vue3使用pinia中的actions,需要调用接口的话
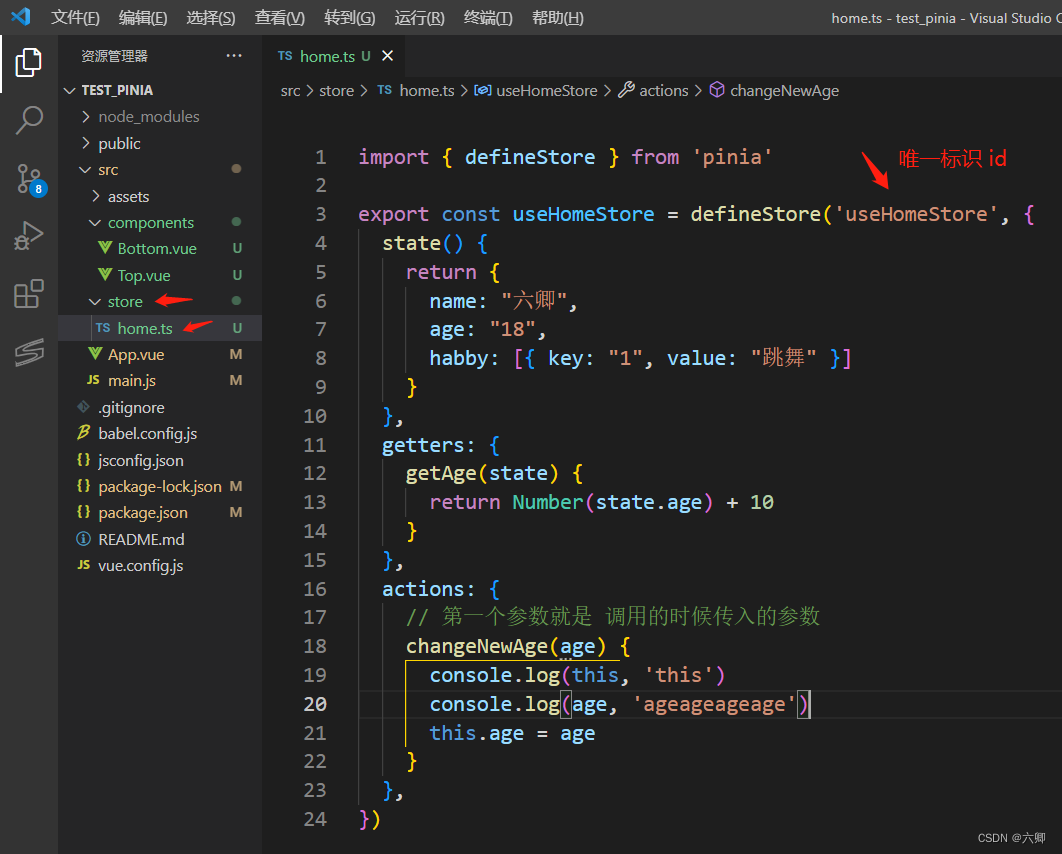
在Vue 3中使用Pinia和actions调用接口 1. Pinia简介 Pinia是Vue 3推荐的状态管理库,类似于Vuex,但其设计更简单和灵活。使用Pinia的actions来调用接口可以更清晰地管理异步操作和状态变化。 2. 安装和配置Pinia 首先,需要安装Pinia: npm install pinia 在项目的入口文...
Vue3状态管理新选择:Pinia安装与使用详解,以及与Vuex的对比分析
Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的话,你可能会认为可以通过一行简单的 export const state = reactive({}) 来共享一个全局状态。 当该数据、方法在很多地方都需要使用或需要通过页面保存的数据,如显示在导航栏中用户信息,...
vue3添加pinia
概述:Pinia 是一个专为 Vue.js 开发的状态管理库。Vue.js 是一个流行的 JavaScript 框架,用于构建用户界面。Pinia 旨在提供一个简单、灵活且性能高效的状态管理方案,使开发者能够更容易地管理应用的状态。 以下是 Pinia 的一些特点和概念: Vue 3 的 Composition API: Pinia 基于 Vue 3 的 Composition API,这是...

Vue3基础(25)___初尝pinia,相比于vuex轻量、好用
初尝pinia,相比于vuex轻量、好用 pinia官网入口:pinia官网 Pinia 最初是在 2019 年 11 月左右重新设计使用 Composition API 。从那时起,最初的原则仍然相同,但 Pinia 对 Vue 2 和 Vue 3 都有效,并且不需要您使用组合 API。 除了安装和 SSR 之外,两者的 API 都是相同的,并且这些文档针对 Vue 3,并在必要时提供有关...

vue3新一代状态管理库 Pinia
Pinia优势Pinia是一个全新的Vue状态管理库,是Vuex的代替者,尤雨溪强势推荐1.Vue2 和 Vue3 都能支持2.抛弃传统的 Mutation ,只有 state, getter 和 action ,简化状态管理库3.不需要嵌套模块,符合 Vue3 的 Composition api,让代码扁平化4...
vue3新一代状态管理库 Pinia
Pinia优势Pinia是一个全新的Vue状态管理库,是Vuex的代替者,尤雨溪强势推荐1.Vue2 和 Vue3 都能支持2.抛弃传统的 Mutation ,只有 state, getter 和 action ,简化状态管理库3.不需要嵌套模块,符合 Vue3 的 Composition api,让代码扁平化4...
Vue状态管理库Pinia详解
Pinia 是 Vue 的状态管理库,它提供了一种更简单、更不规范的 API 来管理应用的状态。Pinia 的设计哲学是简单性和易用性,它避免了 Vuex 中的许多复杂概念,如 mutations 和模块的嵌套结构,提供了一种更现代、更符合 Vue 3 Composition API 风格的状态管理方式。 先来瞅一眼 Pinia 的核心组件...
Vue3如何使用Pinia详细介绍、pinia持久化存储(pinia-plugin-persistedstate详细配置)
Pinia 是 Vue3 的新一代状态管理库,提供了更简单的 API 和更好的 TypeScript 支持。它作为 Vuex 的替代方案,成为了管理 Vue 应用状态的首选。本文将详细介绍如何在 Vue3 项目中使用 Pinia 进行状态管理,并结合 pinia-plugin-persistedstate 插件实现状态持久化存储。 ...

使用 Pinia 掌握 Vue.js 中的状态管理
状态管理是 Vue.js 应用中至关重要的部分,尤其是在处理复杂的组件状态时。Pinia 是 Vue.js 的新一代状态管理库,作为 Vuex 的替代方案,提供了更简单、更灵活的 API,并且完全支持 Vue 3。本文将详细介绍如何使用 Pinia 管理 Vue.js 应用中的状态,包括安装、基本使用、模块化管理和持久化等内容。 ...

Vue3+Pinia实现Keycloak高效身份验证!
各位读者大家好! 你之所以点开这个文章,是否在尝试使用 Pinia 将 Keycloak 身份验证集成到你的 Vue 3 应用程序中,但由于缺乏示例和文档而感到困惑? 不是?真的吗? 好吧,这里有一个关于如何做到这一点的指南。 ...

本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js您可能感兴趣
- VUE.js商业
- VUE.js技术栈
- VUE.js目录
- VUE.js后端
- VUE.js系统
- VUE.js项目
- VUE.js后台管理
- VUE.js数据库
- VUE.js mysql
- VUE.js ui
- VUE.js文章
- VUE.js springboot
- VUE.js部署
- VUE.js uniapp
- VUE.js视频
- VUE.js小程序
- VUE.js视频讲解
- VUE.js组件
- VUE.js管理系统
- VUE.js源码
- VUE.js文档
- VUE.js ppt
- VUE.js代码设计
- VUE.js前端
- VUE.js路由
- VUE.js数据
- VUE.js平台
- VUE.js vue3
- VUE.js属性
- VUE.js入门
阿里巴巴终端技术
阿里巴巴终端技术最新内容汇聚在此,由阿里巴巴终端委员会官方运营。阿里巴巴终端委员会是阿里集团面向前端、客户端的虚拟技术组织。我们的愿景是着眼用户体验前沿、技术创新引领业界,将面向未来,制定技术策略和目标并落地执行,推动终端技术发展,帮助工程师成长,打造顶级的终端体验。同时我们运营着阿里巴巴终端域的官方公众号:阿里巴巴终端技术,欢迎关注。
+关注