vue3自定义指令
在 Vue 3 中,我们可以通过使用 app.directive 方法来定义自定义指令。下面是一个简单的例子: <template> <div v-highlight>Hello Vue 3!</div> </template> &l...
vue3中使用全局自定义指令和组件自定义指令
这篇文章会教大家如何实现全局自定义指令和组件自定义指令 全局自定义指令和组件自定义指令的区别,除了写法不同和作用不同,其他的包括生命周期的使用方法都是一致的,全局自定义指令在main.ts中注册后整个项目都可以使用,而组件自定义指令只能在组件中注册,并且在组件中使用。1,全局自定义指令 首....

vue3自定义指令(防抖指令)与vue3与vue2指令的对比
定义指令的变化根据vue3文档的描述 https://v3.cn.vuejs.org/guide/migration/introduction.html#%E6%B8%B2%E6%9F%93%E5%87%BD%E6%95%B0 自定义指令的 API 已更改为与组件生命周期一致。 且 binding.expression 已移除。 也就是说vue2的自定义钩子函数被移除了。 我们不能够在使用vue....

(详解)Vue3自定义指令
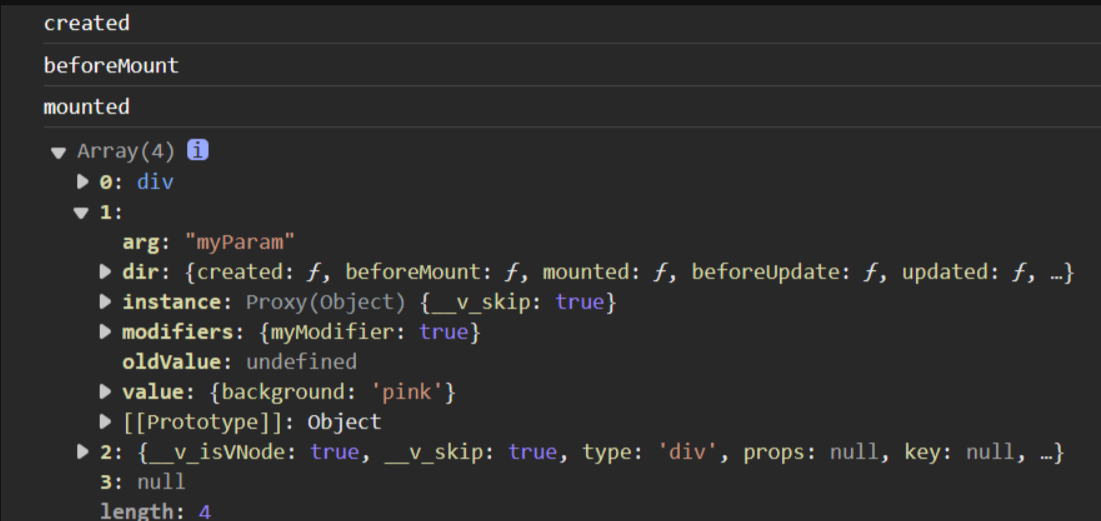
一、背景在我们日常开发中,会遇到特殊的操作例如,图片懒加载,和类似v-model等等这样的自定义指令 二、提前预习(必看)自定义指令跟组件一样,也是有生命周期的,我们的操作都是定义在对应的生命周期中,然后进行操作的,然后通过钩子函数传参进行绑定事件等等(先了解下)2.1自定义指令生命周期created:在绑定元素的 attribute 或事件监听器被应用之前调用;beforeMount:当指令第....
Vue 3自定义指令:扩展你的应用功能
Vue 3自定义指令:扩展你的应用功能引言:什么是自定义指令?Vue 3自定义指令的用法自定义指令的生命周期钩子函数指令的参数和修饰符总结引言:Vue.js是一款现代化的JavaScript框架,广泛用于构建交互性强、响应迅速的单页面应用程序。Vue 3作为Vue.js的最新版本,引入了许多令人兴奋的特性和改进。其中之一是自定义指令的增强。自定义指令允许我们通过将特定行为绑定到DOM元素上,扩展....
Vue 3.0 自定义指令
前言hello world欢迎来到前端的新世界当前文章系列专栏:vue.js博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力概览下面是对变更的简要总结:API 已重命名,以便更好地与组件生命周期保持一致自定义指令将由子组件通过 v-bind=“$attrs”更多信息,请继续阅读!2.x 语法在 Vue 2....
Vue3中如何使用自定义指令?
Vue是一款流行的JavaScript框架,它提供了许多强大的功能来简化前端开发。其中一个重要的特性就是自定义指令。Vue3作为Vue的最新版本,在自定义指令的功能上有了一些改进和新增的特性。本文将详细介绍Vue3中如何使用自定义指令,包括创建指令、钩子函数、指令修饰符等方面。 创建指令 在Vue3中,我们可以使用directive函数来创...
【Vue3】自定义指令
除了 Vue 内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令 (Custom Directives)。1. 生命周期钩子函数一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。在 <script setup> 中,任何以 v 开头的驼峰式命名的变量都可以被用作一个自定义指令。<....

vue3自定义指令实践
关键接口介绍最近想体验下自定义指令功能,看了看文档和 vue2 差异不大,语法如下:const myDirective = { // 在绑定元素的 attribute 前 // 或事件监听器应用前调用 created(el, binding, vnode, prevVnode) { // 下面会介绍各个参数的细节 }, // 在元素被插入到 DOM 前调用 beforeMount(el,...

【Vue3】 vue3图片懒加载-封装自定义指令
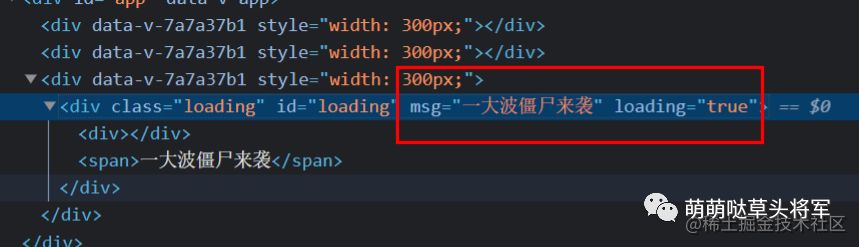
图片懒加载-介绍目标:了解如何实现数据懒加载电商类网站,图片会非常的多,而如果一上来就加载所有的图片,会导致网页加载很慢。图片懒加载:等图片正式进入到可视区中时,才加载对应的图片,否则不请求图片问题如何知道图片进入或者离开了可视区?通过vueuse封装的useIntersectionObserver核心代码:(1)useIntersectionObserver的基本使用<script la....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注