变量和DOM是通过什么机制绑定起来,达到修改变量值就可以改变DOM内容的原理是什么?
变量和DOM是通过什么机制绑定起来,达到修改变量值就可以改变DOM内容的原理是什么?
在Vue中,如何使用`v-bind`指令将属性绑定到DOM元素上?
在 Vue 中,可以使用v-bind指令将属性绑定到 DOM 元素上。v-bind指令用于将 Vue 组件的属性或数据绑定到相应的 HTML 元素属性上,从而实现对 DOM 元素的操作。 使用v-bind指令的语法如下: <element v-bind:attribute="expression"></eleme...
【Vue五分钟】 五分钟了解Vue绑定、虚拟DOM、侦听器和声明周期
1.双向绑定和单向绑定在我们的vue里面,双向绑定和单向绑定是不冲突;Vue 是 如 何 是 进 行 双 向 绑 定 的 ? 其 实 并 不 是 通 过 defineProperty 这个 API;如下带代码同样的内容,第一种就是所谓的双向绑定,第二种是手写实现的双向绑定也是 v-model 最终编译出来的样子,所以 v-model 仅仅是一个语法糖而已。<template> <...

ref绑定dom的三种写法
1、字符串形式这种字符出串写法因为效率不好,所以不推荐使用语法标签上使用ref="name" 进行绑定方法中this.refs.name拿到dom<input ref="input1" type="text" placeholder="点击按钮弹出内容" /> <button onClick={ this.showData }>按钮</button> show....

【千方百计】更改绑定的数据对象数值后,DOM重新渲染的4种方法
本篇博客是博主记录在项目开发中遇到的Vue前端界面UI更新问题,界面更新就是对界面元素的更新。下述4中方法均是Vue框架本身提供的更新UI界面的API,按照接口对UI刷新操作后影响的程度进行升级描述。详情见官网 Vue2 API介绍。第一原则:既然使用了Vue,应该将作用域中的对象都成为响应式的,更改数据的时候,UI也跟着更新。但是总会遇到UI未更新的情况,因此,需要其它手段来达到UI更新的目的....

VUE3(二十八)页面加载完成后,使用onclick为动态添加的dom元素绑定点击事件
博客做的比较早,那个时候还不知道有markdown编辑器这个玩意。所以我的文章都是用ueditor编辑的。我这里大概想做一个大图的自定义组件:需求是,点击文章中的图片,显示大图。那么这里就有一个问题,我怎么在页面加载完成之后给html绑定事件呢?Jquery有$.on方法,但是,我不想再vue里边使用jquery。哎呀,迷糊了,原生javascript有onclick呀。上代码:1:要有一段在页....

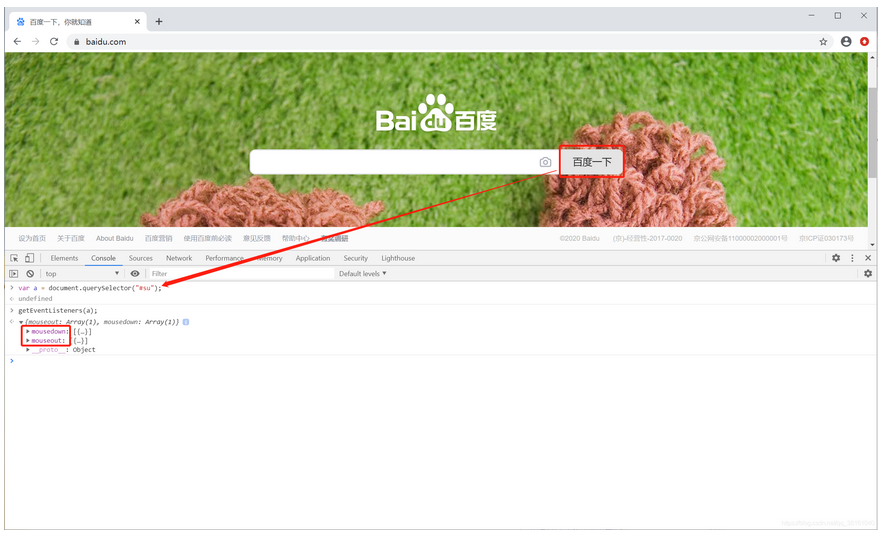
JavaScript 技术篇-通过代码获取dom元素绑定的监听事件,chrome浏览器查看js元素绑定的监听事件
> var a = document.querySelector("#su"); < undefined > getEventListeners(a); < {mouseout: Array(1), mousedown: Array(1)} mousedown: [{…}] mouseout: [{…}] ...

从零开始学 Web 之 DOM(六)为元素绑定与解绑事件
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... +------------------------------------------------------------ github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:http://www.cnblogs.com/lvonve/ CSDN:htt....
jquery function中创建DOM并绑定到button onclick事件
在JS文件中通过ajax获取到后台传过来的一个标志位,根据这个标志位,决定一个button的onclick事件,此时需要在ajax的回调函数中,动态创建一个function,并绑定到这个button的onclick事件上,这个该怎么做呢?
jq append()新增的dom如何控制。live和on都没绑定上
jq append()新增的dom如何控制 新增的dom无法使用jquery如何解决 $("#addVolumePrice").click(function(){ $("#thisVolumePrice").append( ' [-]' + '优惠数量 ' + '优惠价格 ' ); }); $(".redVolumePr...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
