浏览器中输入URL返回页面过程(超级详细)、DNS域名解析服务,TCP三次握手、四次挥手
文章目录 前言 浏览器中输入URL返回页面全过程DNS域名解析过程TCP的三次握手、四次挥手 一、浏览器中输入域名 二、解析域名 2.1 具体过程 2.2 知识补充 2.2.1 域名体系结构2.2.2 查询方式——递归查询、迭代查询2.2.3 DNS域名解析过程 三、浏览器与目标服务器建立TCP连接 3.1 详解 3.2 知识补充 3.2.1 TCP 与 UDP3.2.2 TCP的三次握手3......

从浏览器的解析规则认识XSS防御
文章目录前言浏览器解析解析规则字符编码解析结果转义实例JS 转义Html转义自动转义进阶示例解析器原理Html解析器JS 解析器URL解析器解析顺序总结前言作为 Web 漏洞家族常见的一员 —— XSS 跨站脚本攻击的身影依旧活跃在各类网站,而特殊字符转义作为 XSS 漏洞的主要修复和防御手段,被开发人员广泛应用。本文目的在于通过具体的代码实例,从浏览器的解析规则出发,分析 HTML 转义、JS....
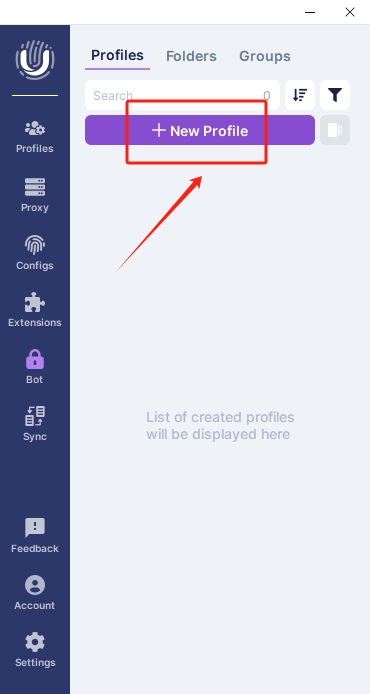
详细步骤解析:Undetectable指纹浏览器使用IPXProxy代理IP
对于品牌来说,社交媒体已经成为寻找目标受众的丰富资源。在社交媒体平台通过评论和留言进行推广具有很高的转化率,并且推广成本较低。为了获得可观的利润,大家可能需要管理至少几个社交媒体账号,然而在一台电脑上管理多个账号会比较困难。因此使用可靠的工具成为大家的必要选择,其中Undetectable指纹浏览器和IPXProxy代理IP就是两个不错的工具。下面给大家带来Undetectable指纹浏览器配置....

在浏览器上输入一个网址后,发生了什么?/HTTP的工作流程/DNS域名解析过程
这是一个比较常见且经典的问题,我们或者用户通过浏览器访问某个网站,比如用户点击URL为http://www.sxtyu.com/index.html的链接或者访问www.baidu.com,敲回车之后,浏览器的背后发生了什么? 在浏览器中输入url并且获取响应的过程,其实就是浏览器和该url对应的服务器的网络通信过程。就比如在浏览器中输入:www.baidu.com,那么会返回一个百度搜...

HTTP请求流程概览:浏览器构建请求行含方法、URL和版本;检查缓存;解析IP与端口
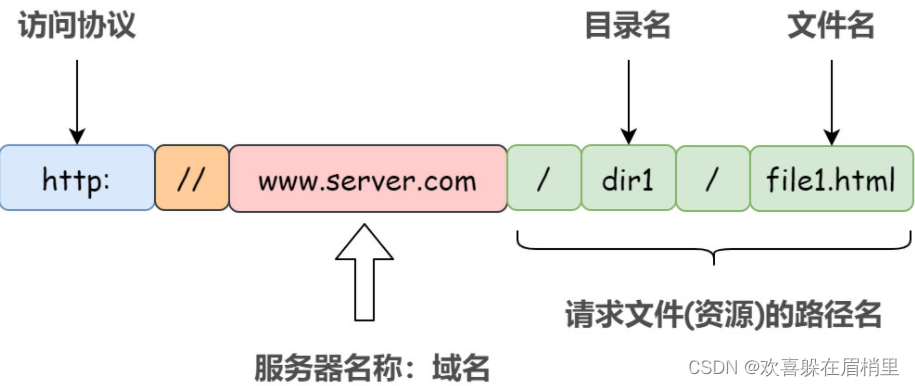
HTTP请求的基本流程可以分为以下几个步骤: 构建请求行: 浏览器根据用户提供的URL来构建一个HTTP请求。请求行包括三个部分:请求方法(如GET、POST)、请求的资源路径和HTTP版本号。 查找浏览器缓存: 在真正发送请求之前,浏览器会先检查本地缓存中是否有这个请求的响应结果。如果有且没有过期...
浏览器通过构建DOM树来解析HTML代码
浏览器通过构建DOM树来解析HTML代码。 当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送请求,并接收到HTML代码作为响应。然后,浏览器会将接收到的HTML代码解析成DOM(文档对象模型)树的结构。这个过程涉及以下几个关键步骤: 接收HTML代码:浏览器从服务器接收HTML代码作为对用...
JavaScript jQuery指南:获取浏览器高度的详细解析
在Web开发中,获取浏览器高度是一项常见的任务,尤其在构建响应式设计和实现视差滚动效果时。JavaScript和jQuery是两个强大的工具,可以帮助我们轻松地获取浏览器的高度信息。本文将深入介绍如何使用JavaScript和jQuery来获取浏览器的高度,包括基础概念、常见方法、以及一些实用技巧。 1. 基础概念 1.1 浏览器高度是什么? 浏览器高度是指可视区域的高度,即用户在浏览...

在火狐浏览器调ajax获取json数据时,控制台提示“XML 解析错误:格式不佳”。
在Firefox浏览器调ajax获取json数据时,控制台提示“XML 解析错误:格式不佳”。在谷歌浏览器没有问题哦。在响应头设置格式:resp.setContentType(“application/json”);618,清华社 IT BOOK 多得图书活动开始啦!活动时间为 2023 年 6 月 7 日至 6 月 18 日,清华 社为您精选多款高分好书,涵盖了 C++、Java、Python....

Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 的类型(Types)、方法(Methods)和事件(Events)的属性和参数解析
一、类型(Types) 一、OpenPopupOptions 1. 属性 windowId: number 可选 打开操作弹出式窗口的窗口 ID。如果未指定,则默认为当前活动窗口。 二、TabDetails 1. 属性 tabId: number 可选 要查询其状态的标签页 ID。如果未指定标签页,则返回非标签页专属状态。 三、User...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
