JavaScript 与 DOM 交互的基础及进阶技巧,涵盖 DOM 获取、修改、创建、删除元素的方法,事件处理,性能优化及与其他前端技术的结合,助你构建动态交互的网页应用
在前端开发中,JavaScript 与 DOM(文档对象模型)的交互是至关重要的。通过 DOM 操作,我们可以动态地改变网页的内容、结构和样式,为用户带来更加丰富和交互性强的体验。本文将深入探讨 DOM 操作的基础概念和方法,并逐步深入到进阶技巧,帮助你全面掌握 DOM 操作的精髓。 一、DOM 简...
【Web 前端】如何将一个 HTML 元素添加到 DOM 树中的?
如何将一个 HTML 元素添加到 DOM 树中? 在前端开发中,我们经常需要通过 JavaScript 动态地向页面中添加 HTML 元素。这样可以根据用户的交互或者其他条件来动态生成内容,使页面具有更好的交互性和用户体验。在本文中,我们将详细讨论如何使用纯 JavaScript 和 jQuery 分别将一个 HTML 元素添加到 DOM 树中,并附上示例代码帮助读者理解。 1. 使用纯 J...

前端javascript的DOM对象操作技巧,全场景解析(二)
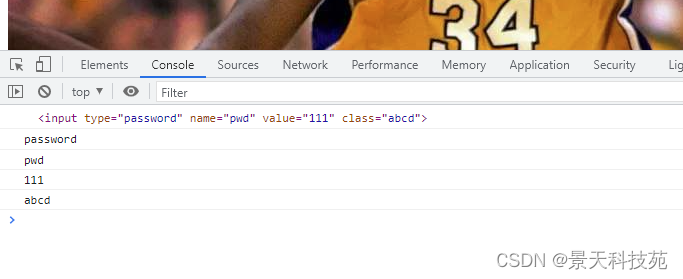
前端javascript的DOM对象操作技巧,全场景解析(一):https://developer.aliyun.com/article/1497182 4.隐藏显示密码效果 <!DOCTYPE html> <html lang="en"> <he...

前端javascript的DOM对象操作技巧,全场景解析(一)
✨✨ 欢迎大家来到景天科技苑✨✨ 养成好习惯,先赞后看哦~ 1.js的DOM介绍 JavaScript中,dom是一套操作文档内容的方法,可以完成查、增、删、改(先删后增)的操作。而且dom的开发效率很高,还可以用于服务器渲染、weex 开发等。本文向大家介绍JavaScript中的dom。 1、什么是dom? dom,全称Document Object...

【Web 前端】如何操作DOM元素?
操作 DOM 元素是前端开发中的基本技能之一,它涉及到对页面上的 HTML 元素进行增删改查等操作。在本文中,我将详细介绍如何使用 JavaScript 操作 DOM 元素,包括选取元素、修改属性、添加/删除元素、事件处理等内容,并提供示例代码片段来帮助读者更好地理解。 1. 选取元素 在操作 DOM 元素之前,首先需要选取要操作的元素。JavaScript 提供了多种方法来选取元素,常用的...

【Web 前端】JQ对象和DOM元素之间如何转换?
理解 jQuery 对象(JQ对象)和 DOM 元素之间的转换是前端开发中的基础知识之一。jQuery 是一个广泛使用的 JavaScript 库,它封装了许多常见的 DOM 操作,使得 JavaScript 编码更加简洁和高效。在本文中,我将详细解释 jQuery 对象和 DOM 元素之间的转换方法,包括从 jQuery 对象到 DOM 元素的转换和从 DOM 元素到 jQuery 对象的转换....

深入理解虚拟 DOM:提升前端性能的关键技术
1. 引言介绍虚拟 DOM 的概念和背景虚拟 DOM 是一种用于在前端开发中模拟真实 DOM(文档对象模型)的技术。它是一种抽象的数据结构,用于描述 HTML 或 XML 文档的结构和内容。在传统的前端开发中,当页面的内容发生变化时,开发人员需要直接操作真实的 DOM,这可能会导致浏览器进行大量的重新渲染操作,从而影响页面的性能。虚拟 DOM 的出现就是为了解决这个问题。虚拟 DOM 的核心思想....

浅谈虚拟DOM:前端开发的神奇利器
前言: 虚拟DOM是前端开发中一个很重要的概念,它可以帮助我们更高效地操作网页上的元素。本文将详细介绍虚拟DOM的原理、好处以及在实际开发中的应用。虚拟DOM是什么? 虚拟DOM就像是网页元素的一个复制品,它是用JavaScript对象来表示真实网页元素的结构。每个虚拟DOM都包含了元素的标签名、属性和子元素等信息。我们可以通过操作虚拟DOM来实现对真实网页元素的更新和展示。虚拟DOM是怎么工作....
【前端】对前端小白极为友好的JS DOM入门文章
在现代web开发中,JavaScript (JS) 是不可或缺的一部分,它使我们能够为网页赋予交互性和动态性。其中,DOM(文档对象模型)技术在前端开发中起着至关重要的作用。本篇博客将带领前端初学者深入理解JavaScript DOM技术,为你构建坚实的基础。1. DOM简介1.1 什么是DOM文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可....

前端(十四)——DOM节点操作手册:你需要了解的一切
前言DOM(文档对象模型)是一种用于表示和操作HTML、XML和SVG文档的编程接口。它将网页文档解析为一个由节点组成的树形结构,每个节点代表文档中的一个元素、属性、文本或其他内容。DOM是很重要的,因为它让我们能够使用JavaScript等脚本语言直接操控网页内容,实现动态、交互性强的网页效果。通过DOM,我们可以改变网页的样式和结构,响应用户的操作,并且实现数据的动态加载和更新。这样就能够让....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。

