浏览器内核之 HTML 解释器和 DOM 模型(上)
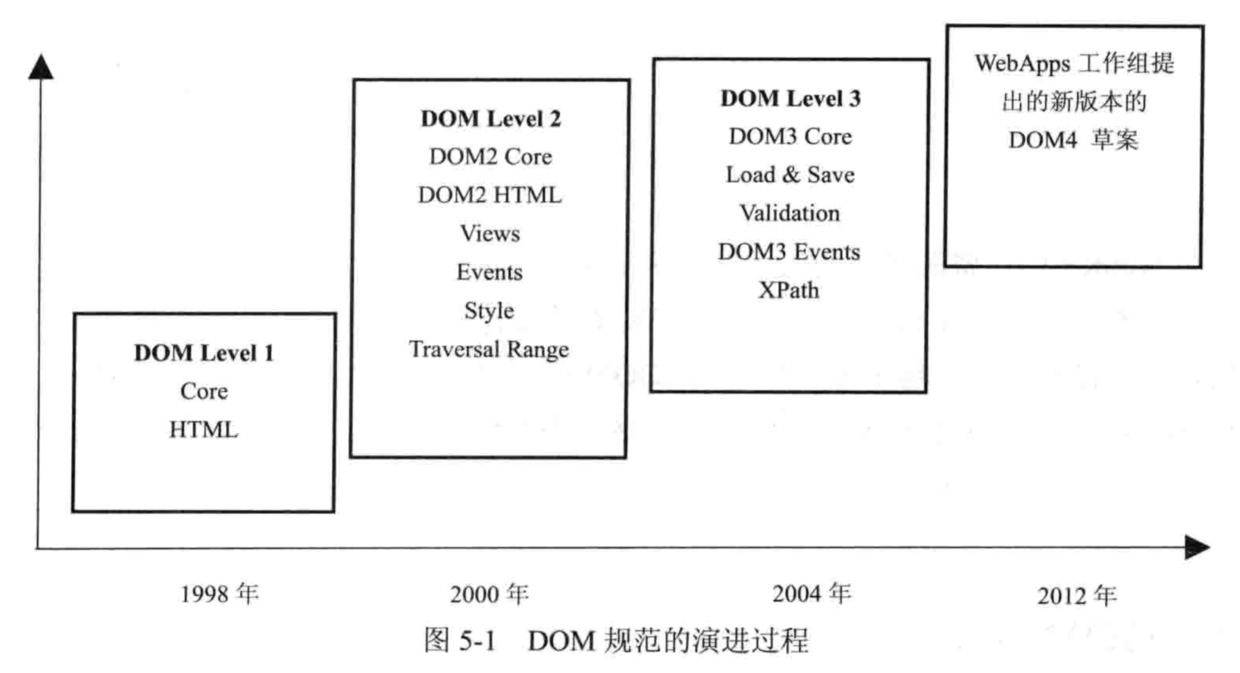
前言此文章是我最近在看的【WebKit 技术内幕】一书的一些理解和做的笔记。而【WebKit 技术内幕】是基于 WebKit 的 Chromium 项目的讲解。书接上文 浏览器内核之资源加载与网络栈本文介绍 W3C 的 DOM 模型之后,深入 WebKit 的核心部分,剖析 WebKit 的 HTML 解释器是如何将从网络或者本地文件获取的字节流转成内部表示的结构 --- DOM 树。1. DO....

《图解HTML》第二节 浏览器的工作原理简介
由第一节 浏览器简介中我们知道,浏览器有很多种,由不同的商家生产,功能上也有所不同。那么浏览器是如何渲染HTML、CSS、JS成一个漂亮且有用的网页的呢?这就全靠于浏览器内核啦~浏览器内核简介浏览器内核分成两部分:渲染引擎和js引擎。由于js引擎越来越独立,内核就倾向于只指渲染引擎。渲染引擎渲染引擎其实就是网页浏览器的排版引擎,也被称为样版引擎。它负责取得网页的内容(HTML、XML、图像等等)....

《图解HTML》第一节 浏览器简介
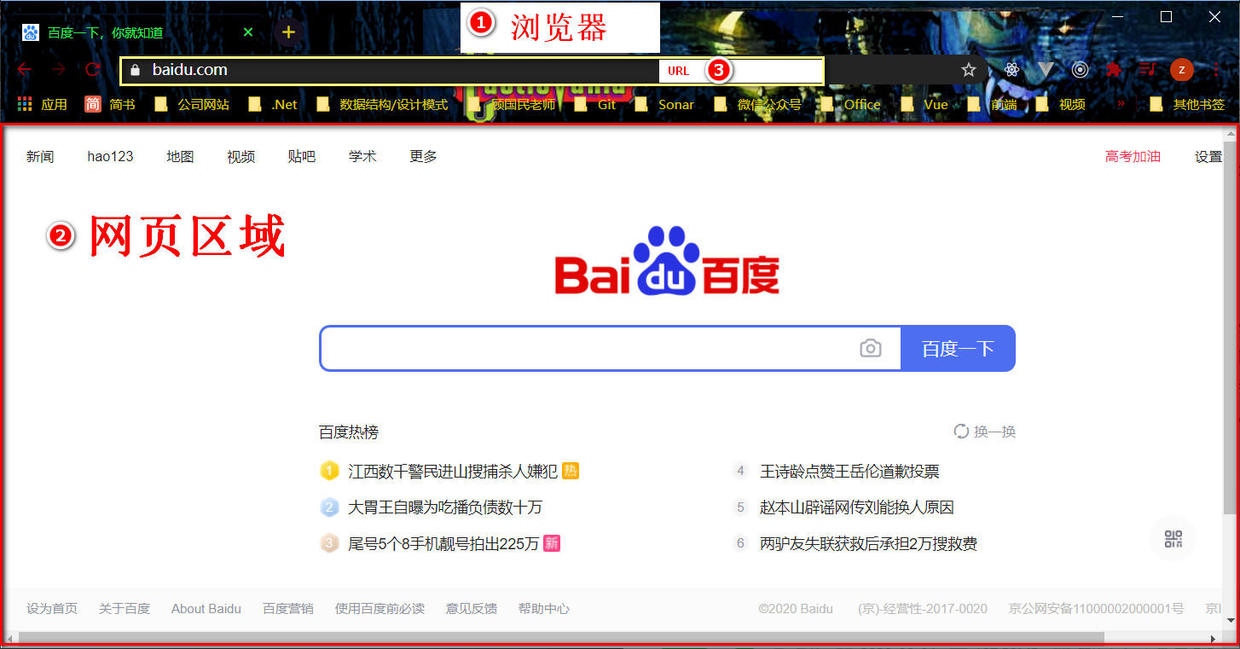
前言上图展示了一个浏览器简单的工作方式,它利用网页连接了我们与网络。它可以打开网络上的网页,供我们阅读,娱乐,工作等等。网页是基于浏览器开发的,开发简单网页,我们只需要掌握HTML即可;如果希望网页有点样式,好看一些,还需要学习CSS;如果还希望网页能做一些交互或者展示动态的数据等功能,还需要掌握Javascript。也就是:HTML + CSS + Javascript = 一个好看且有用的网....

如何实现 renderHTML ,将抓到的 HTML 解析后模拟浏览器的行为进行渲染?
如何实现 renderHTML ,将抓到的 HTML 解析后模拟浏览器的行为进行渲染?
【前端第二课】各种HTML标签;HTML引入CSS的方法;HTML引入js的方法;基础的浏览器调试工具
目标了解各种HTML标签普通标签和语义标签了解各种标签的使用场景了解并掌握HTML引入CSS的方法了解并掌握HTML引入js的方法了解基础的浏览器调试工具HTMLHTML基本认识开始学习HTML需要注意的地方注释 <html> <!-- 这里是注释 --> </html>常用语义化标签语义化标签的引入使得HTML代码的可读性增强,结构更加清晰,也...

手机浏览器使用html5 input的multiple属性,怎么不能实现多选
手机浏览器使用html5 input的multiple属性,怎么不能实现多选
兼容IE、FireFox等跨浏览器播放背景音乐 html
原文:http://tsyouaschen.iteye.com/blog/709816 <object data="music.mp3" type="application/x-mplayer2" width="0" height="0"> <param name="src" value="music.mp3"> <param name="au...
阿里云浏览器是Html5吗?
现在IE Chrome都陆续支持Html5了。 未来基于浏览器为入口的HTML5将会是PC机又一变革。 阿里云是HTML5浏览器吗?会在什么时候支持? 阿里云浏览器什么时候开始做扩展程序 ?
在CDHTMLDialog中扩展浏览器脚本以及在HTML中增加MFC消息响应
扩展浏览器脚本假设我们创建了一个CMyDHTMLDialog对话框类,包含两个文件MyDHTMLDialog.h和MyDHTMLDialog.cpp1、让类自身支持自动化 EnableAutomation(); //只要是从CCmdTarget派生下来的类都可以支持 &nb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
