文章
2021-11-13
来自:开发者社区
Dom中文本节点的操作方法
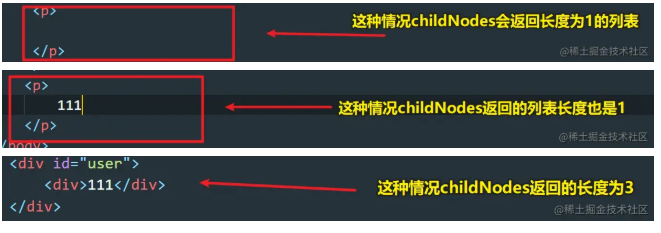
理解childNodes的用法1:childNodes返回的是什么?答:返回的是一个列表2:childNodes能够获取的内容包括空格和换行3:读取childNodes的内容可以通过下面的办法# 因为childNodes是列表,所以使用列表的调用方法即可 元素名.childNodesp[i];需要注意的是,childNodes连注释也可以读取到。使用 元素.children则不会将空格换行等进行....

问答
2016-06-23
来自:开发者社区
dom 访问元素子节点会访问到空的文本节点
访问 a标签的子节点 i标签 如下图:为什么是返回两个空的文本节点?我要如何正确通过childNodes或firstChild等属性访问到i标签。谢谢
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
dom节点相关内容
- dom节点树
- dom遍历节点
- dom节点列表length
- dom节点列表node length
- dom节点列表list length
- dom节点list
- dom节点列表list
- dom节点列表nodelist
- dom节点列表
- dom访问节点
- dom节点列表node list length
- dom命名节点named map
- dom属性节点
- dom属性命名节点map
- dom节点自定义
- dom列表节点named
- xml dom导航节点
- dom节点信息
- 节点dom
- dom节点类型
- dom节点遍历
- dom节点文档
- dom节点事件
- dom文档对象节点
- dom节点增删改查
- dom节点层次
- dom节点集合
- dom子节点节点
- 页面dom节点
- vue dom节点
