【JavaScript框架封装】实现一个类似于JQuery的DOM框架的封装
版权声明:本文为博主原创文章,未经博主允许不得转载。更多学习资料请访问我爱科技论坛:www.52tech.tech https://blog.csdn.net/m0_37981569/article/details/81123835 // DOM框架(选择器框架) (function (xframe) {...
jquery对象与dom对象之间互相转换的方法
本文主要讲述jquery对象和js里的dom对象之间互相转换的方法,使jquery对象可以直接使用js里的方法,或js里的dom对象使用jquery里的方法。 jquery对象和dom对象是不一样的,什么是jquery对象?什么是dom对象?我们举个例子来说: $("#aijquery"): //这种方式获取得到的就是jquery对象 document.getElementById("ai.....
jQuery学习笔记--效果,操作html元素,遍历DOM树
参考W3school: http://www.w3school.com.cn/jquery/jquery_hide_show.asp jQuery效果: 隐藏: 基础语句: $(selector).hide(speed,callback); 可选的 speed 参数规定隐藏/显示的速度,可以取以下值:”slow”、”fast” 或毫秒。 可选的 callback...
jQuery将元素转为Dom
jquery将选择的元素转为Dom $('#video')[0] 如果元素多的话比如: //可以通过循环遍历元素 for(var x=0;x<$('video').length;x++){ temp=$('video')[x]; temp.pause(); }
jQuery系列 第七章 jQuery框架DOM操作
第七章 jQuery框架的选择器 jQuery框架继承和优化了JavaScript访问DOM对象的特性,我们使用jQuery框架提供的api可以更加方便的操作DOM对象。 7.1 创建DOM节点 使用JavaScript原生方式创建DOM节点并添加到页面中的代码示例: 1 //01 创建DOM节点 2 var oDiv = document.createElement("div"); 3 ...
04-老马jQuery教程-DOM节点操作及位置和大小
1. jQuery创建DOM标签 1.1 DOM动态创建标签的方法 DOM时代我们通过document的createElement方法动态创建标签。创建标签后,动态的给他添加属性。例如代码: // 动态创建标签 var domDiv = document.createElment('div'); // 动态创建属性 domDiv.setAttribute('id', 'box'); // 动态设....

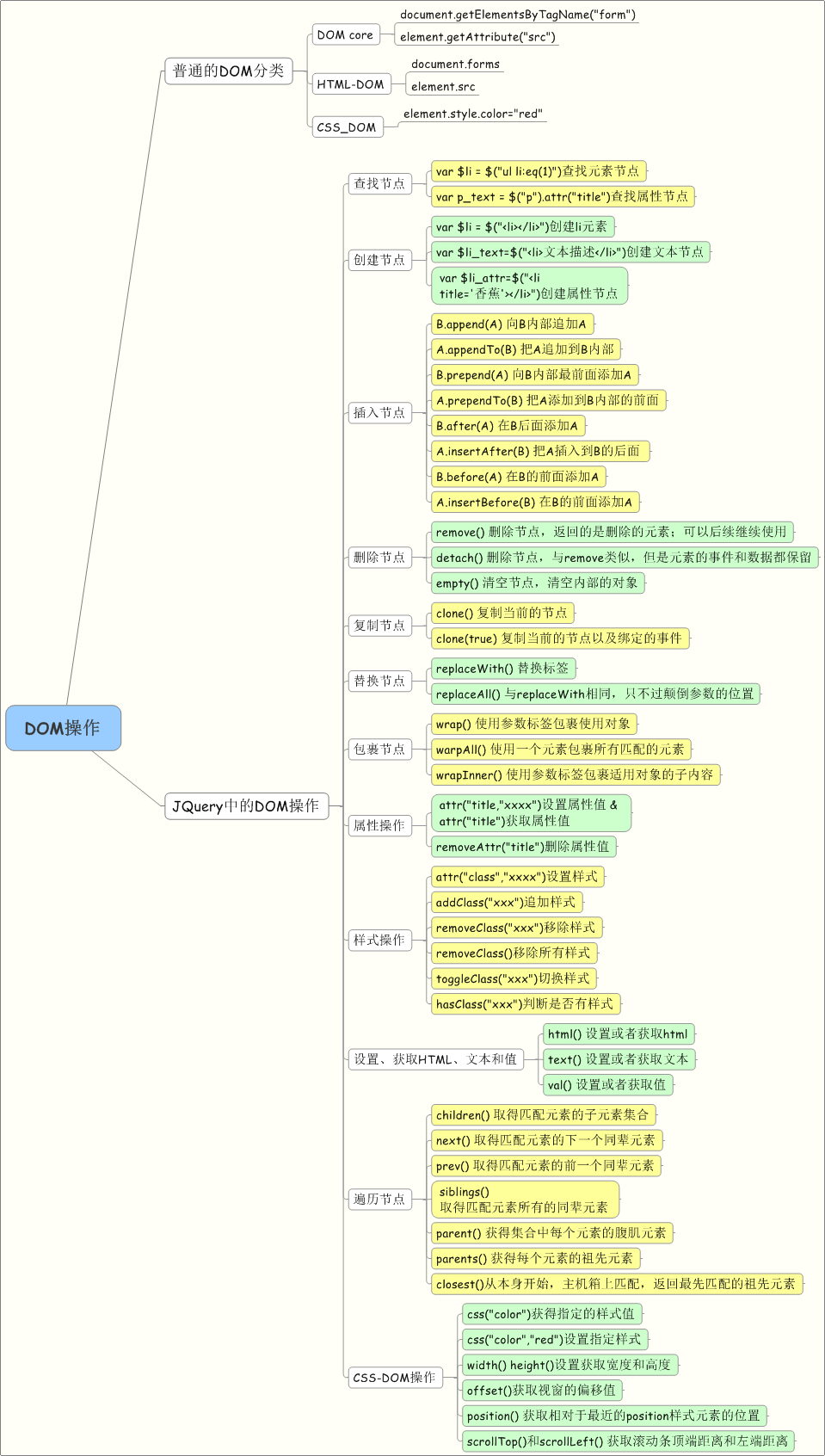
锋利的JQuery —— DOM操作
图片猛戳链接 本文转自博客园xingoo的博客,原文链接:锋利的JQuery —— DOM操作,如需转载请自行联系原博主。

jquery源码 DOM加载
jQuery版本:2.0.3 DOM加载有关的扩展 isReady:DOM是否加载完(内部使用) readyWait:等待多少文件的计数器(内部使用) holdReady():推迟DOM触发 ready():准备DOM触发。 jQuery.ready.promise=function(){}; 监听DOM的异步操作(内部使用) 一、$(function(){})和原生...
03-老马jQuery教程-DOM操作(上)
jQuery DOM操作 在没有jQuery之前,DOM的操作相对来说有点麻烦,尤其是DOM节点的搜索。目前我们已经学习了jQuery的选择器,接下带大家一块学习jQuery的DOM操作,jQuery对DOM操作的封装让我们前端开发工作非常简便、简洁、兼容性好。比如:属性操作统一化:直接attr方法既可以设置属性也可以读取属性。 1.jQuery操作DOM的属性 1.1 读取属性值 在DOM时.....
jQuery简要dom操作
文本 dom 获取标签 $(选择)。 创建一个标签对象 $("标签"); 由于所有的返回jQuery对象,能够调用链(无论jQuery API 回报jQuery对象) 插入标签 内部插入 1.append(content|fn) 概述 向每一个匹配的元素内部追加内容。 这个操作与对指定的元素运行appendChild方法。将它们加入到文档中的情况类似。 參数 contentStri...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
