【归总】原生js操作浏览器hash、url参数参数获取/修改方法合集
$g.$utils.hash = { get(win) { return decodeURIComponent((win || top).location.hash.substr(1)); }, getSearchAndHash(win) { &n.....
开启火狐浏览器 Firefox 原生「双击关闭标签页」功能
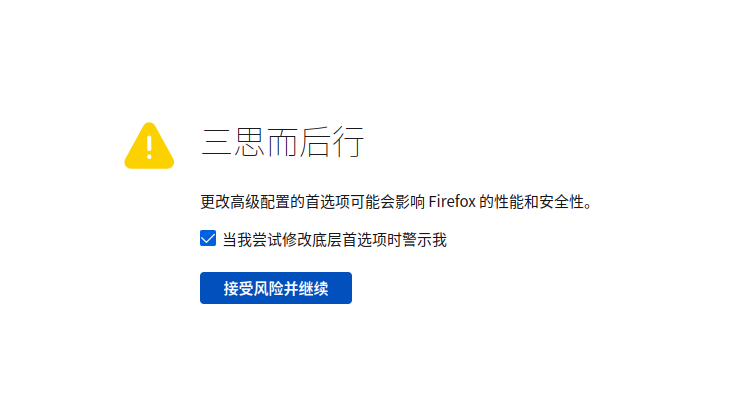
之前我一直使用的是QQ浏览器,我承认他内核有点老,功能做的中规中矩,性能也一般,但是能够登录QQ或者微信号同步书签,我保存的大量书签都可以直接同步,还有一个关键点就是,在浏览器上方的标签页,我可以双击进行关闭操作,Chrome和Firefox都不能调查发现,其实Firefox原生是支持的,不论是windows、linux还是Mac系统,都是一样的方法,可以一键开启:首先,在地址栏输入:about....

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!-3
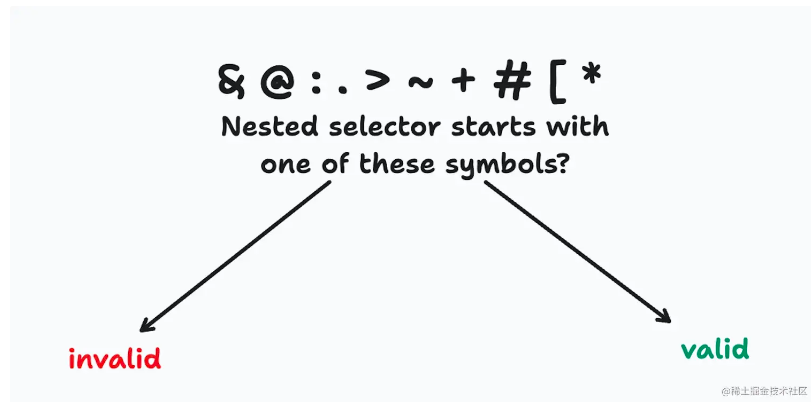
使用&进行精确控制和灵活性假设您想要选择.demo元素,并使用:not()选择器。这时就需要使用&:.demo { &:not() { ... } } 这将.demo和:not()合并为.demo:not(),与之前的示例.demo :not()不同。这一点非常重要,当您想要嵌套:hover交互时,需要特别注意。.demo { &:hover ...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
选择任何三角形和正方形这个任务需要选择多个嵌套元素,也称为组选择器。不使用嵌套,现在的CSS有两种方式:.demo .triangle, .demo .square { opacity: .25; filter: blur(25px); } 或者,使用:is()/* grouped with :is() */ .demo :is(.triangle, .square) { opaci...

将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法!!!
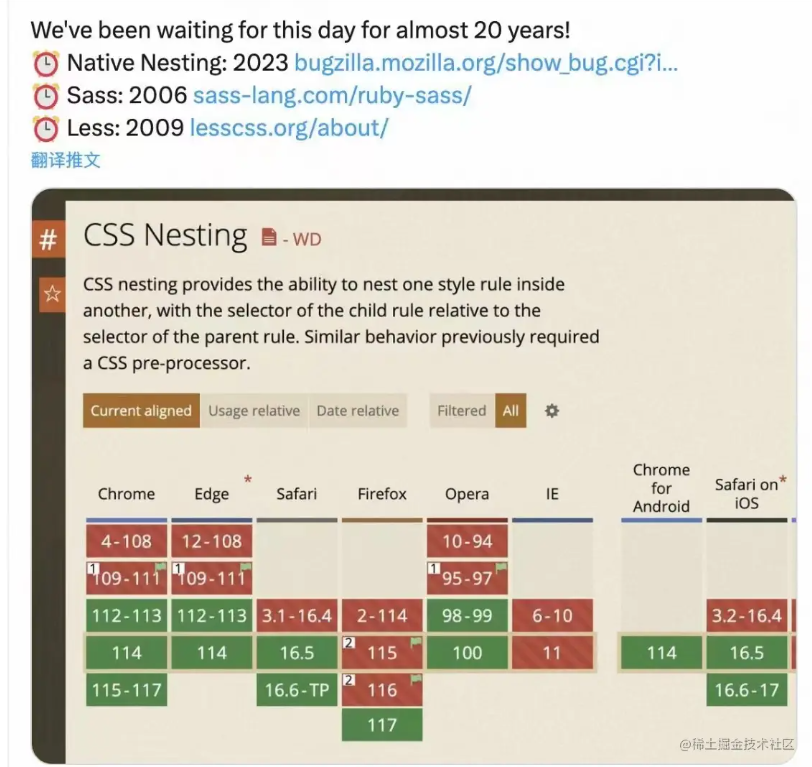
引言将近20年,CSS终于在所有现代浏览器实现了原生嵌套语法,是时候淘汰less/sass等预处理器了来自 Web 开发者的呼声2012年4月13日,CodePen 的联合创始人 Chris Coyier 抱怨 CSS 的类名不支持命名空间,导致要写好多重复的选择器。2016年2月2日,微软的项目经理 Kenneth Auchenberg 说如果 CSS 支持了变量和嵌套,他将不再使用预处理器。....

Turbo:比 Yarn 和 NPM 快 5 倍,并且在浏览器中原生运行
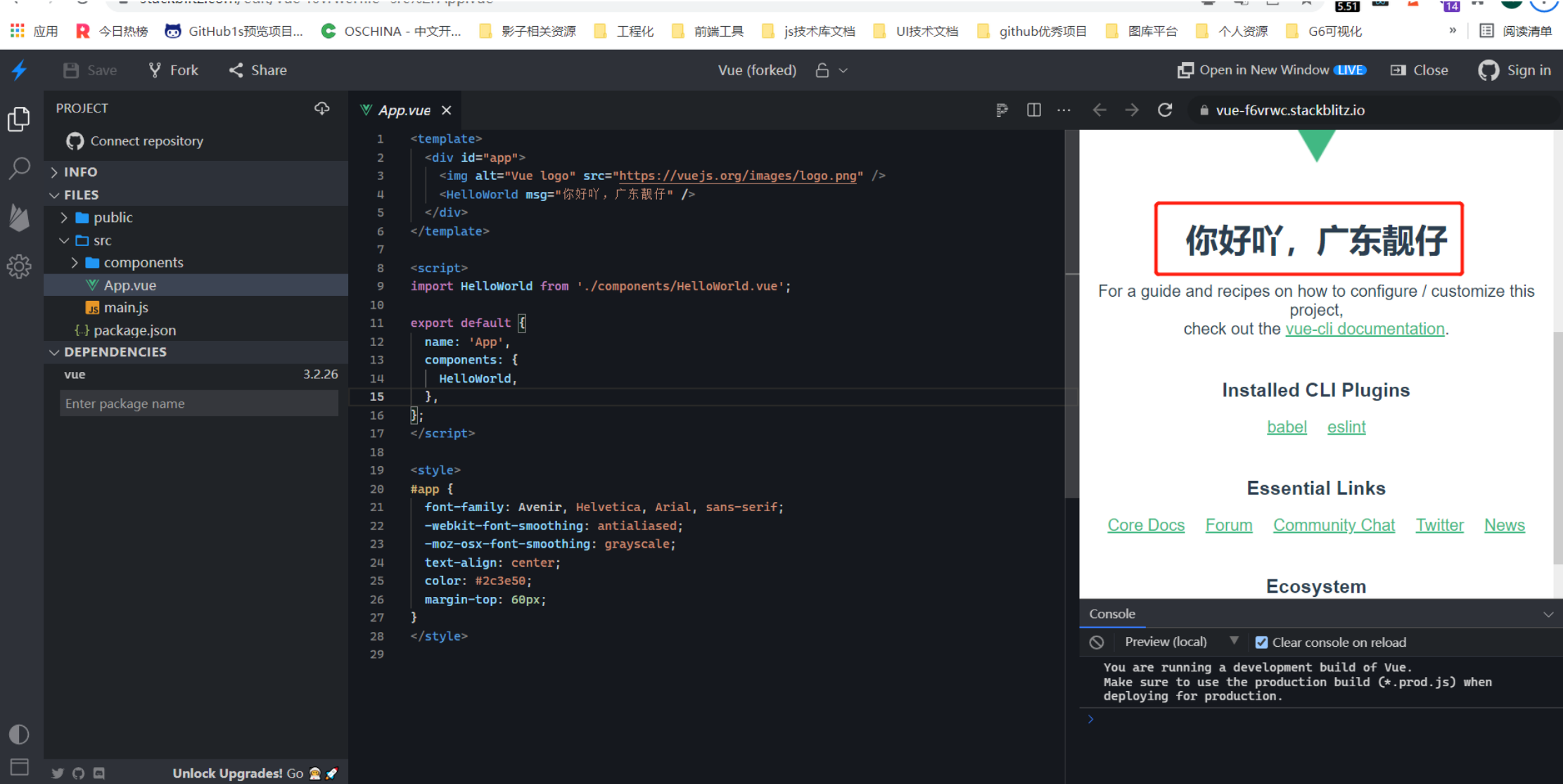
一、前言https://stackblitz.com/ 为什么能做在线的IDE?广东靓仔出于好奇,探了一探路~在线编辑器截图二、Turbo 是啥Turbo 是一个极快的 NPM 客户端,具有以下特点:安装包的速度比 Yarn 和 NPM 快 ≥5 倍 尺寸缩小node_modules最多两个数量级具有多层冗余以实现生产级可靠性完全在您的网络浏览器中运行,实现闪电般快速的....

js:在浏览器中使用原生的 ESM
通过script[type="module"]可直接在浏览器中使用原生 ESM<script type="module"> import arrayUniq from "https://cdn.jsdelivr.net/npm/array-uniq/index.js" console.log(arrayUniq([1, 2, 3, 2, 3])) ...
原生浏览器对象通过 contentWindow 取出来有什么需要注意的地方?
原生浏览器对象通过 contentWindow 取出来有什么需要注意的地方?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
