div高度填满浏览器剩余空间(不出现纵向滚动条)
需求描述 1. 导航栏为固定高度,如30px 2. 下方的内容区高度填满浏览器剩余空间,不出现纵向滚动条 实现思路 对内容区域使用绝对定位,同时指定 top 和 bottom,让内容区域的高度自动撑开,填满浏览器剩余空间 范例代码 ...

div固定在浏览器顶部
<!doctype html> <html> <head> <meta charset="utf-8"> <title>div固定在浏览器顶部</title> <script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>...

往 p 标签里放了个 div,把浏览器都给整不会了
我们先上代码:<p> 呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵呵 <div> 嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 </div> 哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 </p>让我们看看浏览器的解析结果:没错,出问题了,那么问题是有了,但这是为什么呢?这时朋友跟我说:p 是行内元素,div 是块级元素,块级元素是不能放在行内元素里面...

UC手机浏览器下如何让div水平垂直居中
globalTip{ position: fixed; left: 0; right: 0; top:0; bottom:0; z-index: 99999; width:75%; height: 50px; line-height: 50px; text-align: center; background-...
UC手机浏览器下如何让div水平垂直居中。
UC浏览器在宽高固定下,margin:auto,上下左右0;不能水平垂直居中是什么原因?#globalTip{ position: fixed; left: 0; right: 0; top:0; bottom:0; z-index: 99999; width:75%; height: 50px; line-height: ...
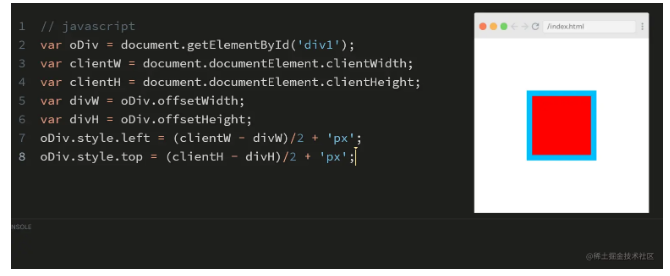
让一个div盒子在浏览器视窗中居中的算法
算法思路div.left = (视窗宽度-div的offsetWidth)/2代码var oDiv = document.getElementById('div1'); var clientW = document.documentElement.clientWidth; var clientH = document.documentElement.clientHeight; var divW ....

【css】设置div位于浏览器的最底层,离用户最远
有时候切换发现某块div一直悬浮在最上层,怎么设置div位于浏览器的最底层。离用户最远? <style> .in{ z-index: -1; } </style> 然后引用in到你想用的div的class上即可!z-index代表图层的优先级,正数越大,离用户越近!负数则最远!
固定一个div在浏览器底部
转自原文 如何固定一个div在浏览器底部 方法1:使用CSS绝对定位 div{ position:absolute; bottom:0px; left:0px; } 方法2:使用CSS固定定位 div{ position:fixed; bottom:0px; left:0px; } 方法3:使用Float浮动定位(适用于div是body元素的子元素) di...
css控制div固定在浏览器底部
css控制div固定在浏览器底部 注意:此功能仅用于页面高度较小页面。 代码如下: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 <html> <head> <style type="text/css"> body{ margin:0px; } #main...

不用图片的DIV圆角(兼容各浏览器)
分享一个大家在工作中很实用的一个不用图片就能实现的DIV圆角。希望对大家开发有用: 直接上代码: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <style type="text/css"> .xtop, .xbottom {display:block; font-size:1px;} .xb1, .xb2, .xb3,...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
