学习react基础(1)_虚拟dom、diff算法、函数和class创建组件
React中的核心概念 1.虚拟DOM2.Diff算法(虚拟dom的加速器,提升react性能的法宝) 虚拟DOM react酱DOM抽象为虚拟dom,虚拟dom其实就是用一个对象来描述DOM,通过对比前后两个对象的差异,最终只把变化的部分重新渲染,提升渲染的效率。 为什么用虚拟dom? 当dom发生更改时需要遍...
探索JavaScript宝库:打开基础知识与实用技能之门(数据类型与变量+ 条件与循环+函数与模块+DOM+异常+ES6)
欢迎阅读本篇博客,我们将深入探讨JavaScript语言的基础知识与实用技能,旨在帮助初学者、初中级JavaScript程序员以及在校大学生系统地掌握这门重要的前端开发语言。 一、JavaScript的基础知识 1. 数据类型与变量 // 数字 let numInt =...

XML DOM 加载函数
XML DOM 加载函数 加载 XML 文档中的代码可以存储在一个函数中。 loadXMLString() 的外部 JavaScript 我们已经把 loadXMLString() 函数存储在名为 "loadxmlstring.js" 文件中。实例
XML DOM 加载函数
XML DOM 加载函数 加载 XML 文档中的代码可以存储在一个函数中。loadXMLDoc() 函数 为了使前一页中的代码易于维护(检查旧的浏览器),它应该写成一个函数:loadxmldoc.js 文件代码:function loadXMLDoc(dname){ if (window.XMLHttpRequest) ...
函数 DOM BOM
函数 函数的定义 function后面没有名字匿名函数,使用一个变量来接受 注意事项 函数也有函数提升,函数表达式不能被提升,即在函数表达式之前不能调用函数,报错 形参和实参数量不同 递归 要有明确的终止条件,直到运行到不需要在递归的项 //斐波那契数列 function fib(n){ //第一项和第二项都是1 if(n==0||n==1) return 1 r...

JavaScript函数和BOM及DOM编程(详细总结-无尿点)(二)
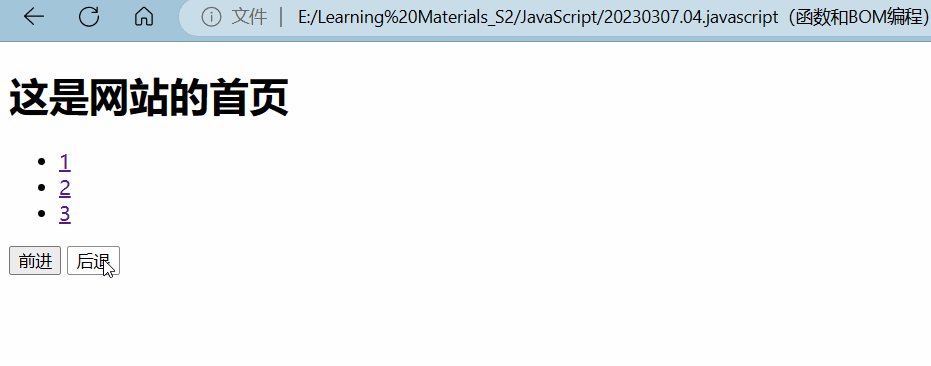
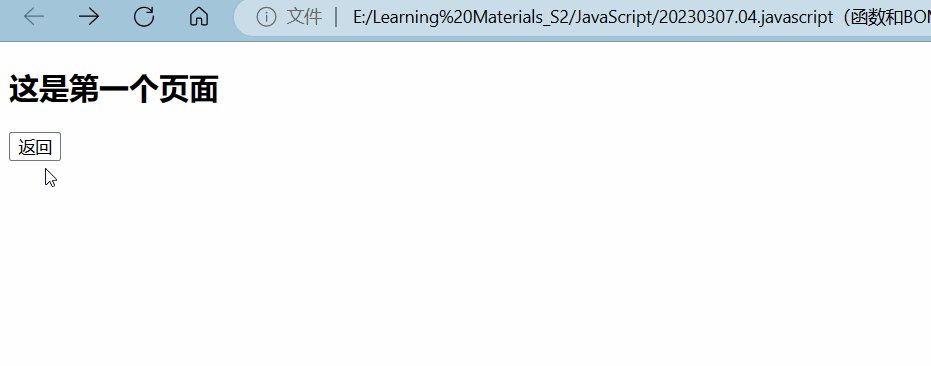
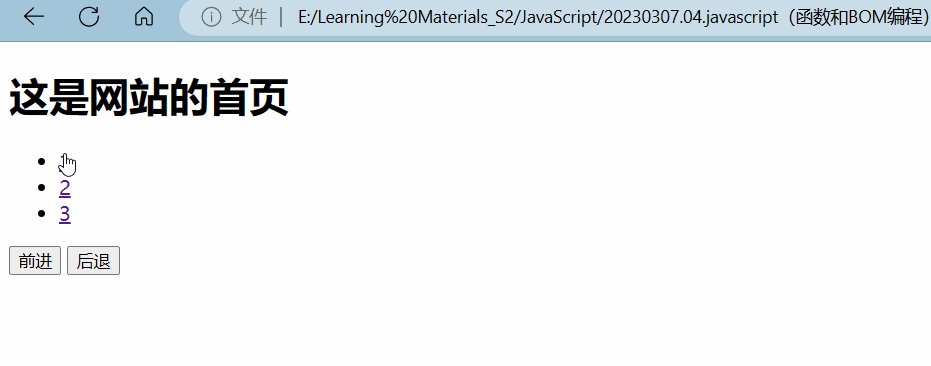
2.3.3 定时器setTimeoutsetIntervalclearIntervalclearTimeout2.3.3.1 setTimeout() 定时器window.setTimeout(调用函数 [,延迟的毫秒数]); // 该定时器在定时器到期后执行调用函数 注意: 1-window 可以省略 2-这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式 3-延....

JavaScript函数和BOM及DOM编程(详细总结-无尿点)(一)
javascript 函数一、javascript函数1.1 概述函数可以把代码封装起来,并且可以重复调用,完成特定功能的代码块一个 JavaScript 函数用function关键字定义,后面跟着函数名和圆括号。<script> // 声明函数 function 函数名(){ // 函数内部代码,又称为函数体 } // 调用函数 函数名(); </s...

$nextTick与原生js先渲染dom再执行函数的方式
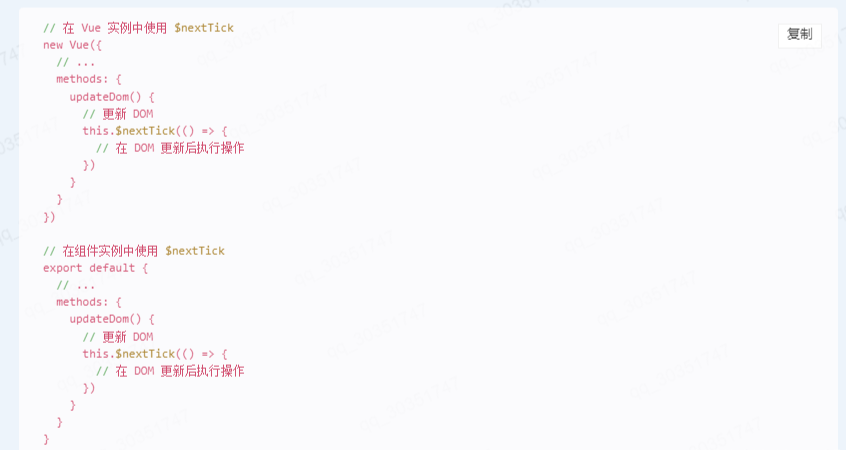
$nextTick与原生js先渲染dom再执行函数的方式 前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。 vue的$nextTick 简述 Vue.js 的 $nextTick 方法是用于在 DOM 更新后执行延迟回调的方法。 当 Vue.js 更新 DO...

虚拟 DOM和render()函数和Vue.js模板语法
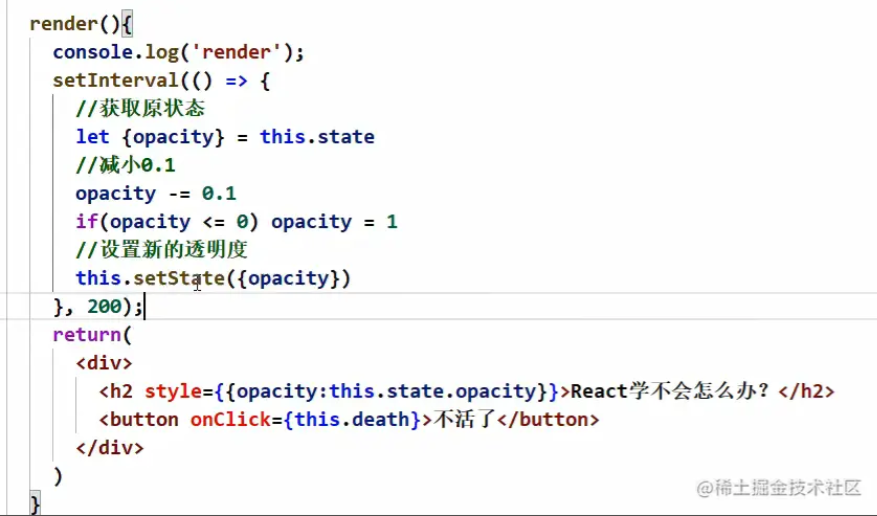
@[TOC](虚拟 DOM和render()函数)1. 虚拟DOM虚拟DOM是Vue中非常重要的概念,它是一个虚拟的内存中的数据结构,用来表示真实的DOM树。Vue使用虚拟DOM来减少对真实DOM的操作次数,从而提高页面的性能。虚拟DOM的工作原理如下:Vue通过解析模板生成虚拟DOM对象。当数据发生变化时,Vue会创建一个新的虚拟DOM对象。Vue会对比新旧虚拟DOM对象的差异,并只更新需要更....
React全家桶:非受控、受控组件 --高阶函数_函数柯里化--生命周期--DOM的diffing算法
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!非受控组件非受控组件(现用现取)使用ref将标签取到类的实例上1. 绑定的类的实例上的函数会接受一个event的参数。可以使用event.pree....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
