Twaver-HTML5基础学习(22)层管理容器(LayerBox)、告警管理容器(AlarmBox)、列管理容器(ColumnBox)、属性管理容器(PropertyBox)
层管理容器(LayerBox) LayerBox的主要作用是用来管理Layer,得到LayerBox的方式有两种,一种是直接通过var layerBox =databox.getLayerBox();一种是创建:var layerBox = new twaver.LayerBox(box); var layerBox = box.getLayerBox(...
Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(三)
选择器CSS 选择器<style> /* 全选选择器 */ *{ /* background-color: rgb(81, 171, 81); */ } /* id选择器 */ #one{ width: 50%; font-family: 'Lucida Sans', 'Lucida Sans R...

Day02 了解Html+CSS的学习内容Css属性 内边距 外边距呀 边框 选择器 实操(一)
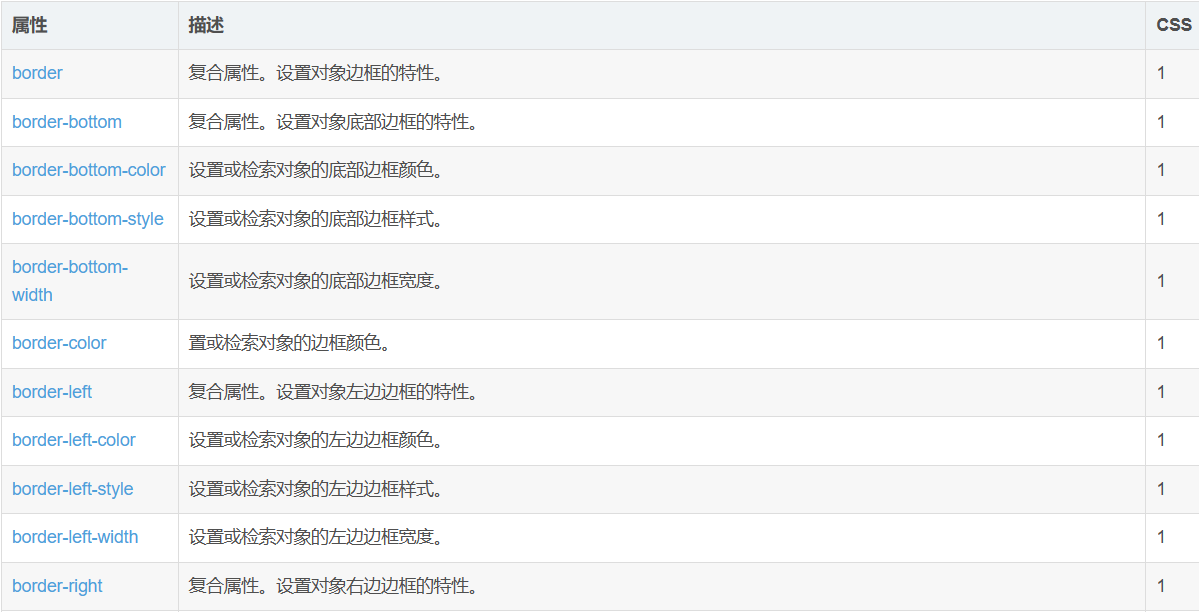
理论讲解边框(Border) 和 轮廓(Outline) 属性盒子(Box) 属性颜色(Color) 属性属性描述CSScolor-profile允许使用源的颜色配置文件的默认以外的规范3opacity设置一个元素的透明度级别3rendering-intent允许超过默认颜色配置文件渲染意向的其他规范3内边距(Padding) 属性属性说明CSSpadding在一个声明中设置所有填充属性1pad....

HTML学习2---body常用属性以及文本修饰标记
上节 ,我们了解了网站制作相关的基础知识,也了解了制作网站需要用到的语言,以及一些简单的HTML的基础知识学习笔记: 博文链接如下:http://blog.csdn.net/morixinguan/article/details/76457441 这节,来写一下body常用属性以及文本修饰标记 <body>的常用属性(1)bgColor : 网页的背景色。 如: <body b....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
HTML学习相关内容
- html学习组件
- HTML学习network
- HTML学习按钮
- HTML学习定位
- HTML学习数据
- HTML学习连线
- HTML学习形状
- html5学习HTML
- HTML学习连线link
- HTML学习告警元素
- HTML学习功能
- HTML学习元素data
- HTML学习节点
- HTML学习文本
- HTML学习案例
- 课堂网页制作HTML学习入门案例
- 学习HTML入门
- 学习HTML表单
- 编程HTML学习
- HTML学习网页
- 学习HTML javascript
- HTML canvas学习
- HTML学习入门深化
- HTML控件自定义文本学习
- HTML html5 svg html5_mathml学习
- javaweb学习HTML
- HTML学习表单
- HTML css3商城实例学习pc端开发
- 网页前端学习HTML
- 网页前端学习第五次HTML
HTML更多学习相关
开发与运维
集结各类场景实战经验,助你开发运维畅行无忧
+关注