移动研发平台EMAS开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果我本地没问题,什么原因
问题描述开通了静态网站托管,index.html可以访问,但是css/xxx.css不起效果(本地没问题),什么原因?解决方案排查步骤:1、优先看网络请求有没有报错项2、找一下这个css文件有没有请求下来经排查css中有@charset "UTF-8"导致的,去掉就可以了。适用于EMAS Sever...

【HTML+CSS+JavaScript】3d-boxes-background
引子HTML<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device...

HTML+CSS制作3D旋转相册
一、HTML+CSS制作3D旋转相册哈哈哈,放寒假啦!又可以好好闭关修炼了,最近,在抽屉里无意中翻到了自己上小学时的照片,太可爱啦,照片我就不贴出来了,于是,我就想着用所学的知识,做一个3D旋转相册吧,本人比较害羞,就没有贴自己的照片啦,照片我随便在网上找的啦!原创不易,欢迎大家点赞和评论,话不多说,先上效果图。二、效果图如下:三、结构部分如下:四、代码如下:<!DOCTYPE html&a...

HTML+CSS制作3D步数统计界面
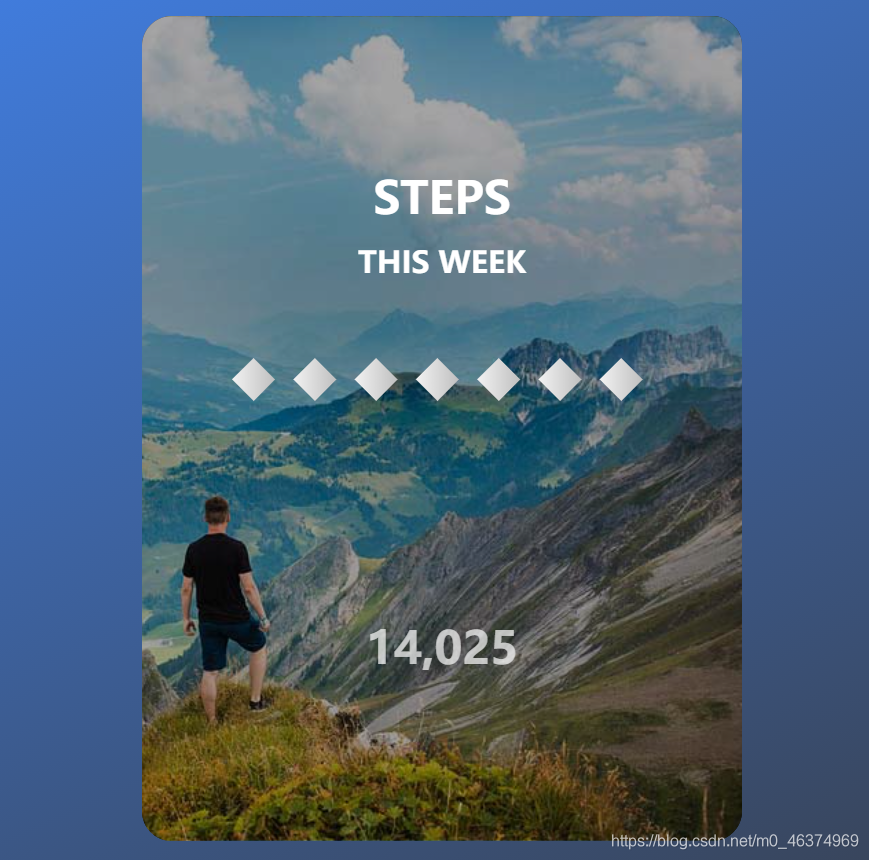
HTML+CSS制作3D步数统计界面效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=...

HTML+CSS实现菜单的3D翻转特效
HTML+CSS实现菜单的3D翻转特效效果图如下:HTML部分源代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale...

【HTML+CSS+JS】前端三剑客实现3D旋转照片墙
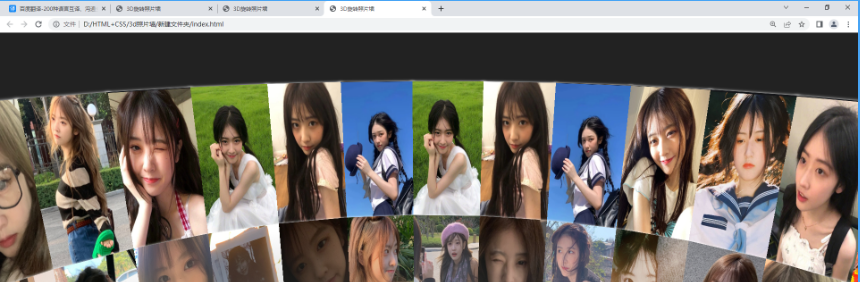
最近大家应该都对3D照片墙很心动吧,赶快拿走给女朋友制作一个,让她知道代码的浪漫 编辑 源码如下:1.把html 文件和img文件放在同级目录下2.照片格式要注意是否一致哦<!DOCTYPE html> <html lang="en" ondragstart="return false"> <head> <meta ch...

基于HTML+CSS+JS的高端3D相册【完整项目源码】
基于HTML+CSS+JS的高端3D相册【完整项目源码】介绍实现高端3D相册相关技术HTML CSS JS使用说明下载代码到本地电脑替换成自己的照片点击index.html运行演示示例原文视频演示:基于HTML+CSS+JS的高端3D相册【完整项目源码】1.3D旋转相册2.3D自转相册3.动态相册4.女朋友相册5.3D签到墙6.鼠标跟随相册

HTML5 纯CSS3实现正方体旋转3D效果
实现效果:实现代码:<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> #aa{ margin: 100px auto; ...

一篇文章教会你利用html5和css3实现3D立方体效果图
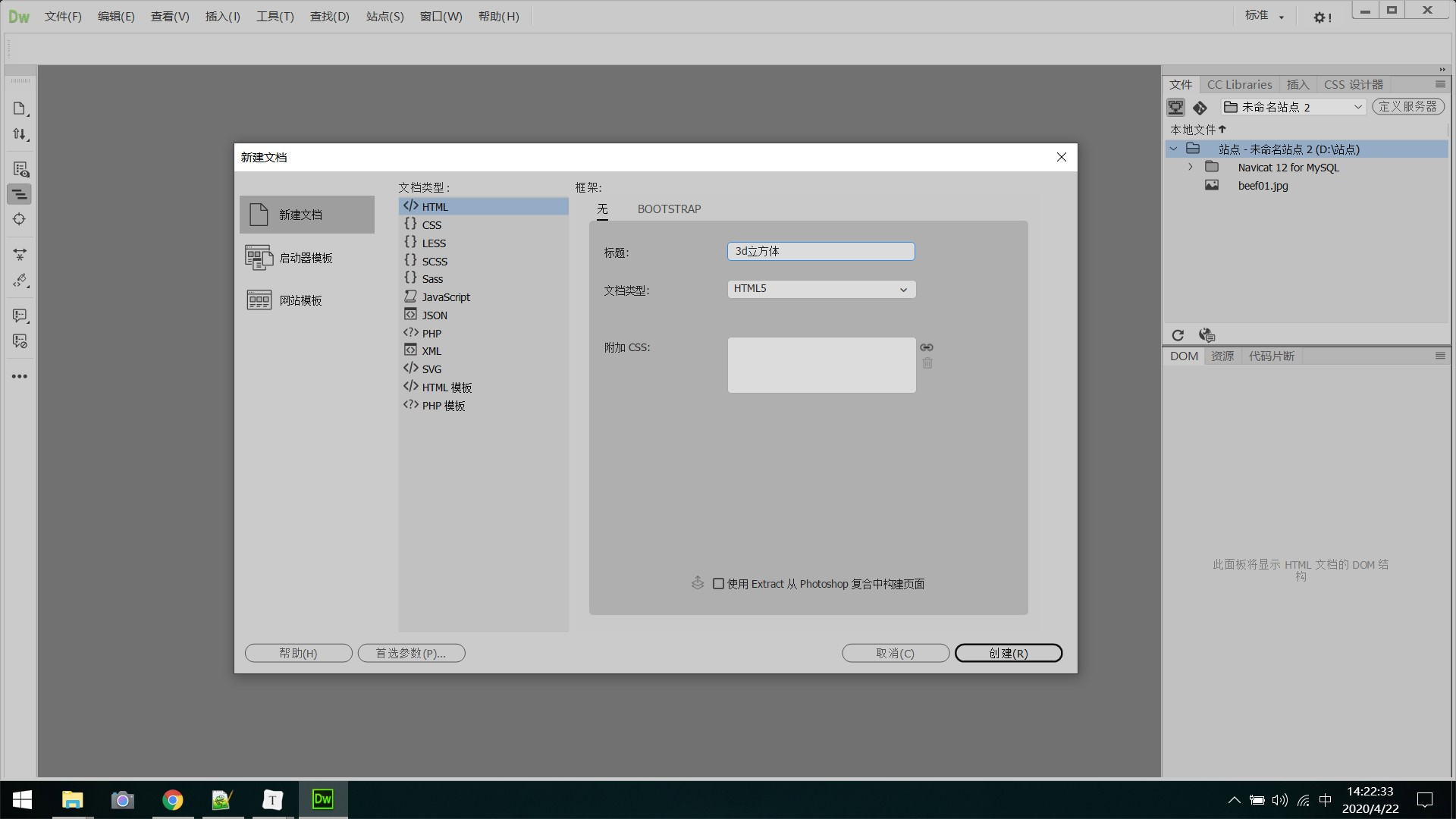
【一、项目背景】随着HTML5 CSS3的出现和发展,使得我们的网页可以实现更加复杂的效果,也使得我们的浏览体验更加丰富,所以今天我们将制作一个正方体的3D效果。【二、项目分析】想要利用CSS3实现3D立方体,就要清楚立方体是由六个面组成,分上下左右和前后,考虑这些可以帮助我们更好的融入CSS3的代码。因此我设置了6个div,作为立方体的6个面。因为定位的原因,一开始所有的盒子都是面对着屏幕这面....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML css相关内容
- 官网HTML css
- HTML css下载
- 页面HTML css javascript
- 页面HTML css
- 前端开发HTML css javascript
- HTML CSS JavaScript
- css页面HTML
- css HTML源码
- HTML html5 css javascript
- HTML代码css
- HTML HTML css
- HTML html5 css
- HTML css源码
- HTML css时钟
- HTML css文档
- HTML css页面结构
- HTML css步骤
- HTML css媒体
- HTML css构建
- HTML css技术
- HTML css标签
- HTML css概述
- HTML css变量
- HTML css查询
- HTML css选择器
- HTML css官网
- HTML css js
- HTML css编辑
- HTML table css
- HTML css表格
HTML更多css相关
- HTML css点击
- HTML css登录
- HTML css登录表单
- HTML css表单
- HTML CSS知识点
- HTML样式css
- HTML css音乐
- HTML css移动端
- 网站HTML css
- jquery HTML css
- HTML css实战
- 笔记HTML css
- html5 css HTML
- HTML CSS权威指南
- HTML css javascript网页制作从入门到精通
- 笔记css HTML
- HTML CSS入门经典
- HTML css学习
- HTML CSS实战案例
- HTML css定位
- HTML css首页
- 大前端HTML css
- 网页HTML css
- 实战HTML css
- HTML css导航
- HTML css html5
- HTML css列表
- HTML css实战布局
- 方法css jquery HTML
- javaweb HTML css
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注