带你彻底学会JS DOM技术之删除,复制,替换元素
1.删除元素在JavaScript中,我们可以使用removeChild()方法来删除父元素下的某个子元素A.removeChild(B);A表示父元素,B表示父元素内部的某个子元素<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" co...

带你彻底学会JS DOM技术之获取元素
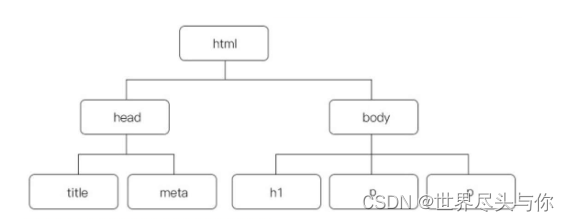
1.DOM概述DOM对象DOM,全称是“Document Object Model(文档对象模型)”,它是由W3C定义的一个标准。在实际开发中,我们有时候需要实现这样的效果:鼠标移到元素上改变元素的颜色,或者动态添加新元素及删除元素等。这些效果就是通过DOM提供的方法来实现的。简单地说,DOM里面有很多方法,我们可以通过它提供的方法来操作一个页面中的某个元素,如改变这个元素的颜色、点击这个元素实....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
