JQuery获取DOM元素
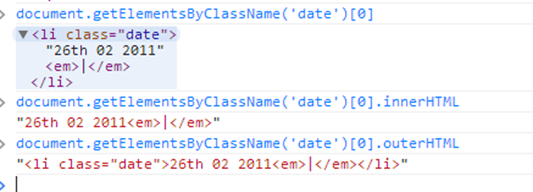
jQuery获得的对象并不和我们平时使用getElementById获得的对象一样。所以一些新手就很迷惑,为什么${”#Element”}不能直接innerHTML,这就是原因所在。 两种方法获取DOM元素。 取出集合中的某一项,或者直接get方法 jQuery对象与DOM对象的转换 只有jQuery对象才能使用jQuery定义的方法。注意DOM对象和jQuery对象是有区别的,调用方法时要注意....
jQuery对象与dom对象的转换[转]
jQuery对象与dom对象的转换 最近在闲暇时间用jQuery搞了一个多文件上传的东东,顺便写点笔记。 一直以来对于通过jQuery方式获取的对象使不能直接使用JavaScript的一些方法的,开始的时候不理解,现在此案知道,原来jQuery获得的对象并不和我们平时使用getElementById获得的对象是一样的对象。所以一些新手就很迷惑,为什么${”#Element”}不能直接inner.....
jQuery DOM操作
对节点的操作 查找节点 查找节点可以直接利用jQuery选择器来完成,非常便利。 插入节点 jQuery提供了8种插入节点的方法。 序号 方法 描述 实例 1 append() 向每个匹配的元素内部追加内容。 HTML Code: <p>我想说:</p> jQuery Code: $("p").append("<b>你好</b>"); ...

第75天:jQuery中DOM操作
一、基础操作 1.html() 使用html()方法读取或者设置元素的innerHTML。 就是相当于javascript里头的innerHTML。 2.text() 使用text()方法读取或者设置元素的innerText。 就是相当于javascript里头的innerText。 3.attr() 使用attr()方法读取或者设置元素的属性,对于jQuery没有封装的属性(所有浏览器没有...
JavaScript DOM对象和JQuery对象相互转换
1、分析源代码 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head>.....
JS、JQuery和ExtJs动态创建DOM对象
JS、JQuery和ExtJs动态创建DOM对象 做了个简单使用JavaScript、JQuery、ExtJs进行DOM对象创建的测试,主要是使用JavaScript、JQuery、ExtJs动态创建Table对象、动态Table数据填充、多选控制。1.简单前台数据处理 界面有点丑了,没美化界面,主要是JavaScript动态创建Table。效果图: View Code 2.Java....

解密jQuery内核 DOM操作方法(二)html,text,val
回顾下几组DOM插入有关的方法 innerHTML 设置或获取位于对象起始和结束标签内的 HTML outerHTML 设置或获取对象及其内容的 HTML 形式 看图对照区别 innerText 设置或获取位于对象起始和结束标签内的文本 outerText 设置(包括标签)或获取(不包括标签)对象的文本 innerText 和outerText 在读取得时候是...

解密jQuery内核 DOM操作的核心buildFragment
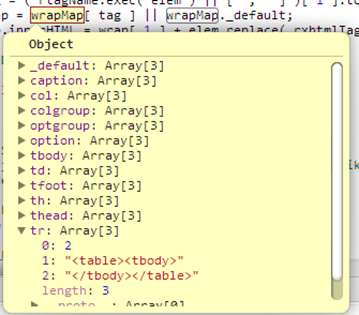
文档碎片是什么 http://www.w3.org/TR/REC-DOM-Level-1/level-one-core.html#ID-B63ED1A3 DocumentFragment is a "lightweight" or "minimal" Document object. It is very common to want to be able to extract a portio....

解密jQuery内核 DOM操作
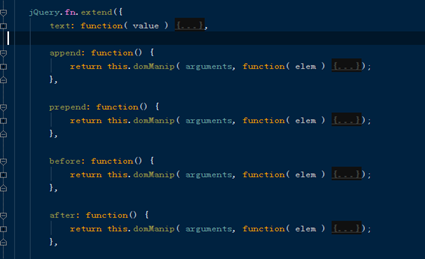
jQuery针对DOM操作的插入的方法有大概10种 append、prepend、before、after、replaceWith appendTo、prependTo、insertBefore、insertAfter、replaceAll 分2组,上下对照,实现同样的功能。主要的不同是语法——特别是内容和目标的位置 依赖的domManip,buildFragment模块在之前就分析过了 &nbs...
解密jQuery内核 DOM操作的核心函数domManip
domManip是什么 dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思。 .domManip()是jQuery DOM操作的核心函数 对封装的节点操作做了参数上的校正支持,与对应处理的调用 append、prepend、before、after、replaceWith appendTo、prependTo、insertBefore、insertAfter....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
