浅谈Unity之Dropdown 控件用法
前言:每日记录自己学习unity的心得和体会,小弟才疏学浅,如有错误的地方,欢迎大佬们指正,感谢~1.下拉框创建出来1. 你的数据如果是固定不变你就可以直接在(如下图)修改2.直接上代码方法void Start() { AddNames(); UpdateDrop....

Unity UGUI Layout自动排版组件用法介绍
Unity UGUI布局组件 本文提供全图文流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) Chinar —— 心分享、心创新!助力快速理解 Unity UGUI Layout 布局组件的使用场景给新手节省宝贵的时间,避免采坑! Chinar 教程效果: 全文高清图片,点击即可放大观看 (很多人竟...
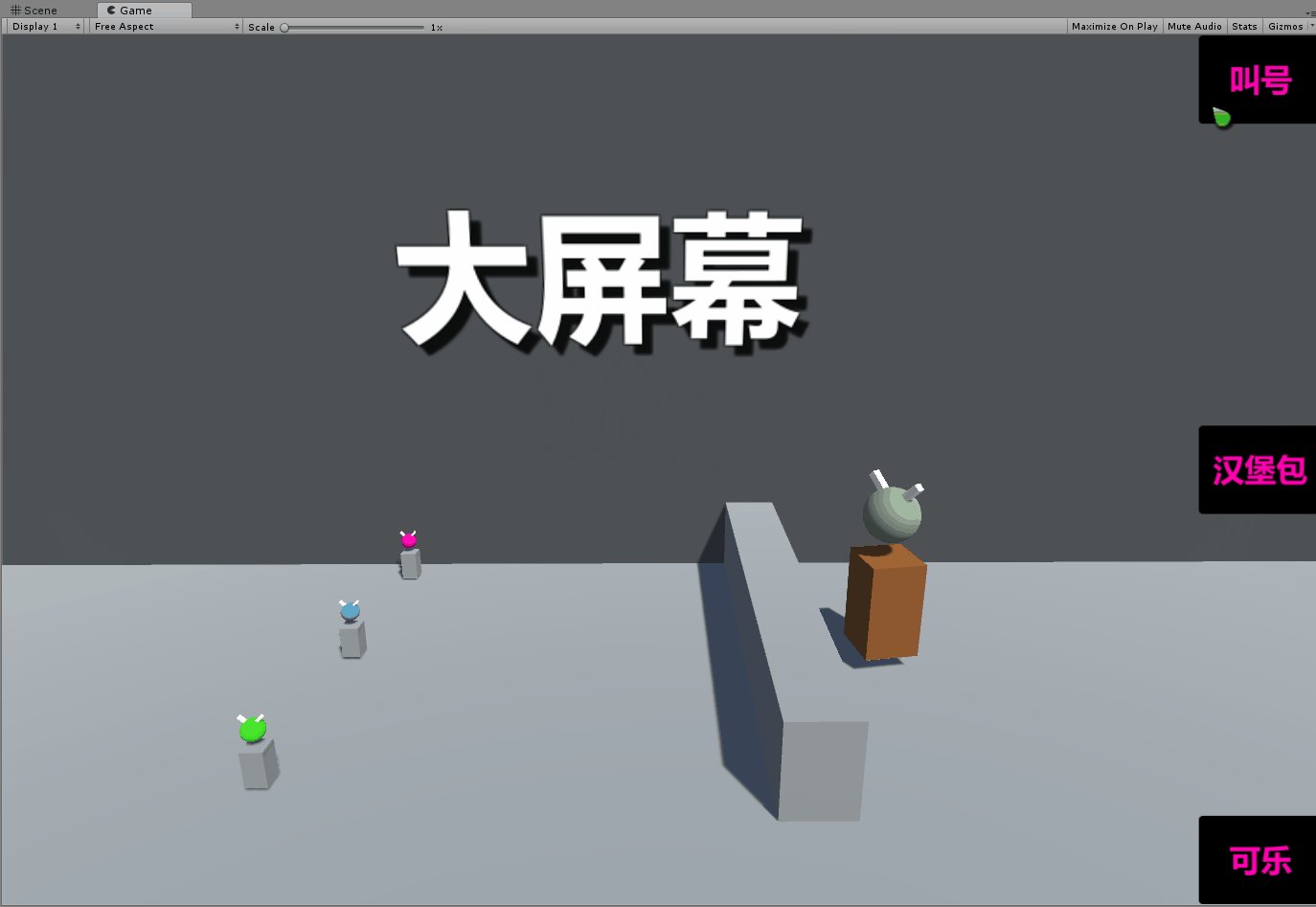
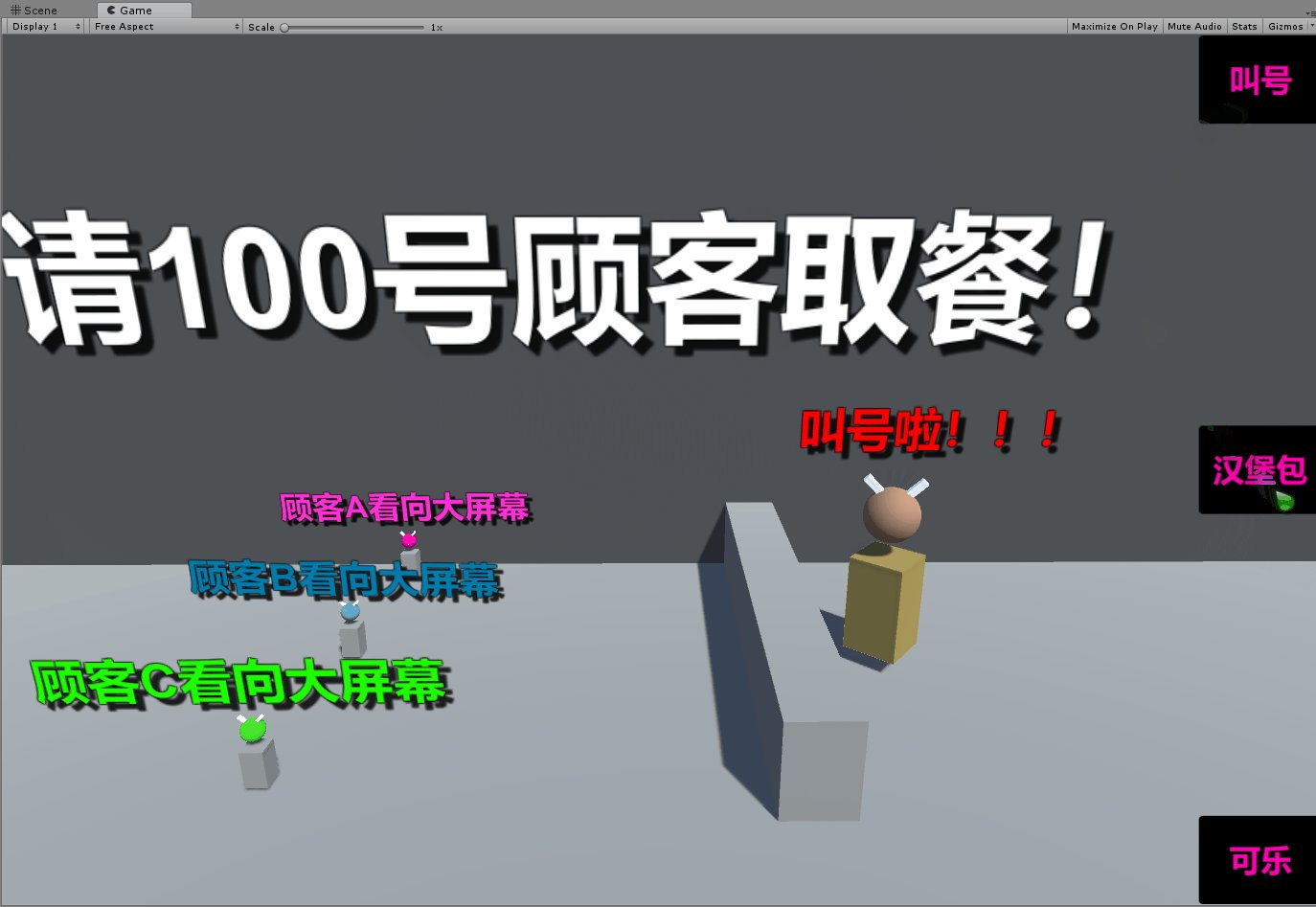
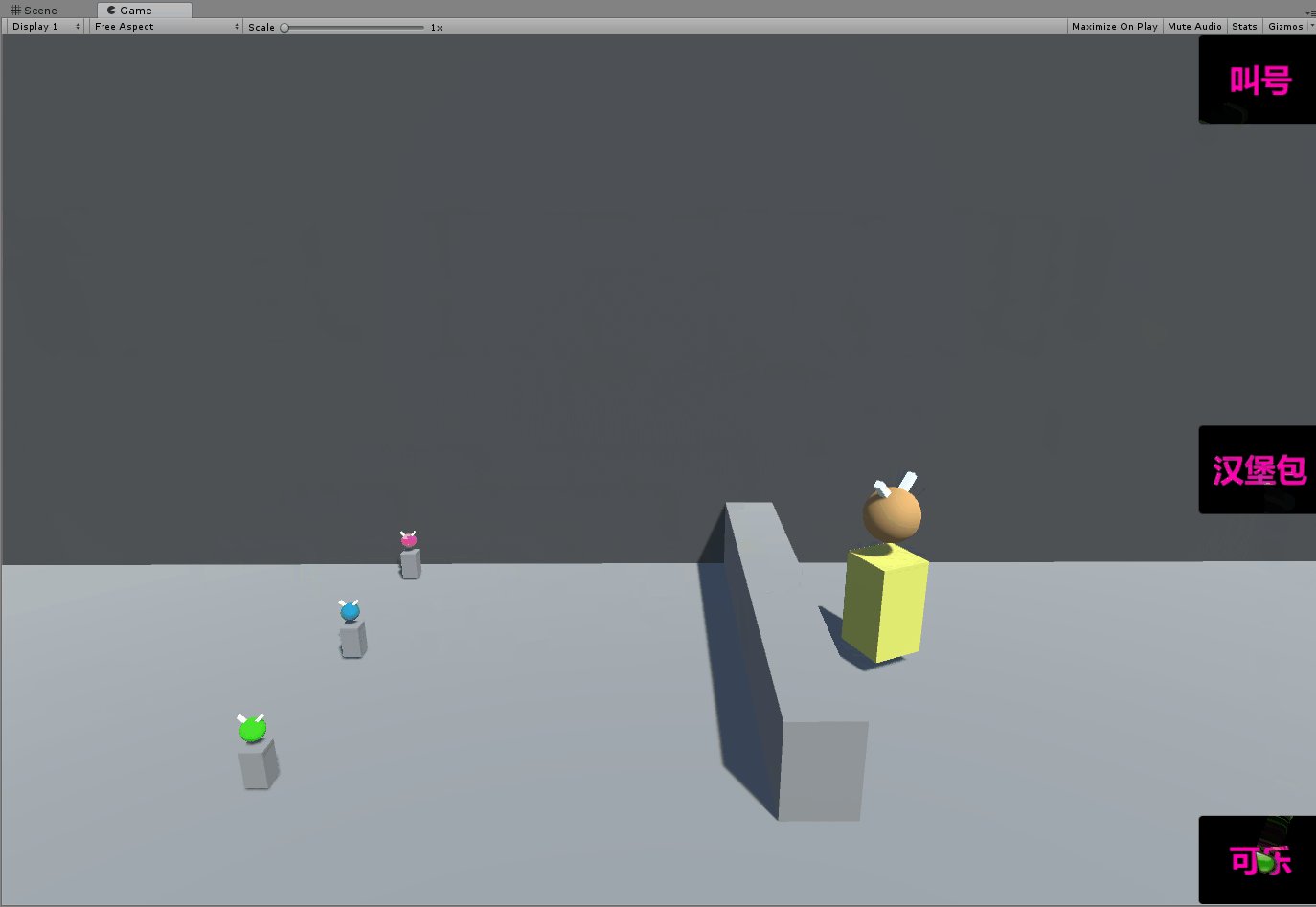
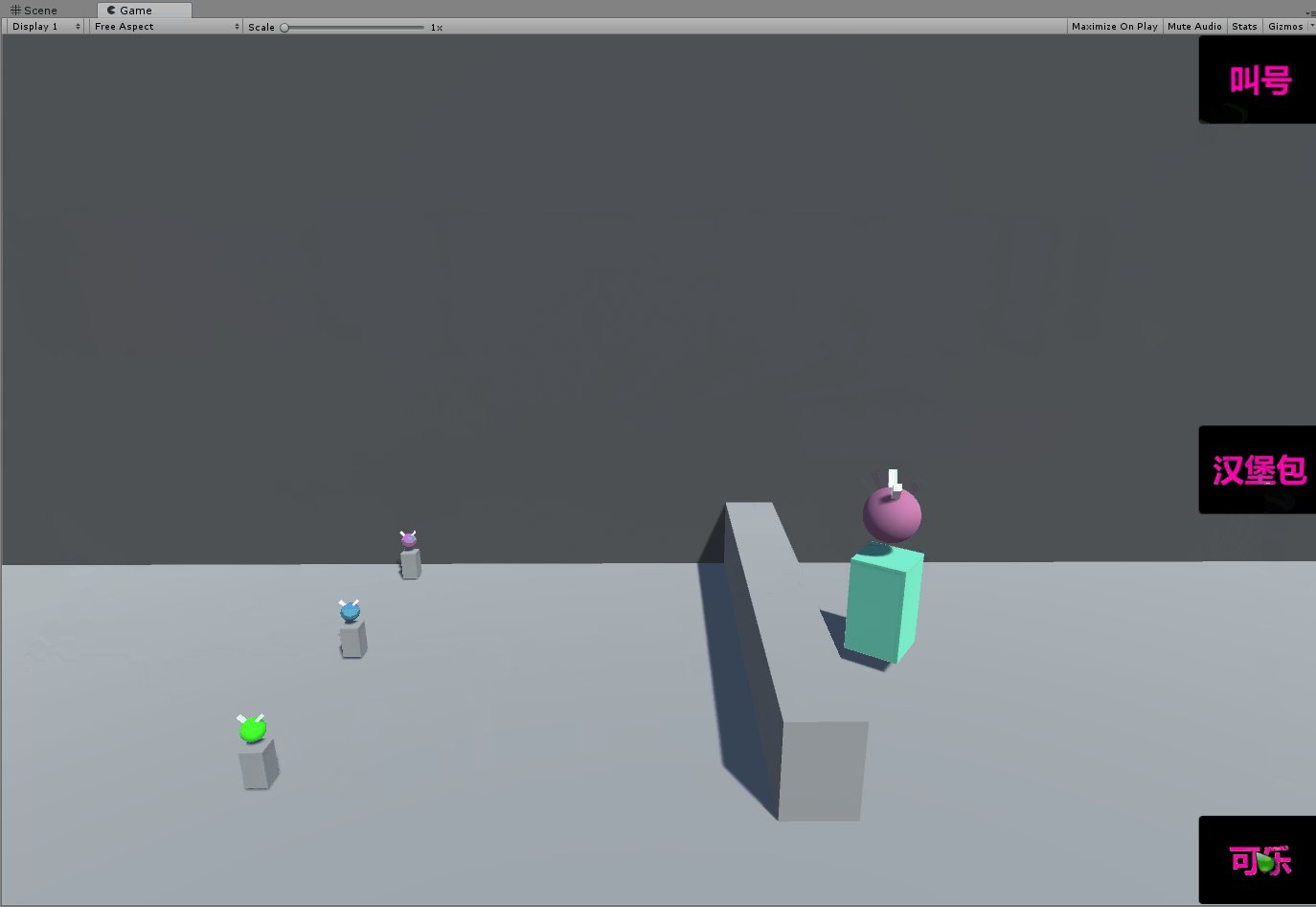
Unity C# 《有限状态机》的用法教程详解
有限状态机用法教程 本文提供全图文流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) Chinar —— 心分享、心创新!助力快速理解 FSM 有限状态机,完成游戏状态的切换给新手节省宝贵的时间,避免采坑! Chinar 教程效果: 全文高清图片,点击即可放大观看 (很多人竟然不知道) 1 ...
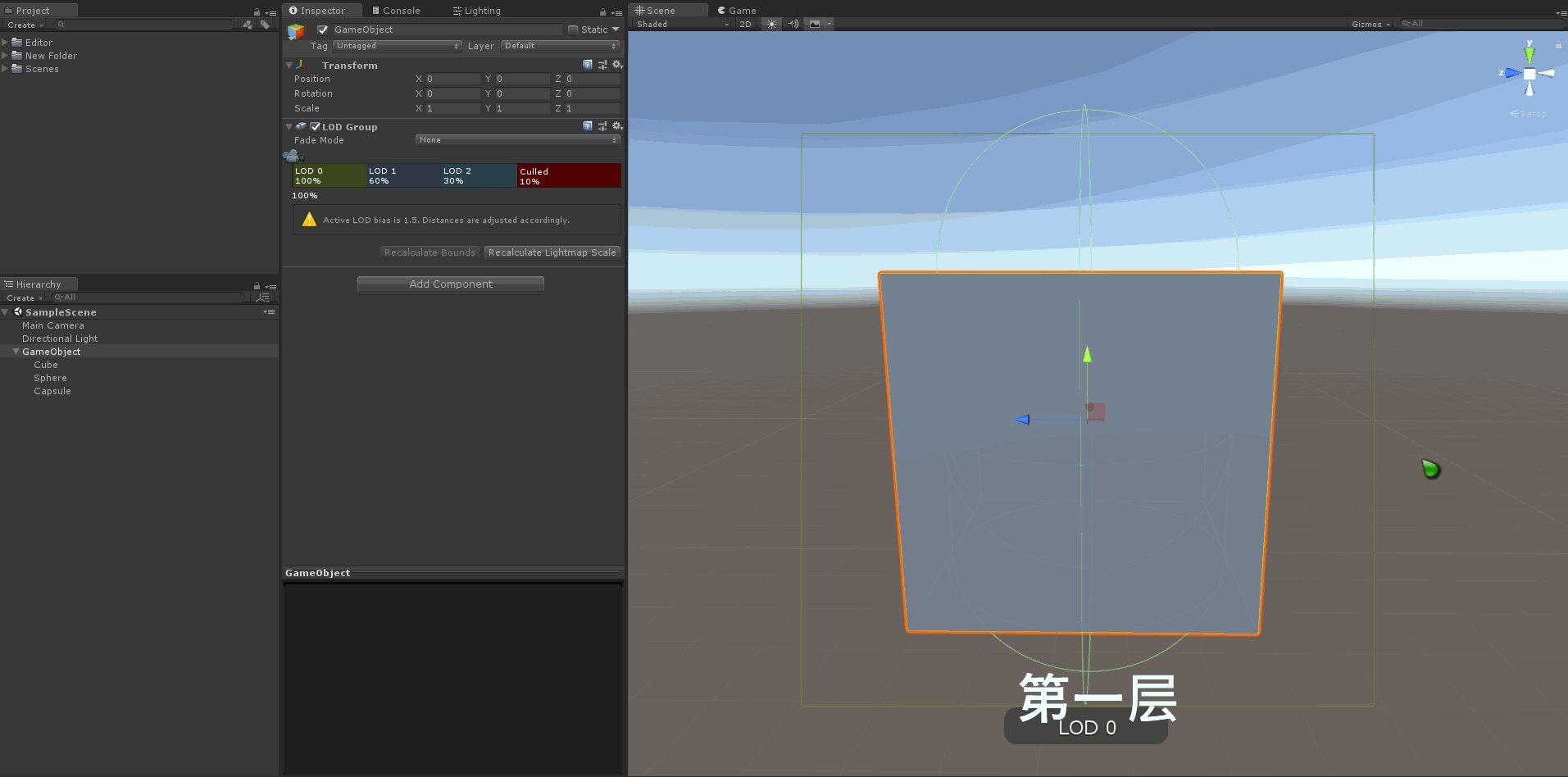
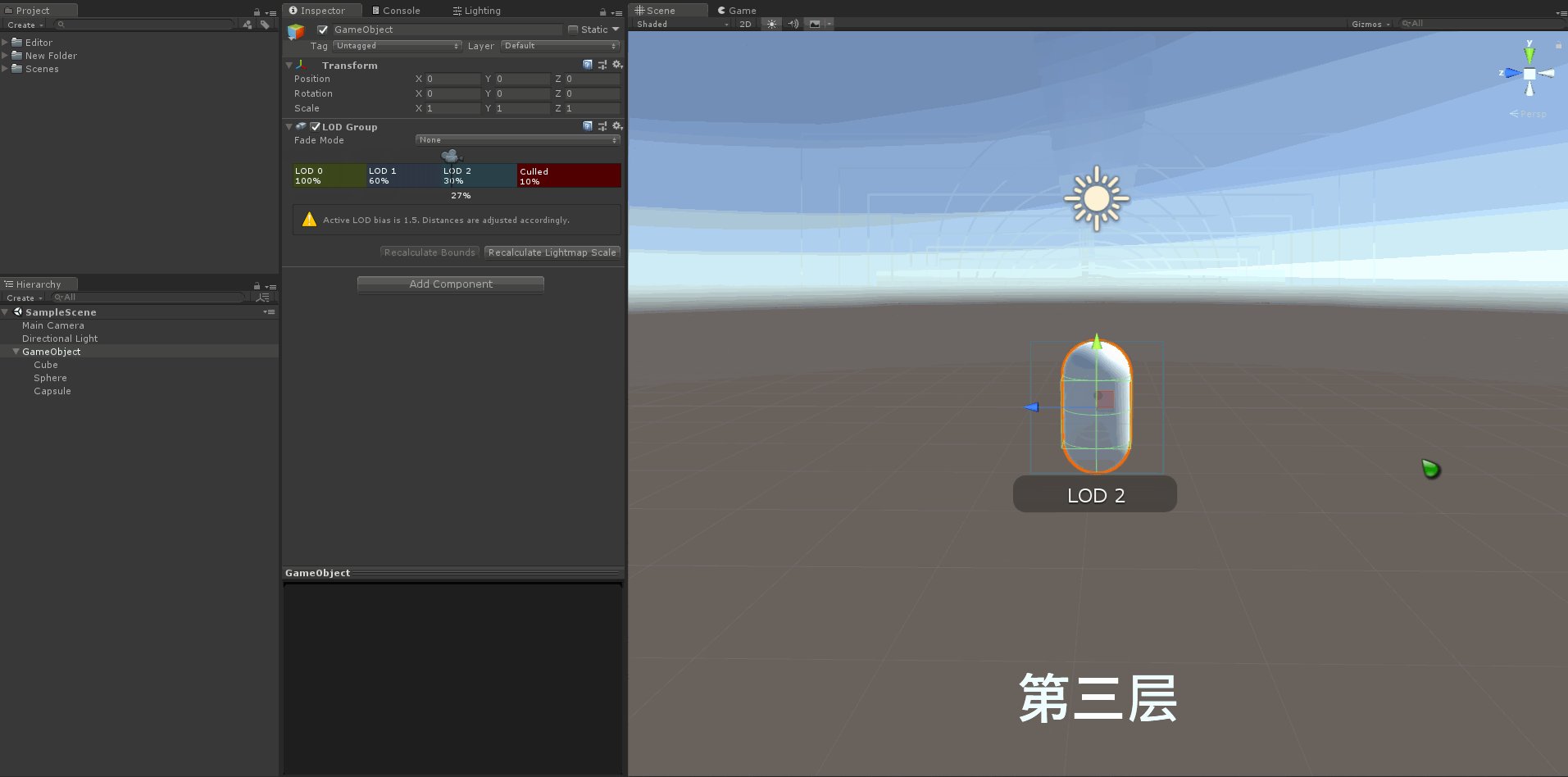
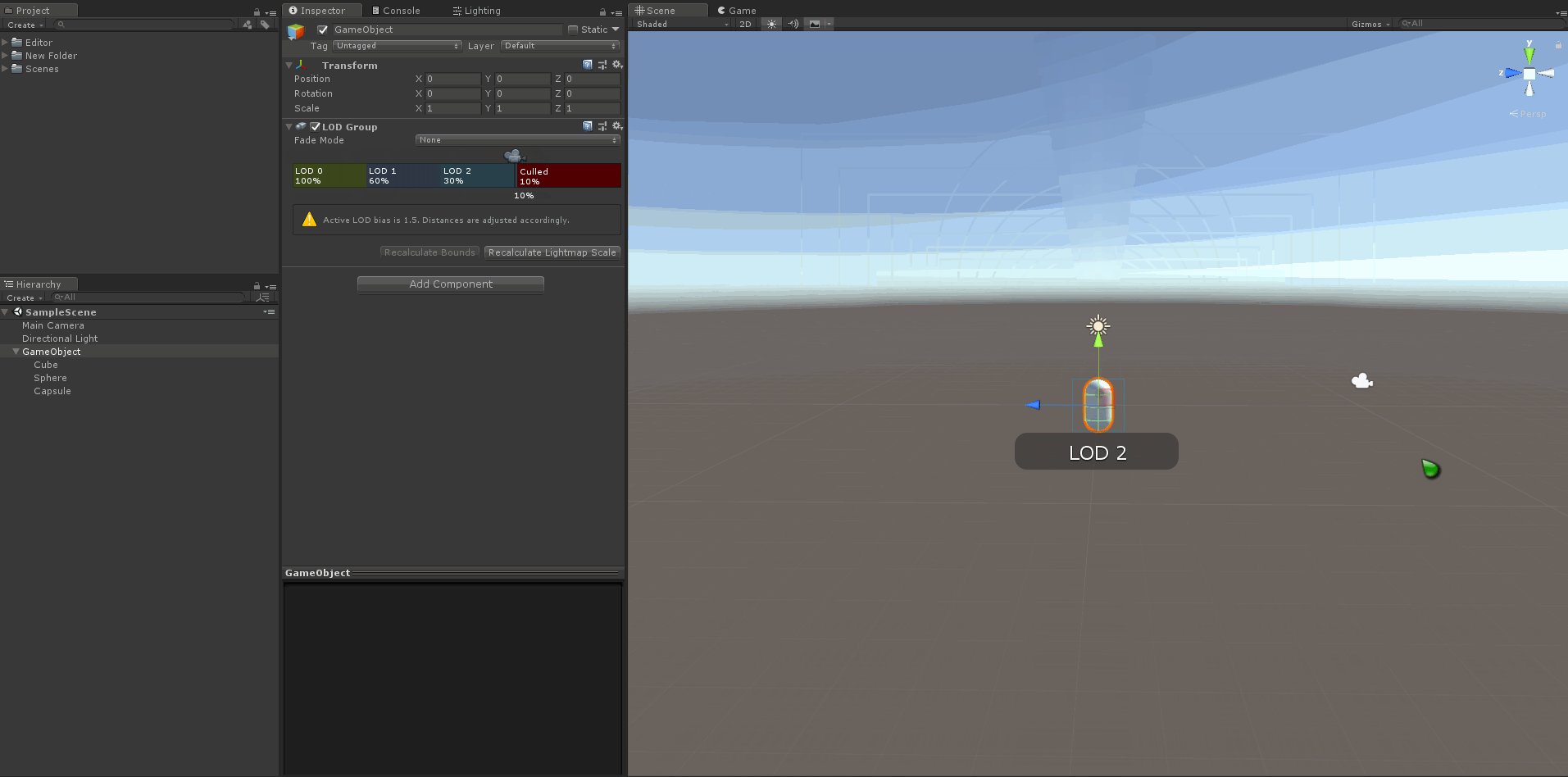
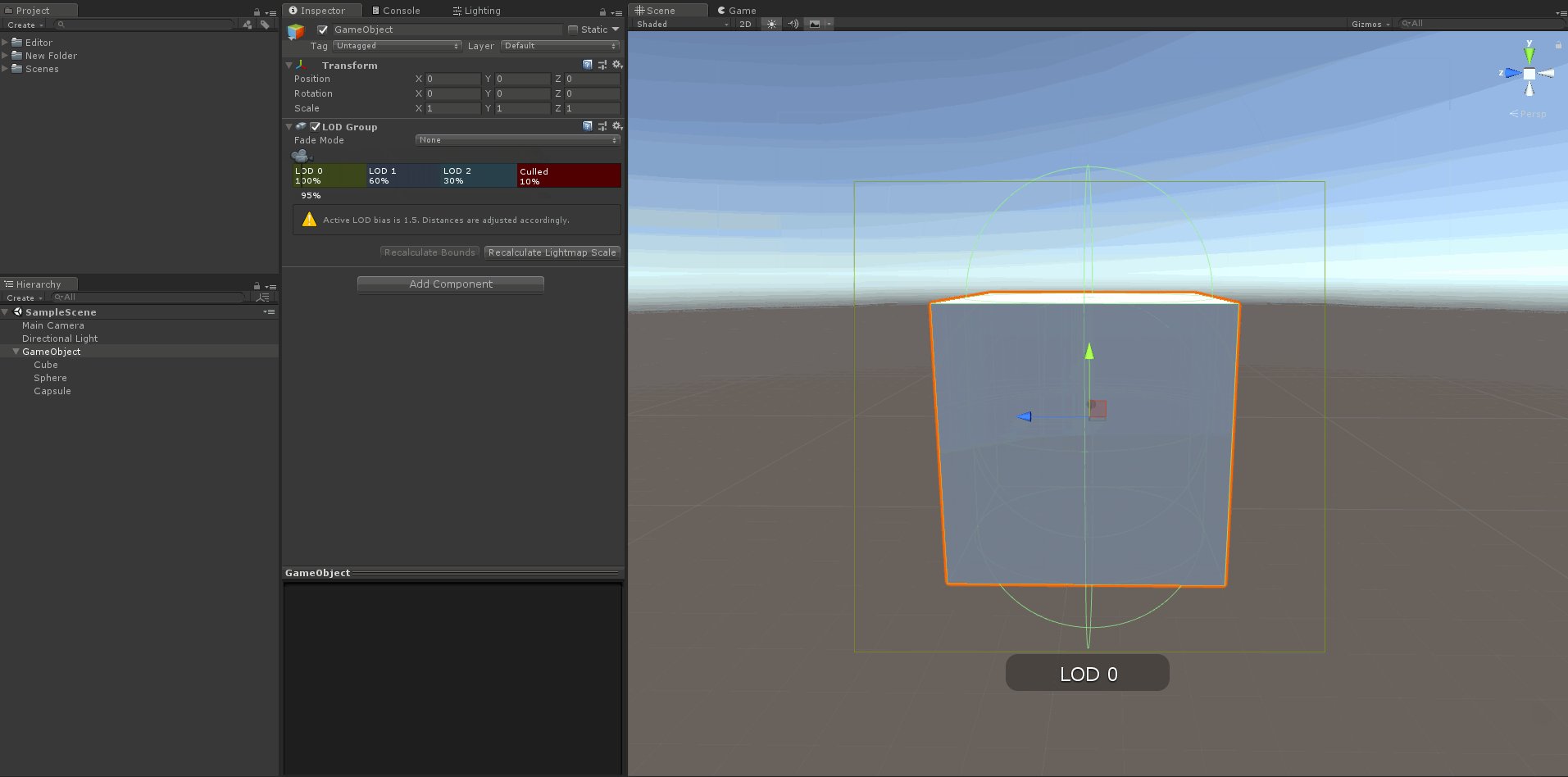
Unity LOD-Level of Detail(多层次细节)用法教程
Unity LOD 多层次细节 本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) Chinar —— 心分享、心创新!助力快速理解 Unity中多层次细节组的具体用法为新手节省宝贵的时间,避免采坑! Chinar 教程效果: 1 Level of...

Unity 项目中委托Delegate用法案例
Unity中Delegate的用法场景 本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) Chinar —— 心分享、心创新!助力快速理解 C# Delegate的基本用法为新手节省宝贵的时间,避免采坑! Chinar 教程效果: 1 Delega...

Unity 3D光源-Spot Light聚光灯用法详解、模拟手电筒、台灯等线性教程
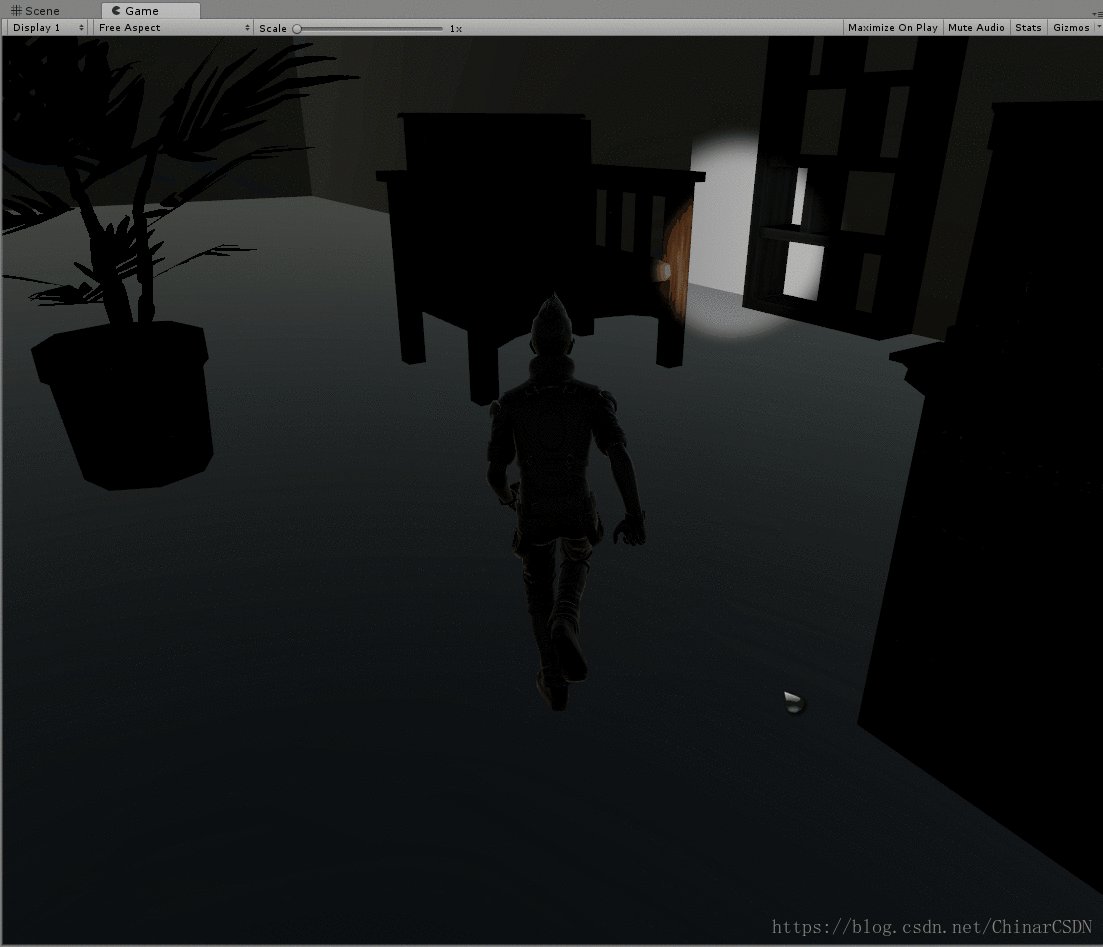
Unity4大光源之聚光灯 本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) Chinar —— 心分享、心创新!助力快速理解 Unity 提供的 4 大光源之一聚光灯系统为新手节省宝贵的时间,避免采坑! Chinar 教程效果: 1 Spo...

Unity 3D UGUI Toggle用法教程
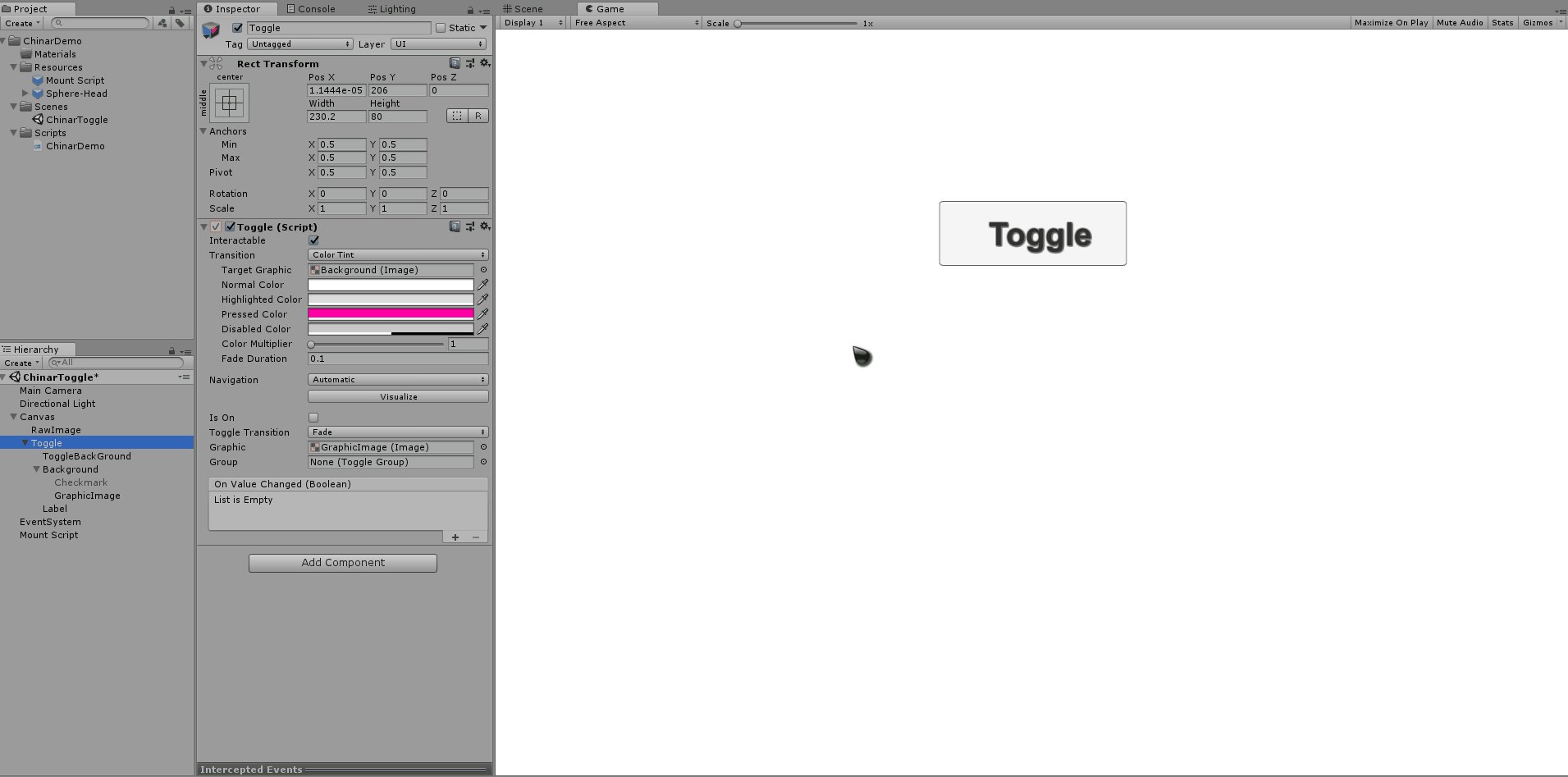
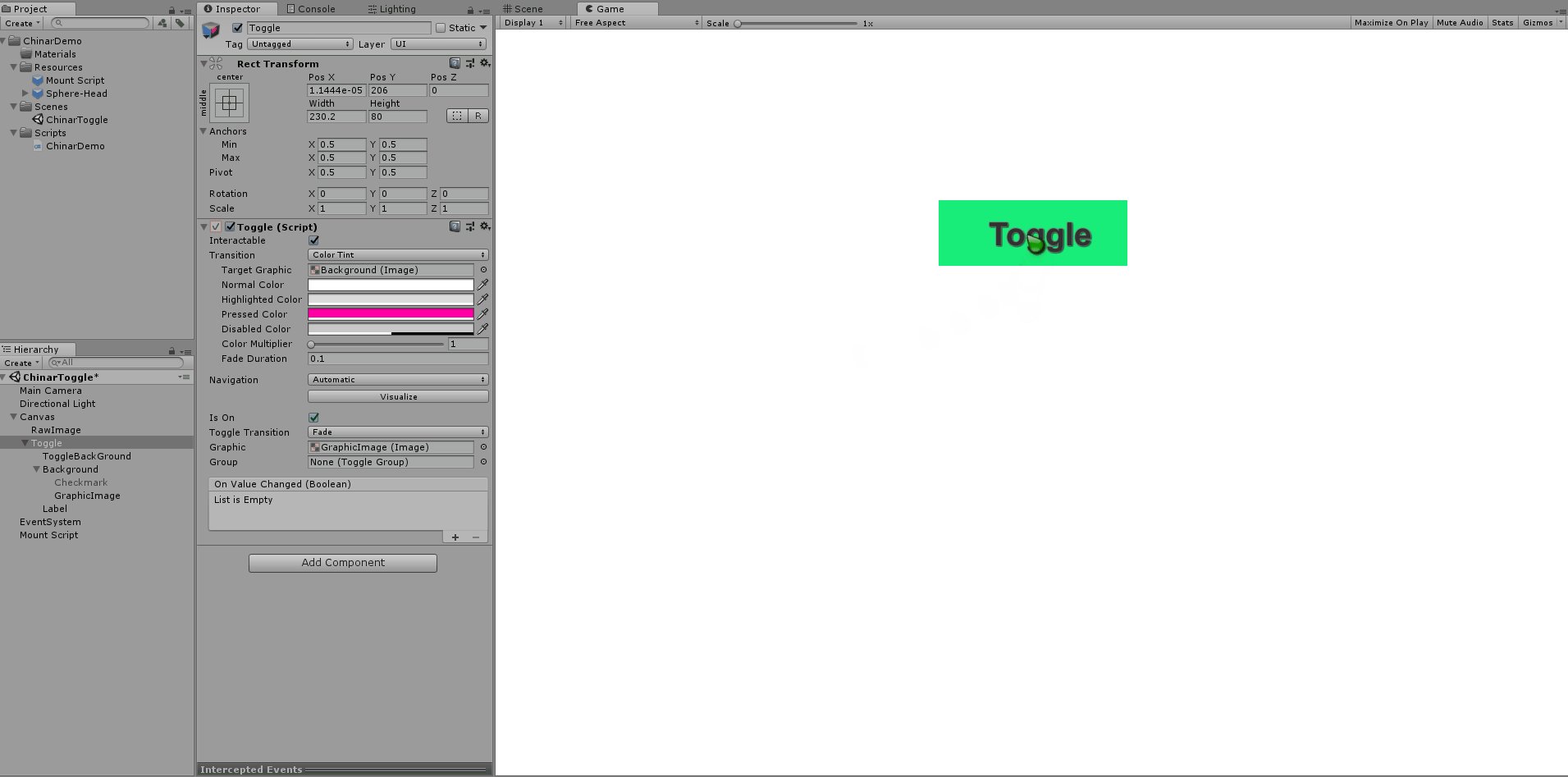
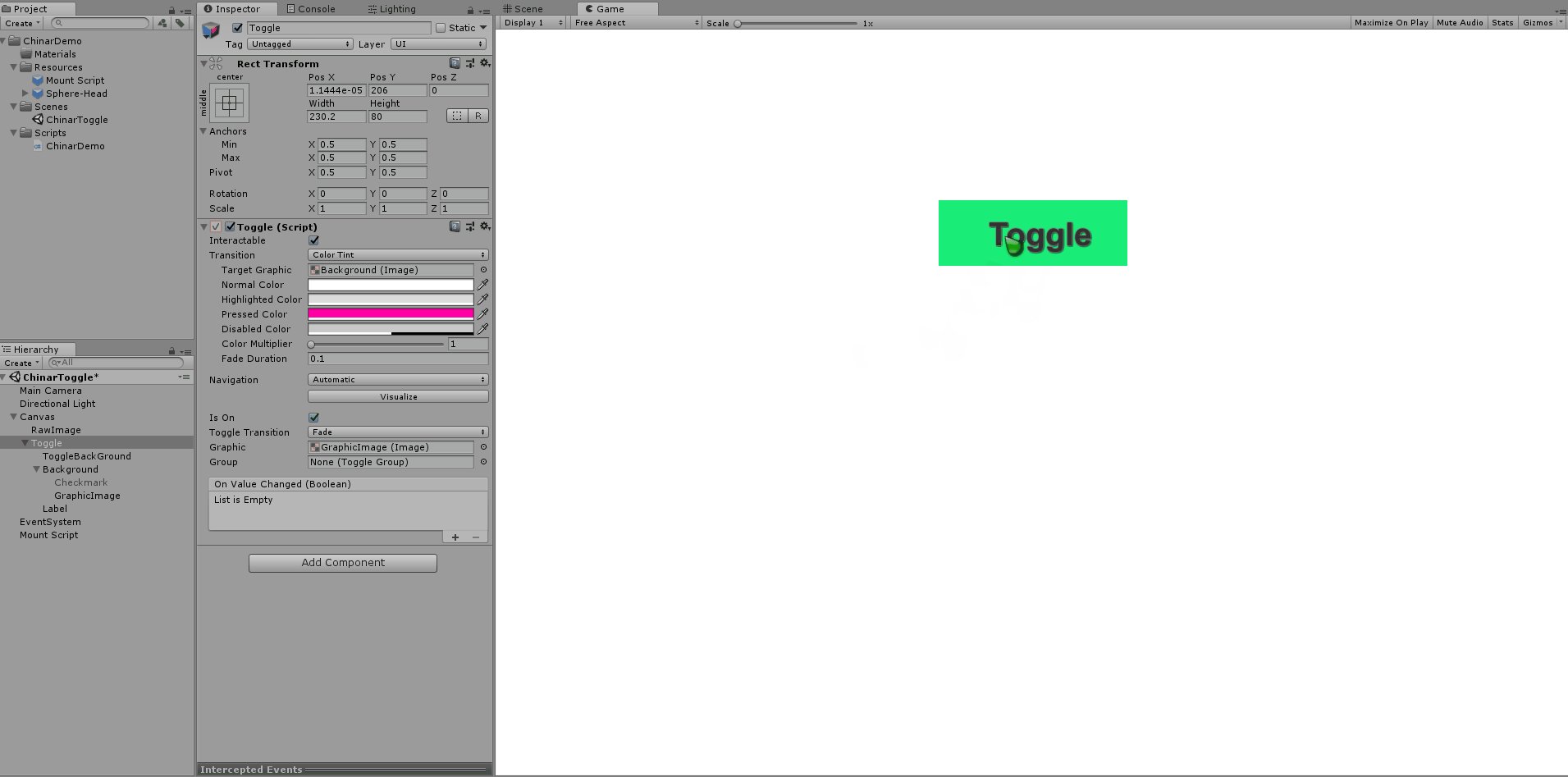
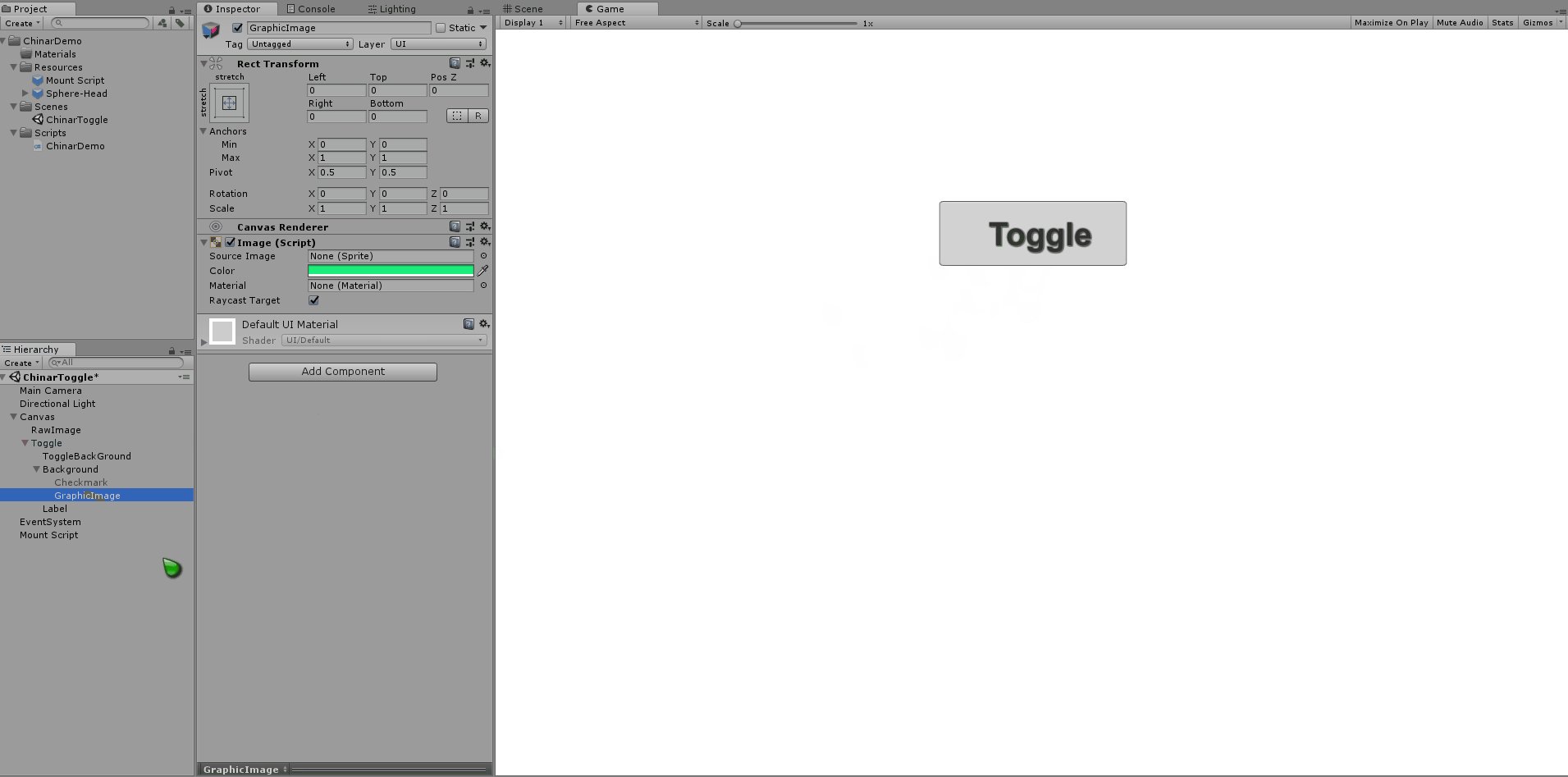
UGUI Toggle用法教程 本文提供全流程,中文翻译。 Chinar 坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) Chinar —— 心分享、心创新!助力快速理解 UGUI 中 Toggle 组件用法为新手节省宝贵的时间,避免采坑! Chinar 教程效果: 1 Descr...

Unity 3D开发-C#脚本语言的一些基础用法
Unity 中C#语言的一些基础用法 本文提供全流程,中文翻译。Chinar坚持将简单的生活方式,带给世人!(拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) 1 Lerp —— 线性插值 2 LoadScene —— 载入场景 3 Gizmos —— 小物件 4 Normalize —— 向量 5 Relati...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
