vue 【详解】父子组件传值、父子组件数据双向绑定 —— : | update: |.sync | v-bind.sync | v-model(含model选项和自定义v-model)
父子组件传值 父组件向子组件传值 若传入常量,直接在子组件标签上添加属性 字符串 <Child name= '朝阳' /> ...
解决vue3中不支持.sync语法糖
在 Vue 3 中,.sync 修饰符已经被移除。在 Vue 2 中,.sync 修饰符是一个语法糖,用于简化子组件和父组件之间的双向数据绑定。在 Vue 3 中,推荐使用 v-model 或是自定义事件来实现类似的功能。 以下是如何在 Vue 3 中替代 .sync 的两种方法: 使用 v-model 在 Vue 3 中,v-model 可以在自定义组件上使用...
vue的sync语法糖的使用
Vue的.sync语法糖是一个用于双向数据绑定的指令,可以在子组件中用来监听父组件传递下来的props的变化,并在需要的时候发出一个自定义事件来通知父组件进行数据更新。 在Vue中,.sync语法糖的使用方法如下: 在父组件中,使用v-model指令将子组件的prop与父组件的数据进行双向绑定,并在子组件中通过监听一个由父组件传递下来的prop的变化,当prop值发生变化时,子组...
什么是vue的sync语法糖如何使用
Vue的sync语法糖是用于实现子组件修改父组件数据的双向绑定。在Vue中,默认是单向数据流,子组件不能直接修改父组件的数据。但是有些情况下,我们需要子组件能够修改父组件的数据,这时就可以使用sync语法糖。使用sync语法糖的步骤如下:在父组件中使用v-bind指令将父组件的数据绑定到子组件的属性上,并添加:,例如::value.sync="data"在子组件中,需要使用$emit方法来触发一....
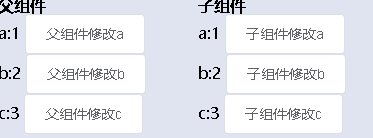
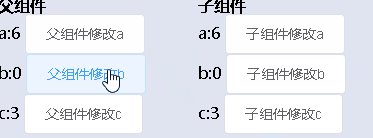
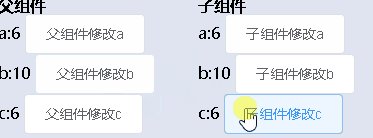
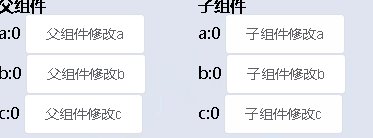
Vue中子组件单个双向绑定发送事件使用input,多个使用 update:变量名;父组件接收时,v-model 接收单个,.sync 接收多个(vue3中使用v-model:name的写法)
单个双向绑定发送事件使用$emit('input',父级监听到的值),且变量名必须用value;多个双向绑定使用$emit('update:变量名',父级监听到的值);父组件接收时,v-model 接收单个,:变量名.sync 接收多个(vue3中使用v-model:name的写法)demo组件<template> <ul> <h1>子...

Vue 指令及修饰符 & .sync 详解
1、指令及其语法Vue 模板语法中的 v-text、v-html、v-pre 都是指令,它起到一种命令或指示的效果,语法 如下:v-指令名:参数 = 值 如: v-on:click="add",如果值里没有特殊字符,则可以不加引号。补充:有些指令没有参数和值,如 v-pre ,有些指令没有值,如 v-on:click.prevent 。2、指令的修饰符指令的语法是:v-....
props/$emit、v-model、.sync的适用场景 -- vue组件通信系列
props/$emit、v-model、.sync的适用场景 -- vue组件通信系列vue组件的数据通信方式很多,本篇着重讲props/$emit,神助是v-model/.sync语法糖。TL;DRprops/$emit是父子组件最常用的通信方式,而v-model、.sync只是其语法糖子组件只是单一的修改某个父组件值的话,表单类组件使用v-model语法糖子组件只是单一的修改某个父组件值的话....

Vue中的sync修饰符
常见的几种指令修饰符修饰符 (modifier) 是以半 . 指明的特殊后缀,用于指出一个指令应该以特殊方式绑定。//阻止默认事件传播,阻止冒泡事件 @click.stop="add"// 表示阻止默认动作 @click.prevent="add"//同时表示两种意思 @click.stop.prevent="add"如果用户按下了回车键就执行y//.enter是按键修饰符@click.ente....
深入理解vue 修饰符sync【 vue sync修饰符示例】
在说vue 修饰符sync前,我们先看下官方文档:vue .sync 修饰符,里面说vue .sync 修饰符以前存在于vue1.0版本里,但是在在 2.0 中移除了 .sync 。但是在 2.0 发布之后的实际应用中,我们发现 .sync 还是有其适用之处,比如在开发可复用的组件库时。我们需要做的只是让子组件改变父组件状态的代码更容易被区分。从 2.3.0 起我们重新引入了 .sync 修饰符....

理解 vue .sync修饰符
理解 vue .sync修饰符Vue的规定在Vue的父子组件触发事件通信的过程中,有以下几条规则.sync 的用法规则组件不能修改 props 外部数据this.$emit 可以触发事件,并传参$event 可以获取 $emit 的参数Vue 的组件在接受外部数据 props 时,Vue 规定,子组件在通过 props 接受外部数据后只有使用该数据的权利,但没有修改该属性的权利。因此 Vue 规....

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注