Chrome浏览器启动参数大全
1 --allow-outdated-plugins 不停用过期的插件。 2 --allow-running-insecure-content 默认情况下,https 页面不允许从 http 链接引用 javascript/css/plug-ins。添加这一参数会放行这些内容。 3 --allow-scripting-gallery 允许拓展脚本在官方应用中心生效。默认情况下&#x...
JS获取浏览器地址栏的多个参数值的任意值
下面通过一段代码给大家介绍js获取浏览器地址栏的多个参数值的任意值,具体代码如下所示: getParamValue("id");//返回值是100;// 根据参数名称获取参数值 function getParamValue(name) { var paramsArray = getUrlParams(); if (paramsAr...
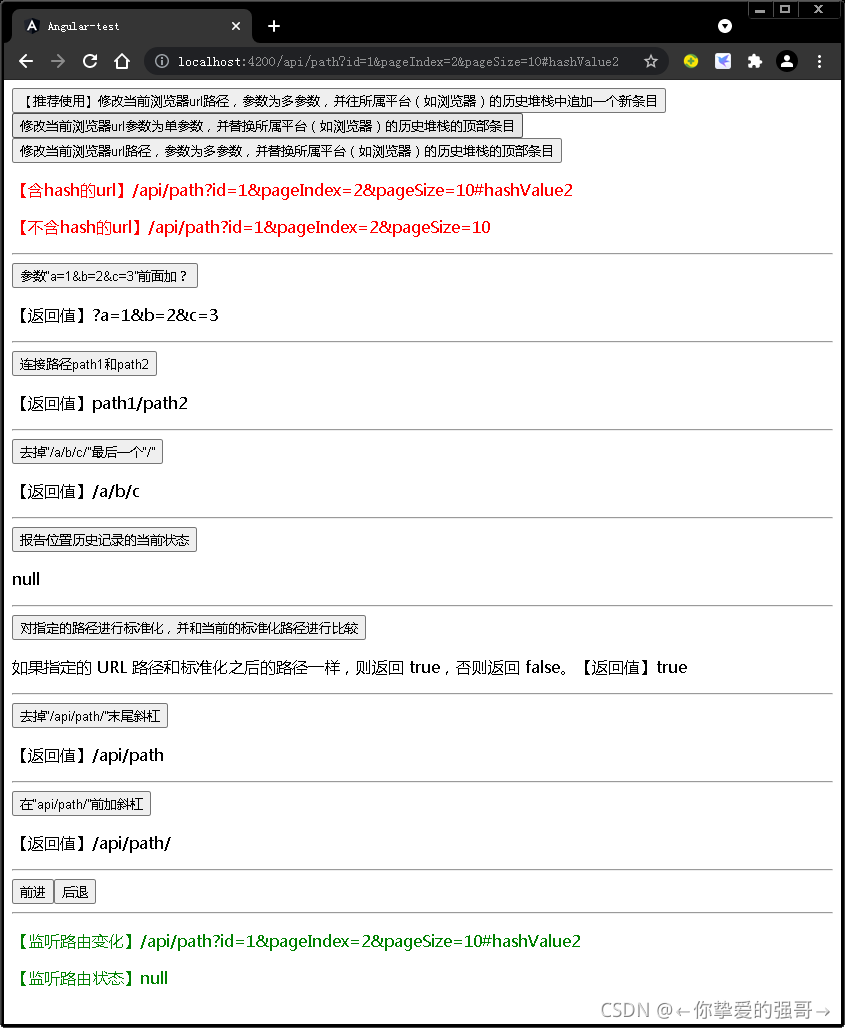
【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html <button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = lo...

【归总】原生js操作浏览器hash、url参数参数获取/修改方法合集
$g.$utils.hash = { get(win) { return decodeURIComponent((win || top).location.hash.substr(1)); }, getSearchAndHash(win) { &n.....
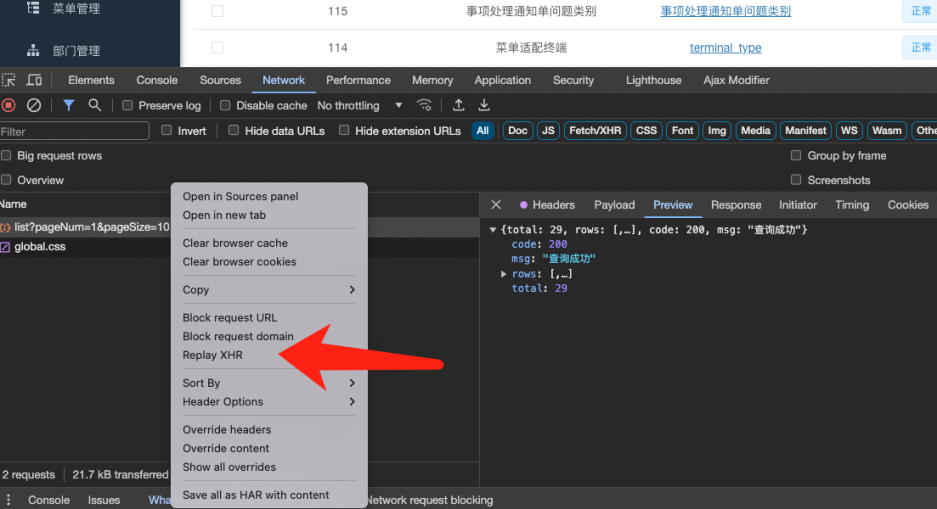
调试前端时,在浏览器上修改参数并重新调用接口
有一个做法,是可以在浏览器改变参数后,重新调用一次,直接查看结果非常高效 这里举汉宇srm平台的接口调用为例: 1.如果你不用修改参数,只是想再调用1次,那直接这样,此时就会重新调用一次 2.如果你要修改参数,然后再调用1次,那可以这样,先复制一下请求接口(下图1所示),然后再切换到console面板,将复制的请求接口粘贴,在修改参数,然后enter一下再请求(下图2所示),然后在切换为n...

GET与POST的区别:为什么GET请求参数会被完整保留在浏览器历史记录里,而POST中的参数不会被保留?
⭐ 专栏简介 欢迎来到前端入门之旅!这个专栏是为那些对Web开发感兴趣、刚刚开始学习前端的读者们打造的。无论你是初学者还是有一些基础的开发者,我们都会在这里为你提供一个系统而又亲切的学习平台。我们以问答形式更新,为大家呈现精选的前端知识点和最佳实践。通过深入浅出的解释概念,并提供实际案例和练习,让你逐步建立起一...

Chrome 浏览器插件 V3 版本 Manifest.json 文件中 Action 的类型(Types)、方法(Methods)和事件(Events)的属性和参数解析
一、类型(Types) 一、OpenPopupOptions 1. 属性 windowId: number 可选 打开操作弹出式窗口的窗口 ID。如果未指定,则默认为当前活动窗口。 二、TabDetails 1. 属性 tabId: number 可选 要查询其状态的标签页 ID。如果未指定标签页,则返回非标签页专属状态。 三、User...

【超实用】Angular如何修改当前页面网页浏览器url后面?param1=xxx¶m2=xxx参数(多用于通过浏览器地址参数保存用户当前操作状态的需求),实现监听url路由切换、状态变化。
app.component.html<button (click)=" location.go( 'api/path', '?id=1&pageIndex=2&pageSize=10#hashValue2' ); path1 = location.path(true); path2 = location.path(false) " > ...

ubuntu容器内,无法登录灵码vscode插件。复制浏览器链接到宿主机浏览器后显示参数无效
ubuntu容器内,无法登录灵码vscode插件。复制浏览器链接到宿主机浏览器后显示参数无效
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。