vue3表格编辑(数据回显)和删除功能实现
在Vue 3中,可以通过使用v-for指令来遍历数组,并在表格中显示数据。要实现表格的编辑和删除功能,可以使用动态绑定的方式来实现。 以下是一个示例代码,实现了一个简单的表格编辑和删除功能: <template> <div> <tabl...
Vue3导入表格功能
table导出excel(xlsx版本高于0.18) 1.npm安装依赖 npm install xlsx fs yarn安装依赖 yarn add xlsx yarn add fs 表格添加属性: 标签添加ref属性,用于获取该元素el;也可添加id属性获取 ...
vue3表格编辑(数据回显)和删除功能实现
在Vue 3中,可以通过使用v-for指令来遍历数组,并在表格中显示数据。要实现表格的编辑和删除功能,可以使用动态绑定的方式来实现。 以下是一个示例代码,实现了一个简单的表格编辑和删除功能: <template> <div> <tabl...
Vue3——element-plus表格组件怎样得到当前行的id
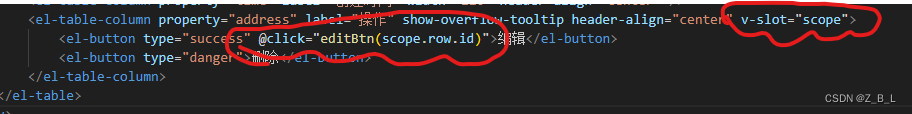
实现方法:<el-table-column property="address" label="操作" show-overflow-tooltip header-align="center" v-slot="scope"> <el-button type="success" @click="editBtn(scope.row.id)">编辑</el-butt...

Vue3中el-table表格数据不显示
可能的原因和解决方法如下:检查数据格式是否正确:确认数据是否传入了正确的格式,如数据是否为数组,每条数据是否包含必要的属性等。检查 column 属性是否正确:确认 column 属性中的属性名是否与数据中的属性名一致,包括大小写是否匹配等。检查 prop 属性是否正确:确认 prop 属性中的属性名是否与数据中的属性名一致,包括大小写是否匹配等。检查 el-table 组件的高度是否设置:确认....
vue3 element-plus 实现表格数据更改功能
在 vue3 中使用 element-plus 实现表格数据更改功能,可以通过以下步骤实现:导入 element-plus 的 Table、Form 和 Input 组件,并在组件中引入表格数据:<template> <div> <el-table :data="tableData"> <el-table-column prop=...
Vue3使用xlsx导出表格时获取不到最新数据
可以使用nextTick来解决这个问题原因分析如果是再导出时更改了表格的数据,那么就造成表格的dom还没更新完毕这时导出就已经开始了,所以xlsx获取到的表格渲染的还是数据更新前的状态,导出的excel表格也是更新前的数据解决方法import {nextTick} from 'vue' const exportExcel= async () =>{ //在nextTick之前更...
[Vue3+Element-Plus]点击列表中的图片预览时,图片被表格覆盖。
问题如下: 点击图片进行预览,但是还能继续选中其他的图片进行预览,鼠标放在表格上,那一行表格也会选中,如图所示第一行,那么该如何解决呢?源代码:<el-table-column prop="id" label="ID" width="80" align="center" sortable/> <el-table-column label="商品图片" width="85px"&a...
![[Vue3+Element-Plus]点击列表中的图片预览时,图片被表格覆盖。](https://ucc.alicdn.com/pic/developer-ecology/pxzwzmplrlvae_99e8718263324cfab9a2319b73930f5a.png)
vue3+element表格数据导出
实现效果导出后的效果:步骤第一步:安装依赖npm install --save xlsx file-saver第二步:给表格添加id,导出的时候需要用到<!-- 导出按钮 --> <el-button type="primary" @click="exportExcel">导出</el-button> <!-- 表格 --> <...

vue2,vue3移动端实现表格固定和首列固定
好久都没有写文章了,上个月业务繁忙,事情比较多,最近在做移动端中发现了一个好玩的事情,那就是移动端中实现表格,固定列有哪些方法:1. position: sticky粘性布局,这个属性也可以实现行和列的固定,在pc端上没有啥问题,但是在手机端上会抖动。使用注意事项:要求父级不能够使用overflow:auto,否则不生效。牛刀小试<!DOCTYPE html> <html>...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js vue3相关内容
- pinia vue3 VUE.js
- vue3教程VUE.js
- vue3步骤VUE.js
- vue3接口VUE.js
- vue3 pinia actions VUE.js
- vue3 pinia VUE.js
- vue3 v-model循环引用VUE.js
- vue3 provide inject VUE.js
- vue3 inject VUE.js
- vue3 v-model VUE.js
- vue3数据绑定VUE.js
- vue3 v-model自定义VUE.js
- vue3自定义VUE.js
- vue3注意事项VUE.js
- vue3 v-model区别VUE.js
- vue3 vue2区别VUE.js
- vue3 vue2 VUE.js
- vue3区别VUE.js
- vue3版本VUE.js
- vue3双向绑定VUE.js
- vue3性能VUE.js
- vue3 proxy VUE.js
- vue3 reactive toref VUE.js
- vue3 setup reactive VUE.js
- vue3 reactive torefs VUE.js
- vue3 ref toref VUE.js
- vue3 setup VUE.js
- vue3 ref reactive VUE.js
- vue3 ref VUE.js
- vue3 reactive VUE.js
VUE.js更多vue3相关
- vue3脚手架VUE.js
- vue3函数VUE.js
- vue3知识点reactive VUE.js
- vue3知识点ref VUE.js
- vue3知识点函数VUE.js
- vue3 vue3.0 VUE.js
- vue3简介VUE.js
- vue3 ref函数VUE.js
- vue3 reactive函数VUE.js
- vue3工程VUE.js
- VUE.js vue2 vue3
- vue3 ts VUE.js
- vue3 vite VUE.js
- vue3功能VUE.js
- vue3封装VUE.js
- vue3特性VUE.js
- vue3组件库VUE.js
- vue3 watch VUE.js
- vue3计算VUE.js
- vue3源码VUE.js
- vue3生命周期VUE.js
- vue3方法VUE.js
- vue3 flowable VUE.js
- vue3 element VUE.js
- vue2 vue3区别VUE.js
- vue3用法VUE.js
- vue3语法VUE.js
- vue3插槽VUE.js
- vue3 computed VUE.js
- vue3语法糖VUE.js
VUE.js您可能感兴趣
- VUE.js伊凡
- VUE.js后端
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js属性
- VUE.js入门
- VUE.js原理
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注