JS逆向浏览器脱环境专题:事件学习和编写、DOM和BOM结构、指纹验证排查、代理自吐环境通杀环境检测、脱环境框架、脱环境插件解决
JS逆向浏览器脱环境专题:事件学习和编写、DOM和BOM结构、指纹验证排查、代理自吐环境通杀环境检测、脱环境框架、脱环境插件解决 ️ 浏览器事件学习和编写 浏览器事件是用户与网页交互的主要方式,了解并掌握这些事件的处理方法对于前端开发至关重要。JavaScript 提供了丰富的事件处理机制,包括鼠标事件、键盘事件、触摸事件等,这些事件可以帮助我们构建丰富的用户交互体验。 ...
虚拟DOM是React的关键技术,它是个轻量的JS对象树,模拟实际DOM结构。
虚拟DOM(Virtual DOM)是一种编程概念,尤其是在现代前端框架如React中扮演重要角色的技术。虚拟DOM是一个轻量级的JavaScript对象树,它代表了实际浏览器DOM结构的一种抽象表现。当应用的状态发生改变时,React并不会立即操作真正的DOM,而是先基于新的状态重新构建整个UI对应的虚拟DOM...
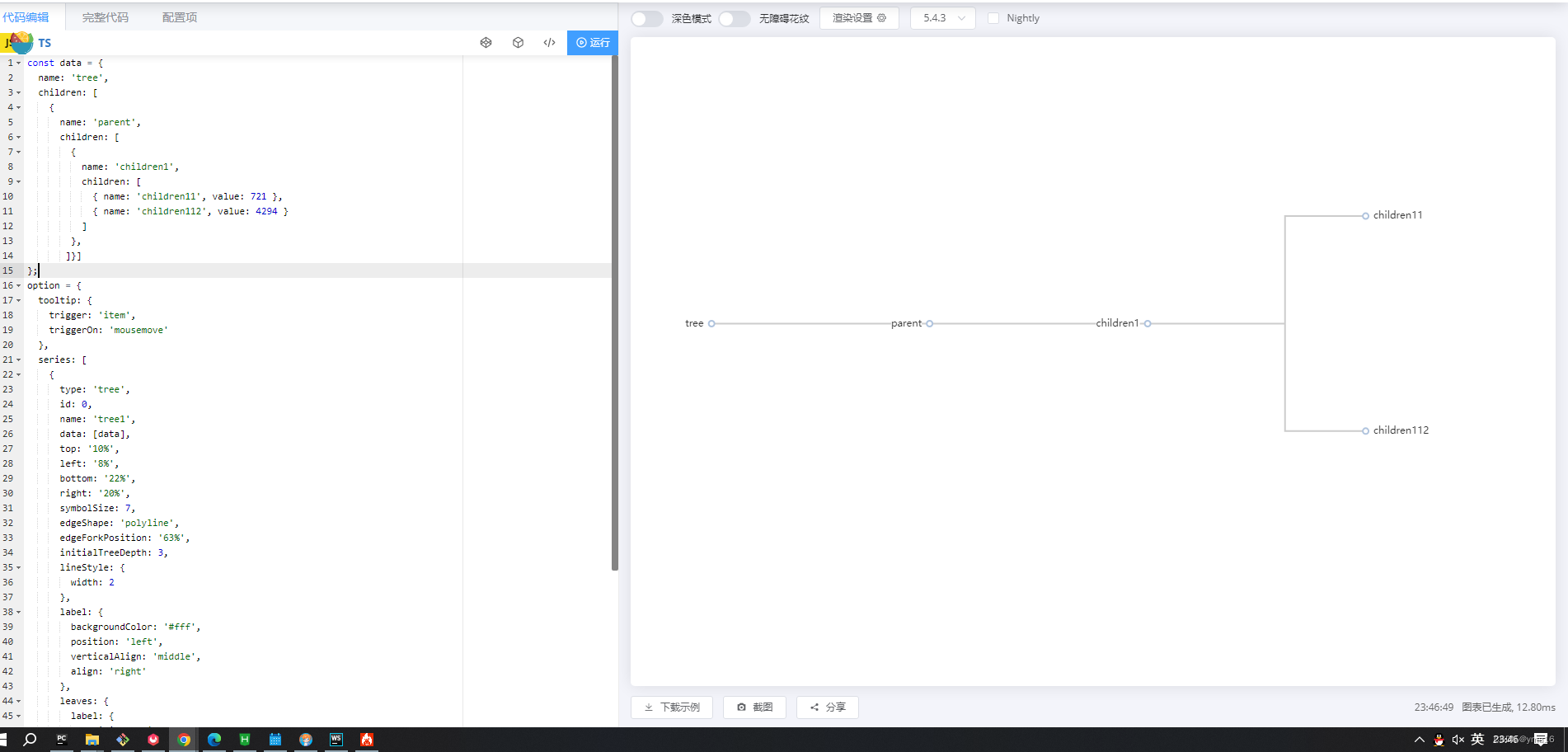
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
⭐前言 大家好,我是yma16,本文分享关于 vue3+echarts应用——深度遍历 html 的 dom结构并使用树图进行可视化。 vue3系列文章 vue3 + fastapi 实现选择目录所有文件自定义上传到服务器 前端vue2、vue3去掉url路由“ # ”号——nginx配置 csdn新星计划vue3+ts+antd赛道——利用inscode...

Teleport传送:使用Vue的Teleport进行跨DOM结构渲染
在现代Web开发的实践中,组件化和模块化已经成为主流的开发模式。这种模式使得开发者能够将UI划分为独立的、可复用的组件,每个组件负责管理自己的状态和表现。然而,有时组件的视觉呈现需要跨越父组件的DOM结构,这就引入了一个新的挑战。为了解决这个问题,Vue.js提供了一个名为<teleport>的功能,...
DOM 节点遍历:掌握遍历 XML文档结构和内容的技巧
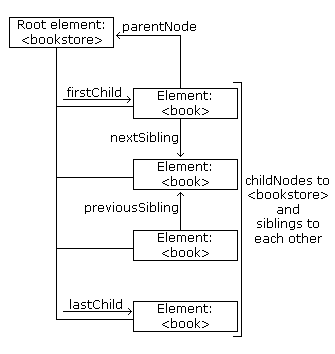
遍历是指通过或遍历节点树 遍历节点树 通常,您想要循环一个 XML 文档,例如:当您想要提取每个元素的值时。 这被称为"遍历节点树"。 下面的示例循环遍历所有 <book> 的子节点,并显示它们的名称和值: <!DOCTYPE html> <html> <body> <p id="demo"></p> &l...

DOM(文档对象模型):理解网页结构与内容操作的关键技术
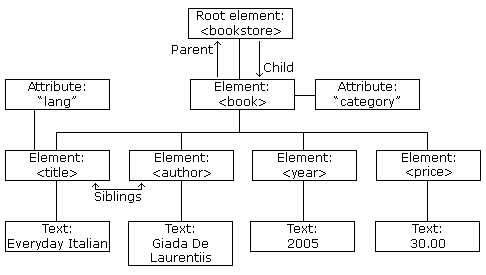
DOM(文档对象模型)定义了一种访问和操作文档的标准。它是一个平台和语言无关的接口,允许程序和脚本动态访问和更新文档的内容、结构和样式。HTML DOM用于操作HTML文档,而XML DOM用于操作XML文档。 HTML DOM示例 通过ID获取并修改HTML元素的值: <!DOCTYPE html> <html> <head> <style&.....

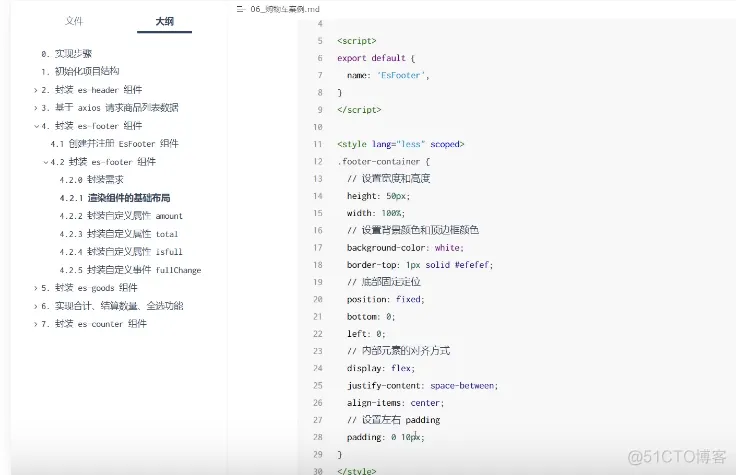
前端学习笔记202304学习笔记第十二天-vue3.0-渲染es-footer的dom结构
前端学习笔记202304学习笔记第十二天-vue3.0-渲染es-footer的dom结构

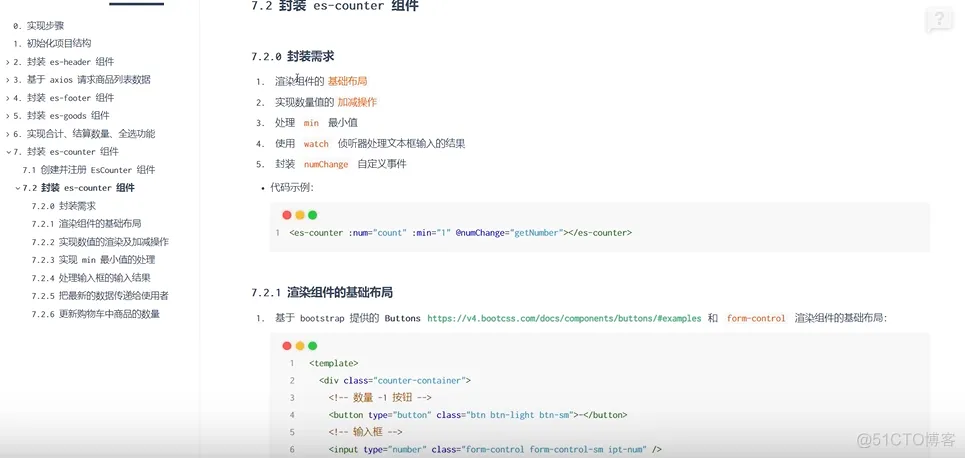
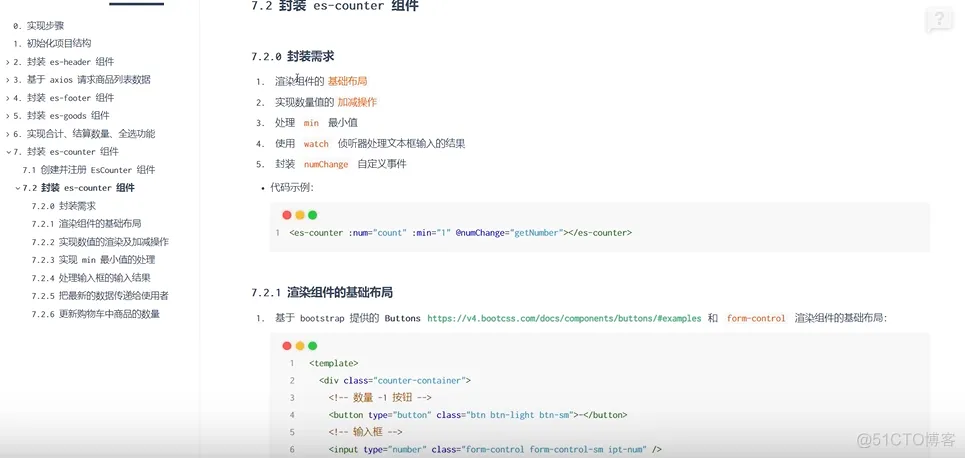
前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构
前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构

前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构
前端学习笔记202304学习笔记第十五天-vue3.0-渲染es-counter组件的dom结构

App自动化测试|dom结构和元素定位方式
先来看几个名词和解释:dom: Document Object Model 文档对象模型dom应用: 最早应用于html和js的交互。界面的结构化描述, 常见的格式为html、xml。核心元素为节点和属性xpath: xml路径语言,用于xml 中的节点定位,XPath 可在 xml 文档中对元素和属性进行遍历如下我们再来看一个App的dom:控件的基础知识和selenium一样,appium为....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
