基于Flask开发网站 -- 前端Ajax异步上传文件到后台
大家好,我是辰哥~辰哥最近利用空闲时间在写一个在线可视化平台,过程中也觉得一些技术还是比较有意思的,所以就以模块化的形式分享出来。如:从网页界面(前端)上传文件到服务器(后端)。放一下该模块的界面图瞧一瞧:点击上传excel文件按钮,选择excel文件后可以在线预览,并且后端接收保存到服务器,本文主要是分享上传文件这块内容。背景:前端是html,后端使用Flask框架,在前端点击上传一个exce....

前端 JS 之 AJAX 简介及使用
概述AJAX 是一个缩写,它的全名是 Asynchronous JavaScript and XML,意思就是异步 JavaScript 和 XML,即用JavaScript执行异步网络请求。AJAX 不是一种新技术,而是一个在 2005 年被 Jesse James Garrett 提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括:HTML 或 XHTMLCSSJavaScript....

前端 ajax 请求的优雅方案
原文链接: segmentfault.com 本文 http客户端为 axios先讲个故事类似axios这种支持Promise的API已经很友好了,请求成功后我们可以从then的Response中拿到后端返回的数据。比如:axios.get('/user/12345') .then((response) => { console.log...
前端培训-中级阶段(9)-原生Ajax的运行原理与实现
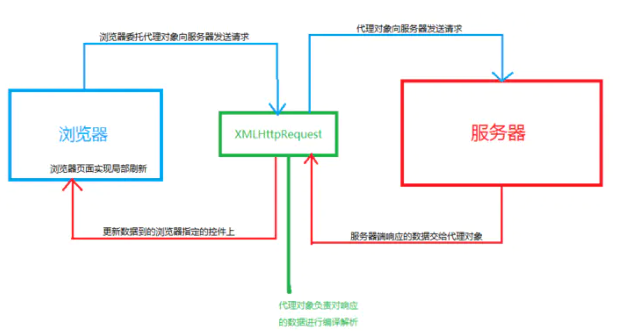
Ajax是什么?Asynchronous JavaScript + XML(异步JavaScript和XML), 其本身不是一种技术,而是一个在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML or XHTML, Cascading Style Sheets, JavaScript, The Document Objec....
【前端领域高频笔试面试】—— Ajax相关
1.Ajax 是什么? 如何创建一个Ajax? Ajax并不算是一种新的技术,全称是asychronous javascript and xml,可以说是已有技术的组合,主要用来实现客户端与服务器端的异步通信效果,实现页面的局部刷新,早期的浏览器并不能原生支持ajax,可以使用隐藏帧(iframe)方式变相实现异步效果,后来的浏览器提供了对a....
ajax处理前端 js 与后端 ModelAndView 数据绑定
从java后台控制层返回一个ModelAndView,然后用ajax 局部将页面刷新处理方法:前端ajax 接收:$.ajax({ type : "post", url : "$!base/aaa/getList", dataType: 'html', data : JSON.stringify(queryData), contentType : "application/json", succ....
web前端javaScript 之 【Ajax】
Ajax是干什么的,为什么要学这个技术: 我们在上网浏览网站的时候,经常会看到下拉加载的的功能。例如百度图片、淘宝列表等等……,这种我们每次下滑,就自动加载更多的信息。这种信息不用每次刷新页面,而就会自动加载出来;那么我们前端,像这种不必刷新页面也能获取新的数据的技术,我们就需要使用ajax来实现。而ajax也是目前Web开发人员必须要掌握一种技术。简单来讲,ajax就是提交并且接收了服务器的数....

spring mvc ajax请求,后台能接受,前端报错406 ?报错
该配置的jar包都配置了,web.xml中也配置了servlet-mapping中url也配置了/,还是报错406
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
