jQuery操作DOM
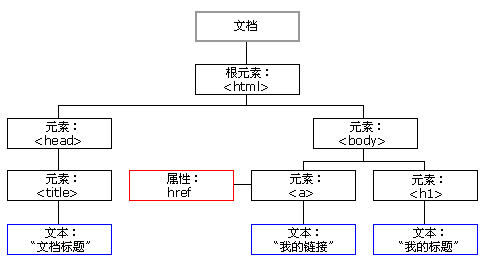
1 文档对象模型DOM当您在浏览器中打开任何网页时,页面的HTML将被加载并在屏幕上可视化呈现。为了实现这一点,浏览器构建了该页面的文档对象模型(DOM),它是其逻辑结构的面向对象的模型。HTML文档的DOM可以表示为嵌套的一组框:DOM表示文档作为树结构,其中HTML元素是树中的相关节点。节点可以有子节点。 同一棵树级别的节点称为兄弟姐妹。jQuery遍历是用于描述移动DOM的过程,并根据其与....

jQuery 的 DOM 操作
jQuery 的 DOM 操作查找节点, 修改属性 查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取 它的各种属性值//获取图片的路径、高属性 $("img").attr("src", "../image/1.png"); $("img").attr("height", "200") 创建节点 使用 jQuery 的工厂函数 $(): $(htm....
jQuery基本介绍和 DOM 对象互相转换
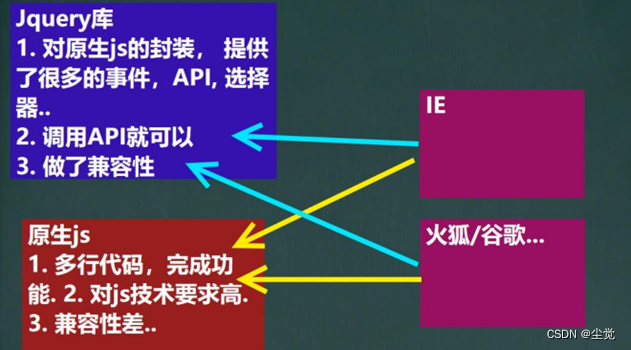
基本介绍jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML,css,dom…提供方法、events、选择器,并且方便地为网站提供 AJAX 交互其宗旨是—WRITE LESS,DO MORE,写更少的代码,做更多的事情.jQuery 实现了浏览器的兼容问题jQuery 的原理示意图JQuery 基本开发步骤JQuery下载地址: https://jque....

jQuery 的 DOM 操作- 中
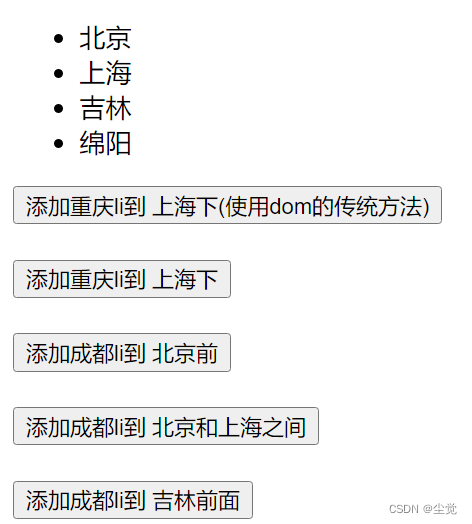
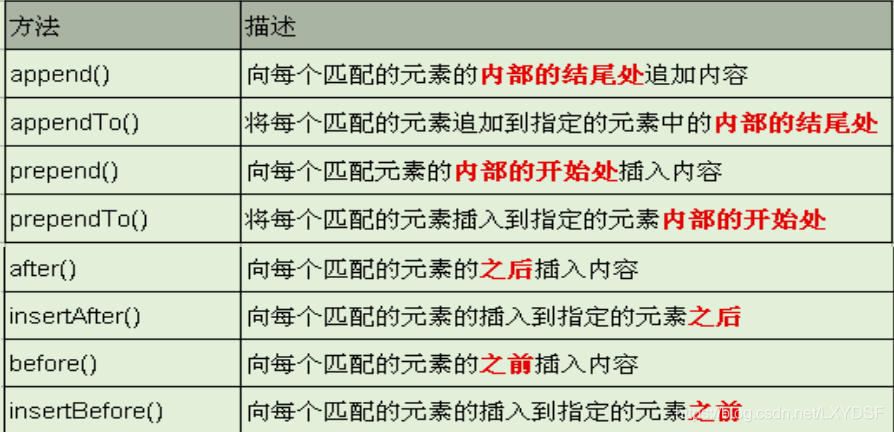
注意本篇和jQuery 的 DOM 操作-上配套观看更好复制节点● 复制节点介绍1、clone(): 克隆匹配的 DOM 元素, 返回值为克隆后的副本. 但此时复制的新节点不具有任何行为.2、clone(true): 复制元素的同时也复制元素中的的事件保存段落//克隆节点,不克隆事件$(“button”).clone().appendTo(“p”);//克隆节点,克隆事件$(“button”).....
jQuery 的 DOM 操作-上
jQuery 的 DOM 操作查找节点, 修改属性查找属性节点: 查找到所需要的元素之后, 可以调用 jQuery 对象的 attr() 方法来获取它的各种属性值应用实例1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <meta charset="UTF-8"> 5. <title>...

解决Vue项目中使用原生/jquery插件无法获取DOM的问题
您好,如果喜欢我的文章,可以关注我的公众号「量子前端」,将不定期关注推送前端好文~ 问题场景 Vue项目中有需求,是使用jquery的滚动插件,插件本质是在window.onload中获取滚动DOM并且对他进行一些操作。 发现问题 脚本中的DOM获取到的结果为null,因此脚本也没有生效,如图:项目目录是这样的:我原来的理解:脚本在app容器下面,脚本执行中会获取到DOM,但是仔细思考V...

jQuery DOM基础操作
前言本文讲解了jQuery DOM 操作的基础,如果本文对你有所帮助请三连支持博主,你的支持是我更新的动力,先赞后看养成习惯。DOM简介文档对象模型(Document Object Model,简称 DOM),是 W3C 组织推荐的处理可扩展标志语言的标准编程接口。DOM 定义了访问 HTML 和 XML 文档的标准。DOM 可以把 HTML 看做是文档树,通过 DOM 提供的 API 可以对树....

jQuery基本功能之DOM操作
DOM操作1、查找节点查找元素节点查找文本节点—text() 方法获取其文本内容。查找属性节点 — attr()方法获取其属性的值。示例代码如下:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>查找节点</title>...

jQuery 的DOM操作元素
前言只有jQuery才能使用jQuery方法!用jQuery记得先引用操作元素的属性获取属性attr(属性名称) 获取指定的属性值prop(属性名称) 获取具有true和false两个属性的属性值例子: <form action="" id="myform"> <input type="checkbox" name="复选框1" id="aa" check...

JQuery中的DOM操作
一、获取节点(元素节点、属性节点)(1) 获取元素节点: 通过 jQuery 选择器完成。如:alert($(“ul li:eq(2)”).text());(2) 获取属性节点: 获取 到所需要的元素之后, 可以调用 jQuery 对象的attr() 方法来获取它的各种属性值。如:alert($(“p”).attr(“title”));二、创建节点$(“html 代码”) 方法将HTML 代码转....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
