jQuery操作DOM元素案例
直接打开注释即可观察效果,都已经测试通过!!!<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>操作DOM元素</title> <script src="js/jquery-1.8.3.js" type="text/jav...
使用jQuery操作DOM元素
一、DOM分类:1.DOM core2.Html-DOM3.CSS-DOM二、css样式$(this).css(“font-size”,“25px”); $(this).css({“font-size”:“30px”,“color”:“white”}); $("#div3").addClass(“div3_style”);三、///html操作 1.html,获取元素内的html内容,包含内部的....
第四章使用jQuery操作DOM元素
一、DOM的分类:1.DOM core2.HTML-DOM3.CSS-DOM二、css操作语法:$("#div1").css(“color”,“red”); $("#div1").css({“color”:“red”,“margin”:“5px”}); //添加样式 $("#div1").addClass(“div1_style”); //移除样式 $("#div1").removClass(“....
【Jquery】 入门、快速上手、DOM/Jquery对象之间互相转换
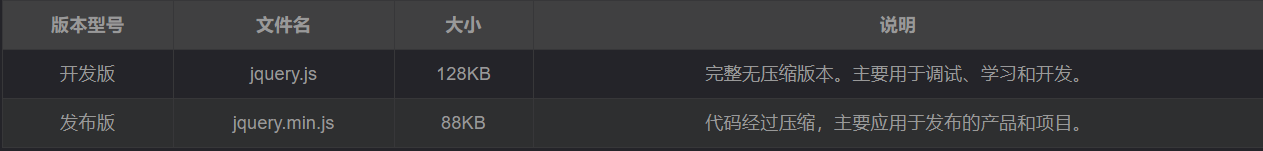
介绍jQuery 是一个免费、开源的,语法设计可以让开发者觉得使用更加便捷的JavaScript 函数库,例如操作文档对象、选择 DOM 元素、制作动画效果、事件处理、使用 AJAX 以及其他功能。要使用 jQuery,需要下载 jQuery lib 或者通过 CDN 导入。大部分的前端lib都是有两个版本可供下载,一个是产品版,用于实际的网站中,已被精简和压缩;另一个是开发版,用于测试和开发,....

jQuery的DOM文档对象模型,常见的事件,遍历,validate插件,自定义事件方法
jQuery大纲: jQuery-Dom操作 jQuery效果 jQuery遍历 jQuery的事件总结 常见事件 事件和事件源的绑定 事件切换 jQuery插件 插件机制 validate插件 jQuery效果基本:高和宽都变化 hide([毫秒值]):隐藏(几毫秒后完成隐藏) show([毫秒值]):展示(几毫...

jQuery对象和dom对象的区别
我们要想知道 jQuery对象 和 DOM对象 的区别就要先知道二者的定义:DOM对象:原生JS获取过来的对象就是DOM对象jQuery对象:用 jQuery 的方式获取过来的对象叫 jQuery 对象例如:var ele=document.querySelector('div') ,这里使用原生 JS 获取过来的的 ele 就是一个 DOM 对象$('div') ,这里使用 jQuery 获取....

学习JQuery的第一天(区分DOM与JQuery)(DOM与JQuery对象互相转换)
第一点首先啥是JQuery? jQuery是一个`快速、简洁的JavaScript框架`,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代....

js原生dom对象和jQuery对象可以混合使用吗?
写在前面:本文主要内容包括js原生dom对象和jQuery对象的区别,联系,相互转换,以及踩坑经历。情况是这样的,今天在实现一个js验证码的功能,需要获取input的值,然后我用jQuery的方法获取到了dom节点,然后用原生js获取input的值,结果就出错了,好在后来场外求助启宸欧巴在师兄的帮助下发现问题所在,并成功解决。将今天的踩坑经历,以及网上查阅的资料,集合成一篇文章,分享一波。Dom....
jquery对象和dom对象-6
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

jquery和dom对象转换-7
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document&l...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
