我访问时,浏览器直接下载index.html文件了,没有打开网页是可以的么?
我访问时,浏览器直接下载index.html文件了,没有打开网页是可以的么?
文本,Vue实现打印的方式,打印机的种类有多少,浏览器打印html,右键,2打印插件,3指令打印,vue-print-nb
视频链接: vue实现报表打印的三种方式、适用各种web框架(vue.js/web打印/报表打印)_哔哩哔哩_bilibili Vue实现打印的方式 第一种打印的方式html 打印 1、谷歌浏览器自带...

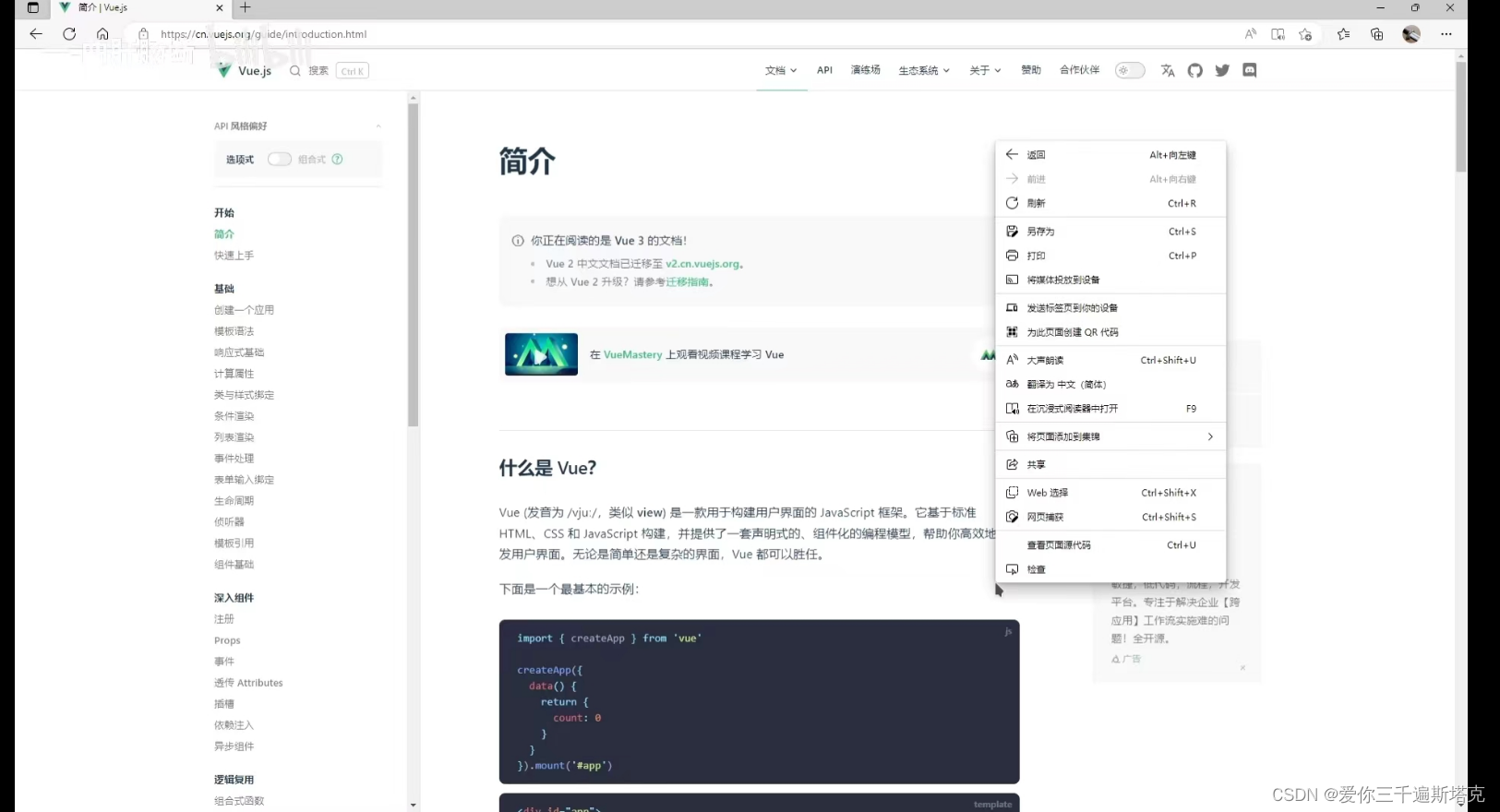
在HTML中用meta控制浏览器默认模式
食用用法 浏览器默认内核的指定只需在head标签中添加一行代码即可: 若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit"> 若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp"> 若页面需默认用ie标准内核,增加标...
浏览器端图表渲染技术SVG, VML HTML Canvas
最近一直在研究浏览器端的图形图表绘制技术,从种类上可以分为两种: 一类是矢量图形绘制API,典型代表是微软的VML与W3C主推的SVG 另外一类是基于像素的绘制API,典型代表是HTML5 Canvas 背景介绍: VML是微软推出的基于IE的矢量图形绘制API,注意VML只能在IE中支持,而SVG是W3C ...
浏览器通过构建DOM树来解析HTML代码
浏览器通过构建DOM树来解析HTML代码。 当用户在浏览器中输入网址或点击链接时,浏览器会向服务器发送请求,并接收到HTML代码作为响应。然后,浏览器会将接收到的HTML代码解析成DOM(文档对象模型)树的结构。这个过程涉及以下几个关键步骤: 接收HTML代码:浏览器从服务器接收HTML代码作为对用...
在 HTML 中禁用 Chrome 浏览器的 Google 翻译功能
方法1 在 html 标签中添加 translate="no" 属性,浏览器将不会翻译整个页面。 <!DOCTYPE html> <!-- 添加以下 html 标签中添加 translate="no" 属性 --> <html translate="no"> <head...
BOM和DOM:BOM(浏览器对象模型)提供了与浏览器交互的能力,如弹窗、定时器等;DOM(文档对象模型)提供了操作HTML元素的能力,如获取、修改元素内容和属性。
是的,你描述得非常准确。BOM(Browser Object Model)和DOM(Document Object Model)都是JavaScript中用于与网页交互的重要组成部分。 BOM(浏览器对象模型) BOM主要提供了与浏览器窗口进行交互的能力。它是一个允许开发者控制浏览器窗口的行为的AP...
【JavaWeb学习】—手托html页面和在浏览器中输入地址访问的背后不同原因(十一)
手托html页面到浏览器,这个时候浏览器中的地址如下:观察上图,我们发现他使用的是file协议,file协议告诉我们浏览器直接读取file协议后面的路径,解析展示在浏览器上即可。如果是浏览器在地址栏中输入访问的地址格式如下:http://ip:port/工程名/资源名所使用的协议是http协议,背后的原因完全不同Root的工程的访问,以及默认index.html页面的访问

vscode用浏览器预览运行html文件
对于不会使用vscode小白来说,搜一搜教程,看一看文档,也就会操作了。1:安装插件view in browser2:安装完成之后回到你的html文件界面,找到要运行的html文件3:选中文件,右击鼠标 ,点击view in browser4:这个时候会运行html文件,会弹出默认浏览器展示html文件效果
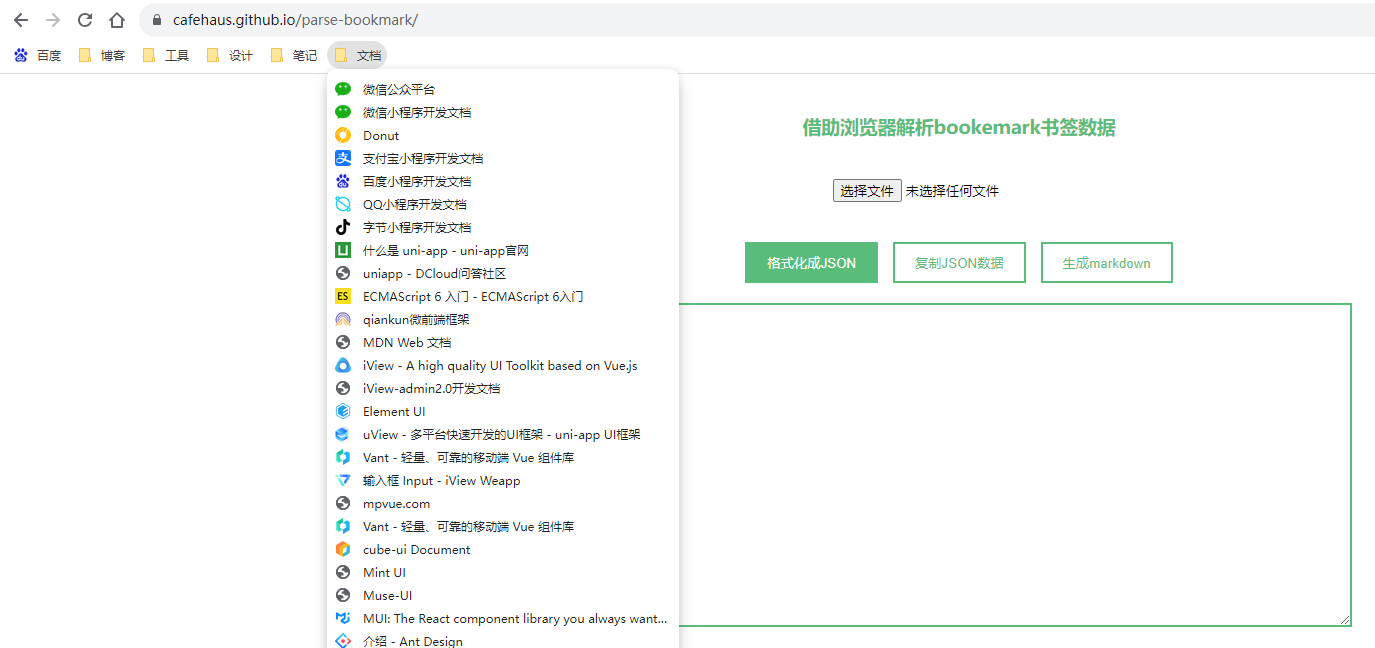
根据markdown文件反向转换成chrome浏览器书签html
之前为了把浏览器书签放到博客里维护,特意写了一个 bookmark 转 json/markdown 的小工具:parse-bookmark。 前几天手贱直接把 bookmark 的源文件给删了,这下这么多年收藏整理的书签只有自己博客里的一个 markdown 文件了,毕竟还是直接用浏览器自带的 bookmark 查看会方便好多,只能想办法怎么根据现在的 markdowm 文件转换回 bookm.....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
