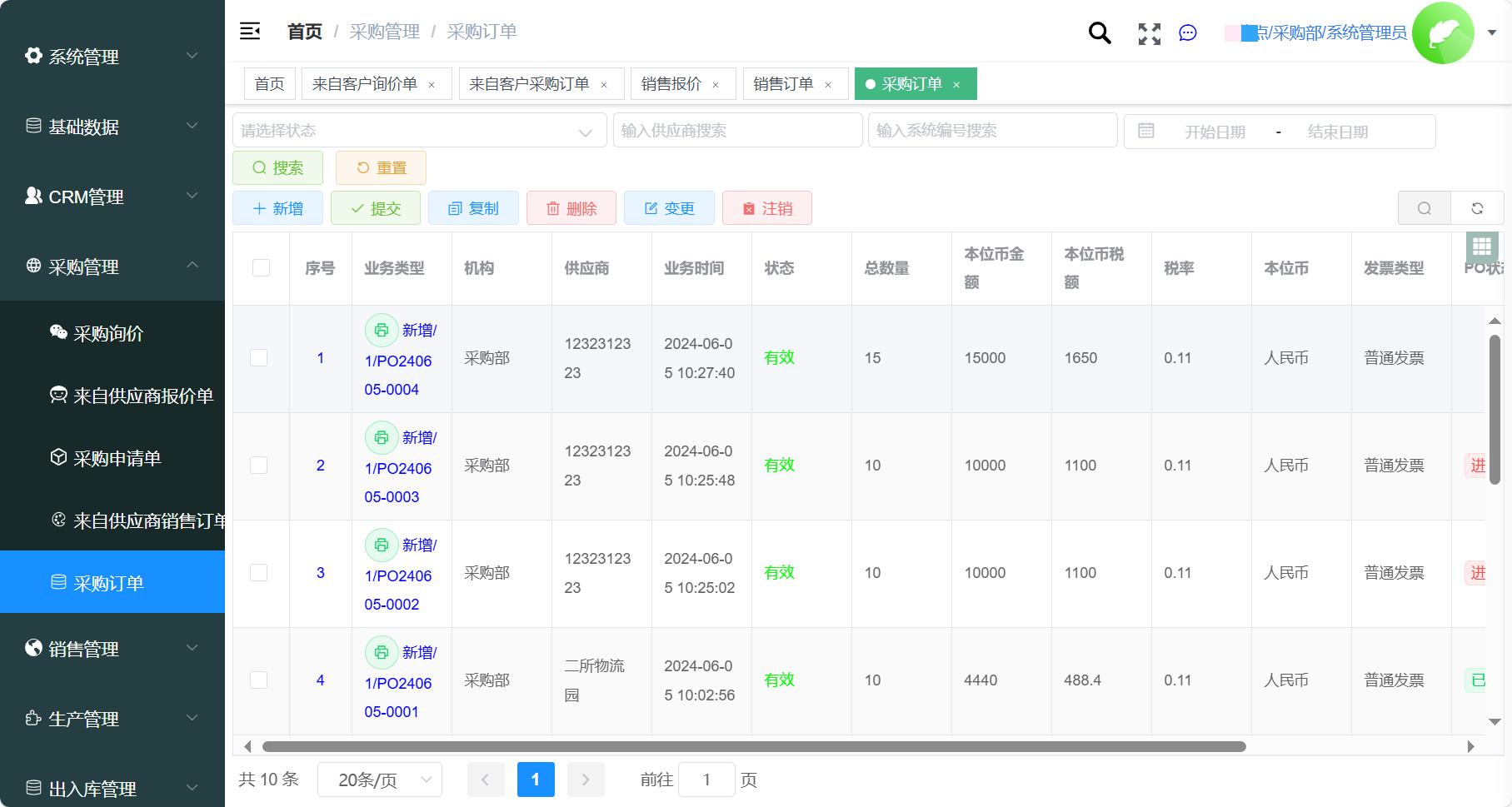
制造业ERP源码,工厂ERP管理系统,前端框架:Vue,后端框架:SpringBoot
开发环境技术架构:SpringBoot+Vue+ElementUI+UniAPP开发语言:Java开发工具:vscode前端框架:Vue后端框架:SpringBoot数 据 库:MySQL移 动 端:uniapp 系统主要功能1、采购/销售管理整合客商、产品数据ÿ...

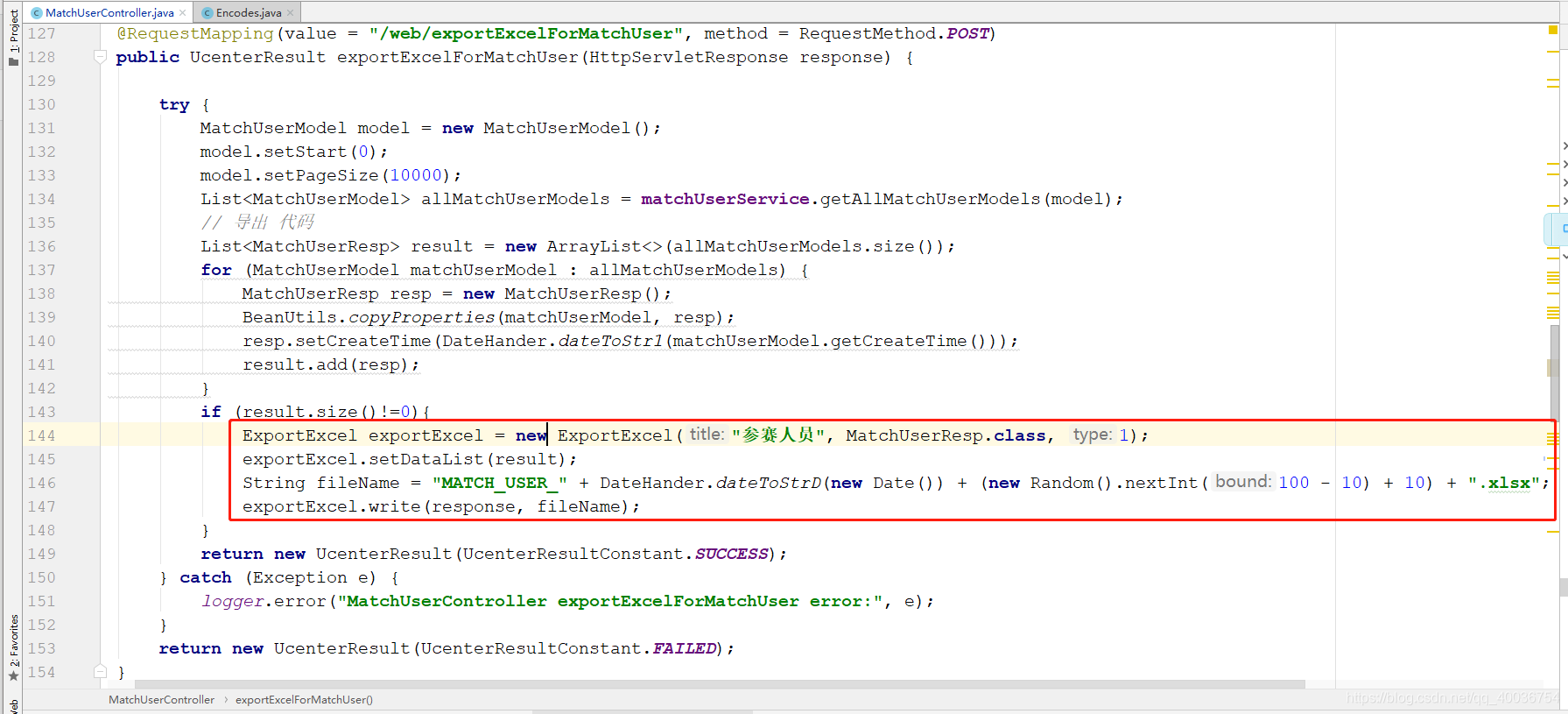
导出excel的两个方式:前端vue+XLSX 导出excel,vue+后端POI 导出excel,并进行分析、比较
前言 一、需求分析 1. 两个方式 导出excel有两个方式,前端导出 和 后端导出 前端导出excel:就用 vue+XLSX(npm 包) 后端导出excel:就用 vue+POI(maven 包) 2. 对比分析 前端导出excel 相对来说简单一点,XLSX是前端 npm 包,但是如果数据量大的话,会卡顿,处理时间慢;当数据量多的时候 使用后端导出会好一点 后端导出exce...

从前端Vue到后端Spring Boot:接收JSON数据的正确姿势
在现代Web开发中,前后端分离已成为一种趋势,Vue和Spring Boot也成为了其中最流行的前后端框架。在Vue前端向Spring Boot后端发送数据时,常常需要将数据转换为JSON格式,然后在后端接收和处理数据。然而,由于JSON数据的格式多种多样,而Java对象的定义也可能存在问题,因此在接收和处理JSON数据时,可能会遇到各种各样的错误和问题。本文将从前端Vue到后端Spring B....
前端vue给后端list集合对象传值
今天编写项目时遇到一些问题,就是不知道前端怎么给后端的list赋值因为前面做的都是单个查询如下package com.chx.disService.query; import io.swagger.annotations.ApiModel; import io.swagger.annotations.ApiModelProperty; import lombok.Data; import jav....
人员定位系统源码,前端框架:vue 后端框架:spring boot 数 据 库:mysql
运用UWB定位技术开发的人员定位系统源码本套系统运用UWB定位技术,开发的高精度人员定位系统,通过独特的射频处理,配合先进的位置算法,可以有效计算复杂环境下的人员与物品的活动信息。提供位置实时显示、历史轨迹回放、人员考勤、电子围栏、行为分析、智能巡检等功能。定位精度高达10cm,同时具备高动态、高容量、低功耗的优点。应用场景包括:隧道、化工、工厂、煤矿、工地、电厂、养老、展馆、机房、机场等。 相....

Nginx部署前端vue后端express项目步骤细节
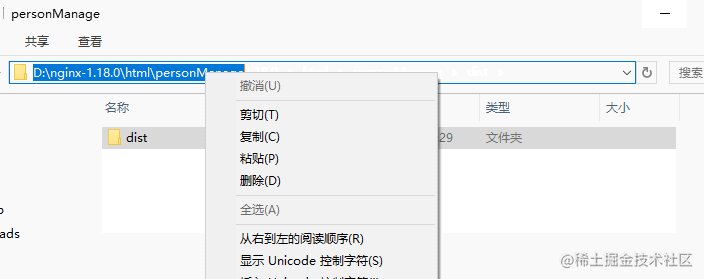
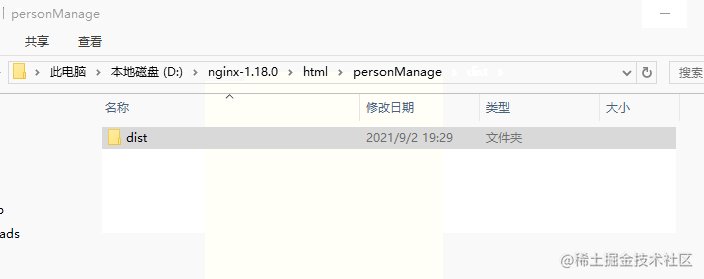
项目前端使用vue画页面、后端使用express写接口。部署项目之前,要做好准备工作。要把前端的vue项目npm run build打包生成一个dist文件夹,同时也要把nginx安装好。我们接着往下阅读步骤:第一步首先找到nginx安装的目录,然后修改nginx的服务配置文件,是在nginx安装目录里的conf文件夹中的nginx.conf这个文件,我们使用vscode打开,并加上一个serv....

前端:vue3+ts,后端:koa2+jwt,实现登陆功能(后端部分下篇)
1. 在routes里面,创建一个user.js文件,用作登陆的后端文件/** * 用户管理模块 */ const router = require('koa-router')() // koa路由文件 const User = require('../models/userSchema') // schema文件 定义user用户的字段的 const util = require('....
前端:vue3+ts,后端:koa2+jwt,实现登陆功能(后端部分上篇)
前置,搭建项目并集成log4j实现日志系统详细的介绍了koa2的环境搭建以及log4j的日志系统# koa2搭配log4js实现日志监控第一步,安装插件1. 安装koa-jwt插件npm install koa-jwt 复制代码用法示例:网络异常,图片无法展示|我们仅需要用到这个用法就可以了, key是前端的headers.authentication的token前置 secret是解密需要的密....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
前端更多vue相关
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注
