JQuery利用sort对DOM元素进行排序
前言 排序对于我们是再熟悉不过了,在绝大数应用程序中都会有这样一个场景:当我们从服务器端获取一个列表时,在界面上进行渲染,我们可以会依赖于某一个规则来进行排序,当然此时绝大多数会再次与服务器进行交互来进行重新渲染列表到客户端,这样做未尝不可,但是在有些情况下,我们既不需要利用框架也不需要重新生成列表到客户端,明明可以在客户端进行,达到我们的目的,为何要再一次发送请求到服务器呢?下面我们来看看。 ....

jquery dom元素操作
jquery 获取父节点,兄弟节点,在节点内插入内容。 1 2 3 4 5 6 7 8 9 ①$("#test1").parent() // 父节点 ②$("#test1").next() //下一个节点 ③$("#test1").append('<div class="error_info"><sp...
jQuery学习笔记4:DOM和CSS
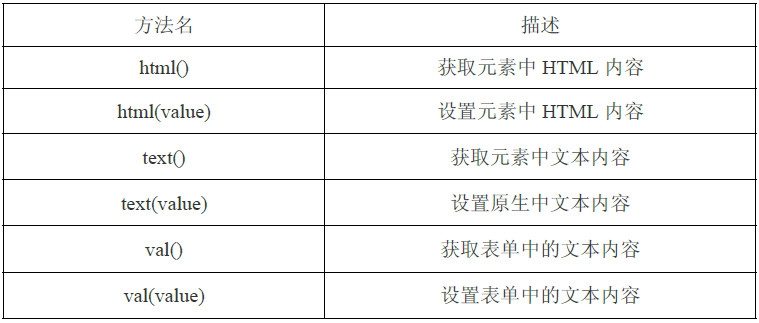
1 设置元素及内容 样例: alert($('#box').html()); alert($('#box').text()); //text获取的是文本,有html会自动被清理 $('#box').html('&l...

jQuery DOM节点操作方法大全
append(content | fn):向每个匹配的元素内部追加内容。参考:http://jquery.cuishifeng.cn/append.html 例如:向所有段落中追加一些HTML标记。 <p>I would like to say: </p> $("p").append("<b>Hello</...
jQuery的DOM操作
查找节点 查找元素节点 var $usernameElement = $("#username"); alert("jquery "+$usernameElement.val()); 查找属性节点 jQuery查找到需要的元素节点后,使用attr()方法来获取它的各种属性的值。 $usernameElement.attr("value"); 查找文本节点 jQuery查找到需要的元...
riot.js教程【三】访问DOM元素、使用jquery、mount输入参数、riotjs标签的生命周期
前文回顾riot.js教程【二】组件撰写准则、预处理器、标签样式和装配方法;riot.js教程【一】简介; 访问DOM元素 你可以通过this.refs对象访问dom元素 而且还有大量的属性简写方式可以使用 比如:if="{...}",(有时候你需要对这些东西做一些特殊的处理才能用) 使用Jquery 如果你想在riot标签内部访问dom元素 你可能需要了解一下riot标签生命周期相关的知识 .....
JQuery对象与DOM对象
JQuery对象与DOM对象 1 JQuery对象与DOM对象不一样 1.1 JQuery是一个数组对象,DOM对象是一个单独的DOM元素 1.2 JQuery对象与DOM对象的处理方式 DOM:先通过DOM模型获取的DOM对象进行处理,再通过innerHTM...
jQuery对象与dom对象
< DOCTYPE html PUBLIC -WCDTD XHTML StrictEN httpwwwworgTRxhtmlDTDxhtml-strictdtd> 1、关于页面元素的引用 通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。 2、.....
读[1]-选择器及DOM操作
今天是小年了,2013马上要过去了,但是学习不能间断啊。最近正在看《jQuery权威指南》,先温习一下选择器和DOM操作。 一、基本选择器 1.table单双行: $(function () { $( "#tbStu tr:nth-child(even)" ).ad...
![读<jquery 权威指南>[1]-选择器及DOM操作](https://ucc.alicdn.com/bnch2y3za6tla/developer-article564072/20241020/677cd7237c4f44df88babf15d96225e6.png)
jQuery学习笔记5:操作DOM节点
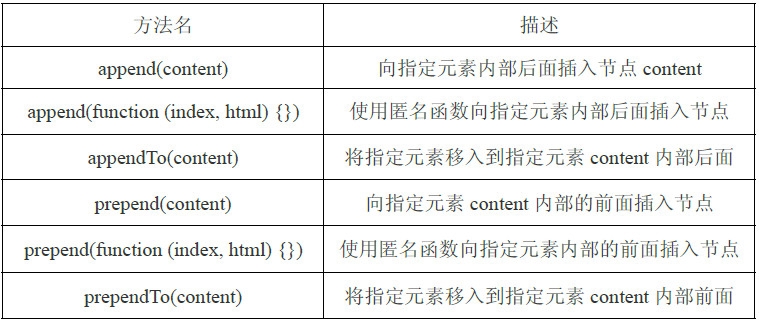
1 插入节点 1.1 内部插入节点 样例: var box = $('<div id="box">节点</div>'); //创建节点 $('body').append(box); &nb...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
