vue学习:chrome 中 vuetools 开发插件 的下载、安装
以前也做过,但老是忘记,这次吉林一下 一、下载 百度云地址双手奉上 链接:https://pan.baidu.com/s/1u3PXqq7kgxLG6YDv3Y6Zmg 提取码:shva 复制这段内容后打开百度网盘手机App,操作更方便哦 下载chrome扩展插件。在github上下载压缩包并解压到本地,github下载地址:https://github.com/vuejs/vue-...

如何安装及使用录制器Chrome插件
您可以通过在Chrome浏览器上安装插件,便捷地录制您在浏览器中的操作链路和业务接口。您可以在PC Chrome浏览器上模拟压测场景的操作,插件会录制下压测请求URL,包括Header、Body等信息。插件录制后的内容,可以直接创建成压测场景。本文介绍如何安装以及使用录制器Chrome插件。
使用CRXjs、Vite、Vue 开发 Chrome 多页面插件,手动配置 vite.config.ts 和 manifest.json 文件
一、使用CRXjs、Vite、Vue 开发 Chrome 多页面插件,手动配置 vite.config.ts 和 manifest.json 文件 一、创建 Vue 项目 1. 使用 Vite 创建 Vue 项目 npm create vite@latest # npm...

使用vue快速开发一个带弹窗的Chrome插件
vue-chrome-extension-quickstart 说在前面 平时我们使用Chrome插件通常都只是用来编写简单的js注入脚本,大家有没有遇到过需要插件在页面上注入一个弹窗呢?比如我们希望可以通过快捷键快速唤起ChatGPT面板或者快速唤起一个翻译面板,这时候我们就需要在页面上注入一个可以使用快捷键唤起的弹窗面板了,那么在插件开发中,我...

如何安装及使用录制器Chrome插件
您可以通过在Chrome浏览器上安装插件,便捷地录制您在浏览器中的操作链路和业务接口。您可以在PC Chrome浏览器上模拟压测场景的操作,插件会录制下压测请求URL,包括Header、Body等信息。插件录制后的内容,可以直接创建成压测场景。本文介绍如何安装以及使用录制器Chrome插件。
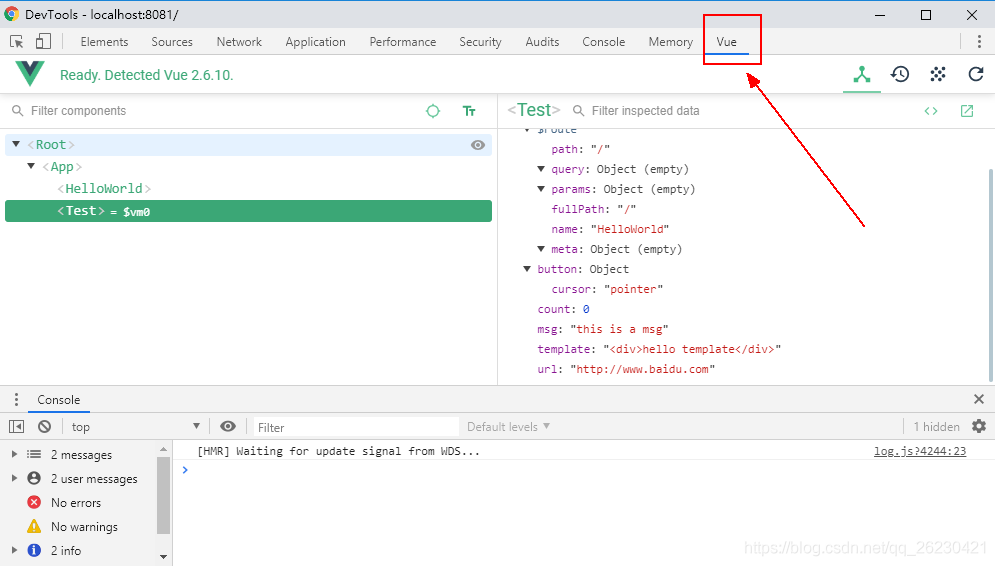
VUE系列——Chrome安装Vue调试插件
前言Vue是一个很好用的前端,但是在浏览器上面不能直接打断点调试程序。下面介绍通过安装调试插件对程序进行调试按F12之后,出现一个Vue选项,效果如下:安装过程step1 下载插件并解压链接:点我进入提取码:2tcj step2 进入到Chrome扩展程序页面点击开发者模式chrome://extensions/step3 点击加载已解压的扩展程序step4 选择解压后的文件夹结果出现下面的效果....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
Chrome插件相关内容
- Chrome插件下载
- Chrome开发插件
- Chrome插件安装
- Chrome插件请求
- Chrome插件设置
- Chrome插件vue-devtools
- 谷歌Chrome安装插件
- Chrome安装调试插件
- 谷歌Chrome插件
- Chrome插件打包
- vue开发Chrome插件
- Chrome插件manifest.json
- Chrome插件文件
- Chrome插件文本
- Chrome插件选项
- Chrome插件版本
- Chrome插件入门
- 快速开发Chrome插件
- Chrome插件事件
- Chrome插件文件方法
- rpa Chrome插件
- Chrome插件模式
- Chrome插件crx
- Chrome crx插件文件
- 谷歌浏览器Chrome插件
- vscode Chrome插件
- Chrome插件地址
- 谷歌Chrome ppapi插件
- Chrome插件文档
- Chrome谷歌浏览器插件
Chrome更多插件相关
Chrome您可能感兴趣
- Chrome控件
- Chrome浏览器
- Chrome脚本
- Chrome扩展程序
- Chrome自动化
- Chrome流程
- Chrome集成
- Chrome firefox
- Chrome edge
- Chrome typescript
- Chrome开发
- Chrome谷歌
- Chrome google
- Chrome ie
- Chrome安装
- Chrome调试
- Chrome扩展
- Chrome selenium
- Chrome网页
- Chrome报错
- Chrome js
- Chrome版本
- Chrome页面
- Chrome web
- Chrome功能
- Chrome开发者工具
- Chrome网站
- Chrome python
- Chrome devtools
- Chrome os
智能搜索推荐
智能推荐(Artificial Intelligence Recommendation,简称AIRec)基于阿里巴巴大数据和人工智能技术,以及在电商、内容、直播、社交等领域的业务沉淀,为企业开发者提供场景化推荐服务、全链路推荐系统开发平台、工程引擎组件库等多种形式服务,助力在线业务增长。
+关注