI(如果你还没有安装的话): npm install -g @vue/cli ...
Vue3上手步骤
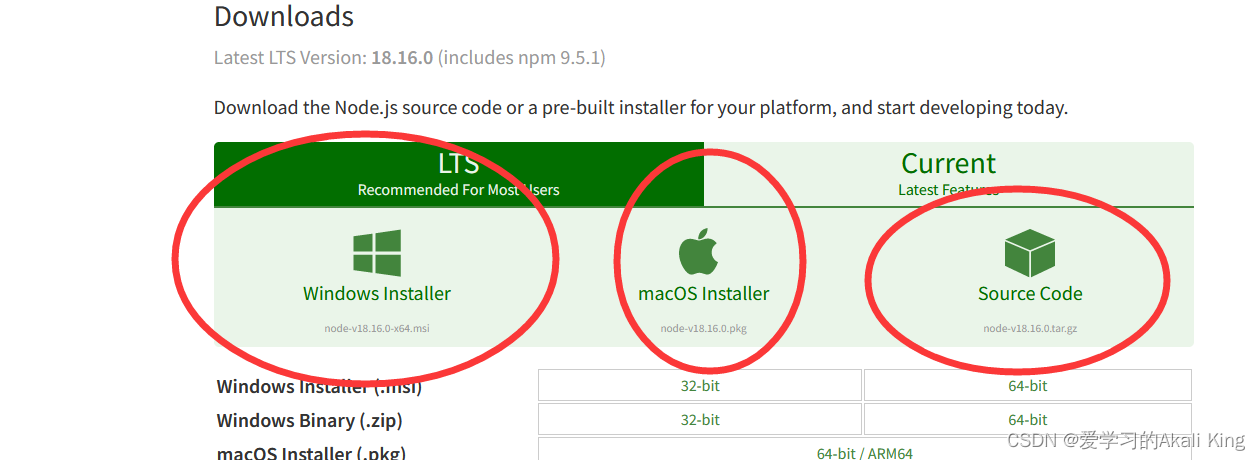
1. 安装和创建项目首先,你需要安装Node.js和npm。然后,你可以使用Vue CLI来创建一个新的Vue 3项目:npm install -g @vue/cli vue create my-vue-app cd my-vue-app npm run serve这将创建一个新的Vue 3项目,并启动一个开发服务器。2. 项目结构Vue 3项目通常包含以下目录和文件:node_modules/....
vue3项目创建步骤,以及项目运行失败的原因和解决方法
vue3项目创建步骤,以及项目运行失败的原因和解决方法vue3项目创建前提:搭建node.js环境第一步:创建一个空文件夹第二步:打开空文件夹,如图所示第三步:在此输入cmd,并按下回车键,进入命令行。如图所示:第四步:命令行内输入`vue- v`,并按下回车第五步:输入`vue create '项目名字'`,并按下回车第六步:一直回车第七步:等待加载第八步:搭建完成运行项目第一步:我们将创建的....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- vue3导入VUE.js
- watch vue3 VUE.js
- vue3差异VUE.js
- vue3钩子函数VUE.js
- vue3用法VUE.js
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
VUE.js更多vue3相关
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
- vue3插件VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注